Personalizar la página de “Checkout o finalizar compra” con Woo y Divi

¡Hola Divi Lovers! en este tutorial te explicaremos como personalizar el diseño de la página de Checkout o finalizar compra con Woocommerce y Divi. Esta es una de las cuestiones más solicitadas por usuarios en Divi, y acá traemos un montón de tips, consejos y Snippets para que mejores el diseño de la página de finalizar compra de tu tienda online y le des un aspecto fenomenal. Vamos a ello.
Actualización 30 Nov 2021: Este tutorial queda relevado por la nueva actualización de Divi Nuevos módulos de carrito y checkout para Divi. Explora estas nuevas opciones que te da el tema.
Índice
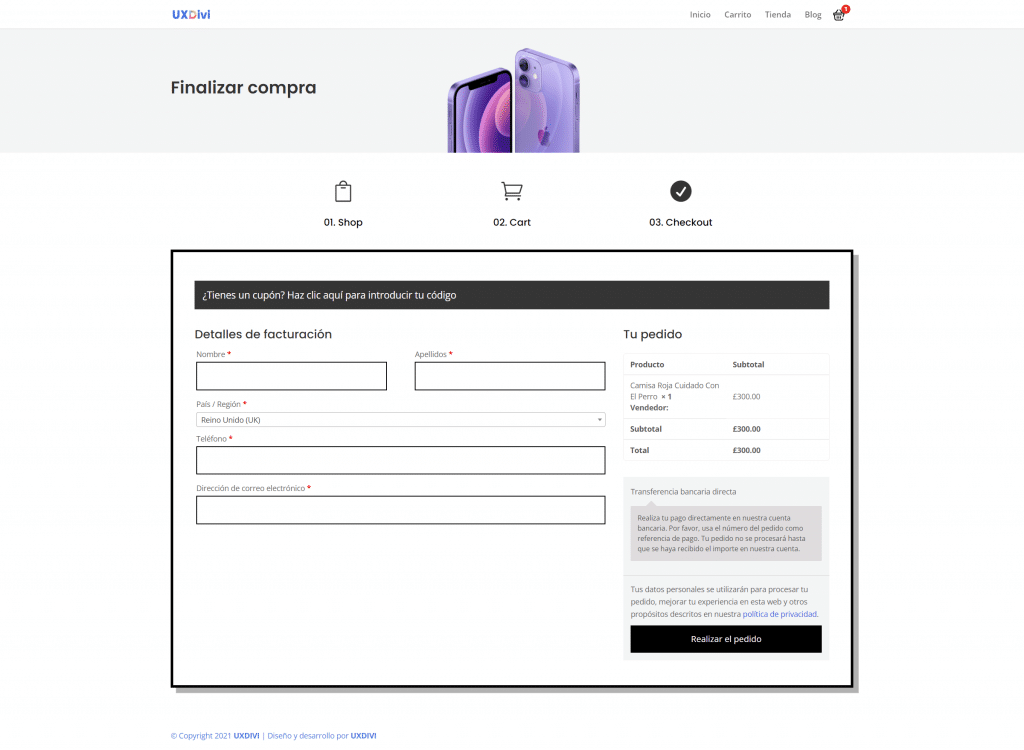
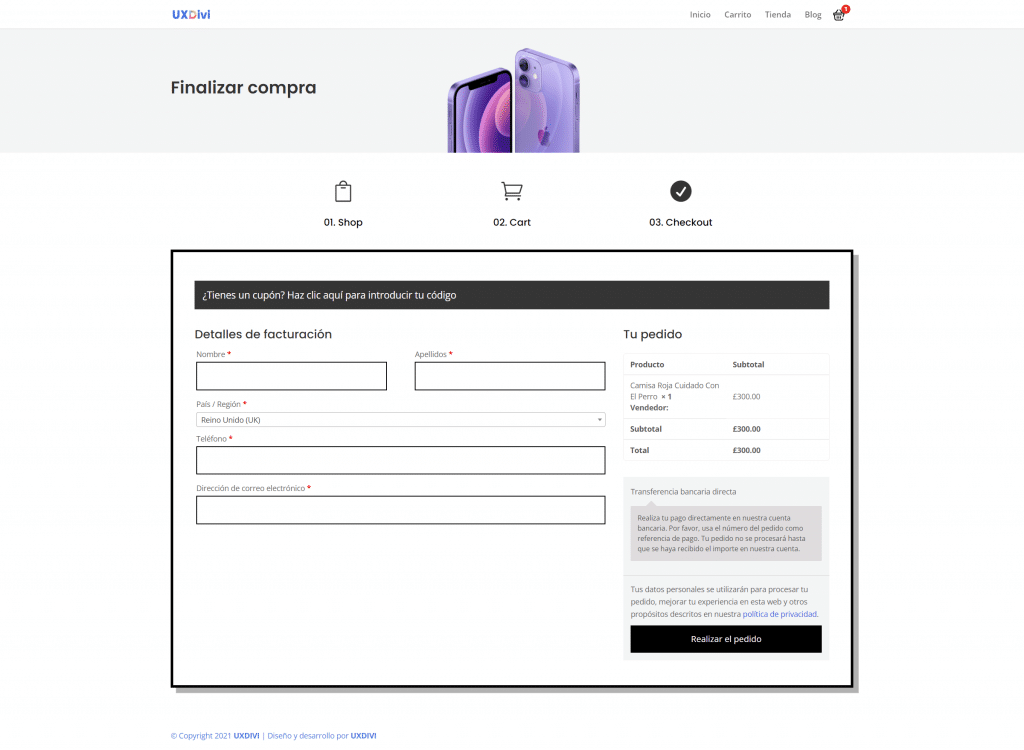
En este tutorial construiremos este diseño:

Pasos iniciales para personalizar la página de mi checkout de Woo con Divi
Con este tutorial, finalizamos la serie de tutoriales de Woo y Divi en el que personalizamos prácticamente todas las páginas de una tienda online hecha con Divi.
Si bien es cierto que es más sencillo hacer esto con un plugin, es importar aprender los conceptos básicos de estos tutoriales para entender de donde vienen estos pequeños cambios de aspecto, y así, poder enfrentar cualquier reto cuando queramos hacer cambios de aspecto en nuestra tienda online con Woocommerce y Divi.
Es por ello que hemos traído esta serie de tutoriales gratuitos donde mejoramos el diseño de estás páginas, y en esa ocasión es el turno de la página de checkout o finalizar compra.
En este tutorial abordamos aspectos de diseño de esta página, dando un encabezado y personalizando con código personalizado algunos aspectos gráficos de la misma.
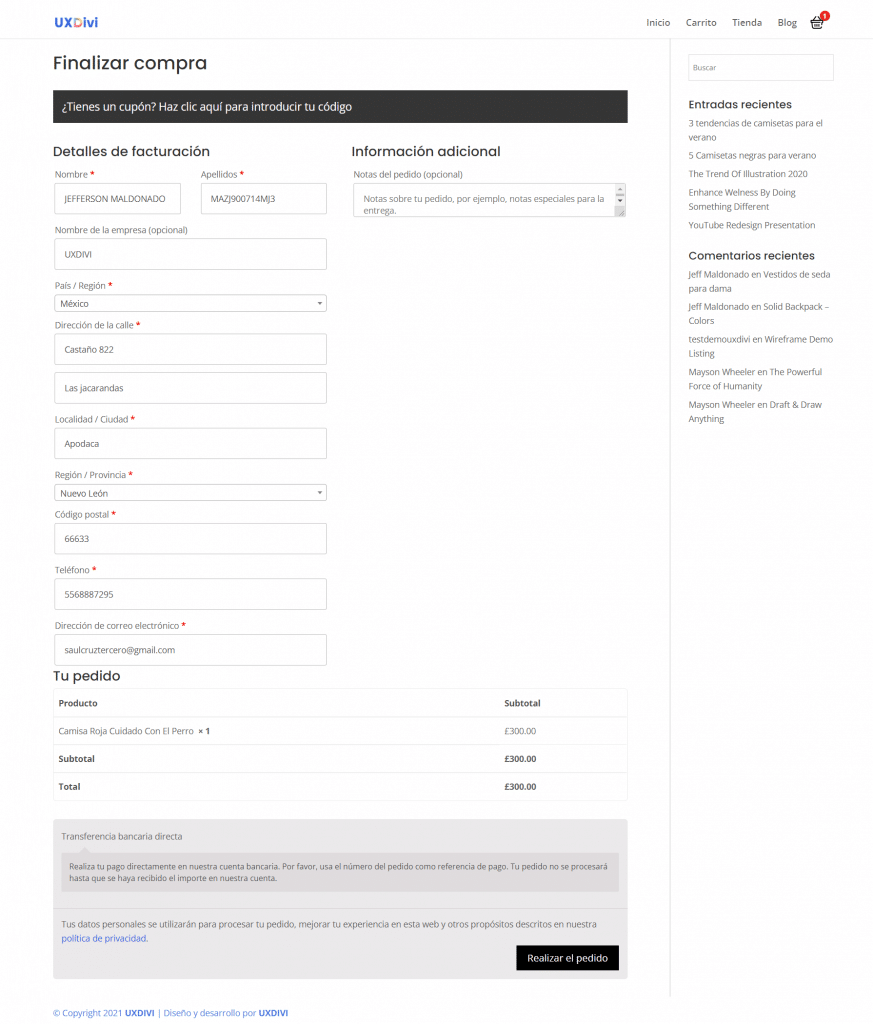
Puedes ver como se ve la página de “checkout o finalizar compra” por defecto con Divi aquí:

Para comenzar, y como se menciona en el video tutorial demos saber algunas cosas:
- Debemos tener correctamente configuradas las páginas de mi cuenta, carrito y finalizar compra. Todo ello lo explicamos en nuestro curso de Woocommerce Básico.
- Podemos personalizar la página de mi carrito desde el theme builder o directamente desde la página donde se encuentra este shortcode, en el video explicamos las diferencias.
- Debemos personalizar algunos estilos desde el personalizador de temas de WordPress. Si quieres aprender más sobre ello puedes ver la clase donde hablamos de este tema en nuestro curso gratuito de Divi.
- Recuerda que si quieres aprender a crear una tienda online profesional con Divi, tenemos un curso de creación de tienda online completo para ti.
Una vez que tengamos todo esto en cuenta podemos comenzar a mejorar el diseño de la página de mi carrito con WooCommerce y Divi.
¿Cómo mejorar el diseño del “Checkout” con Woocommerce y Divi?
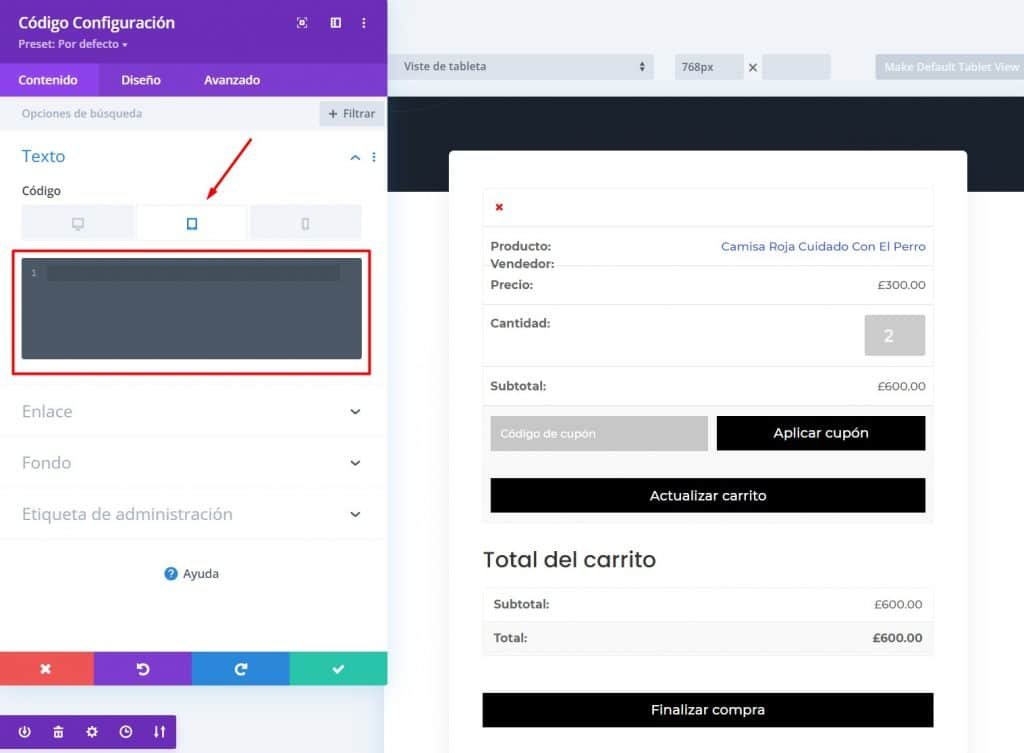
Lo primero que debemos hacer es activar el Divi Builder y verificar que el shortcode se encuentre correctamente desplegado dentro de Divi.
Como en todos los casos quisimos poner un encabezado con el titulo de la página:

Con este diseño damos un gran paso de entrada a los usuarios que visiten esta página para realizar el pago en nuestra tienda online.
Modificar los campos del checkout con un plugin.
En este tutorial agregamos un elemento adicional que muchos usuarios buscan: modificar, agregar o quitar campos del checkout de la página de finalizar compra, alterando así el diseño (y campos) que viene por defecto con Woocommerce.
Para lograr ello, hemos instalado y configurado el plugin Checkout Fields Manager for WooCommerce de la gente de Quadlayers (buenos amigos) que es completamente gratis y lo puedes encontrar en el repositorio de WordPress.
Para ver como usar este plugin, no dejes de ver el videotutorial de la parte superior. Acá básicamente lo que hicimos fue ocultar campos que no nos eran necesarios y creamos algún campo adicional. Todo te lo mostramos en el video tutorial.
Agregamos CSS personalizado para mejorar la apariencia de la página del checkout.
Luego, para mejorar la experiencia del usuario quitando los campos del checkout que no nos eran necesarios, vamos a seguir mejorando la ux de nuestra tienda online haciendo que el checkout esté mejor distribuido y diseñado.
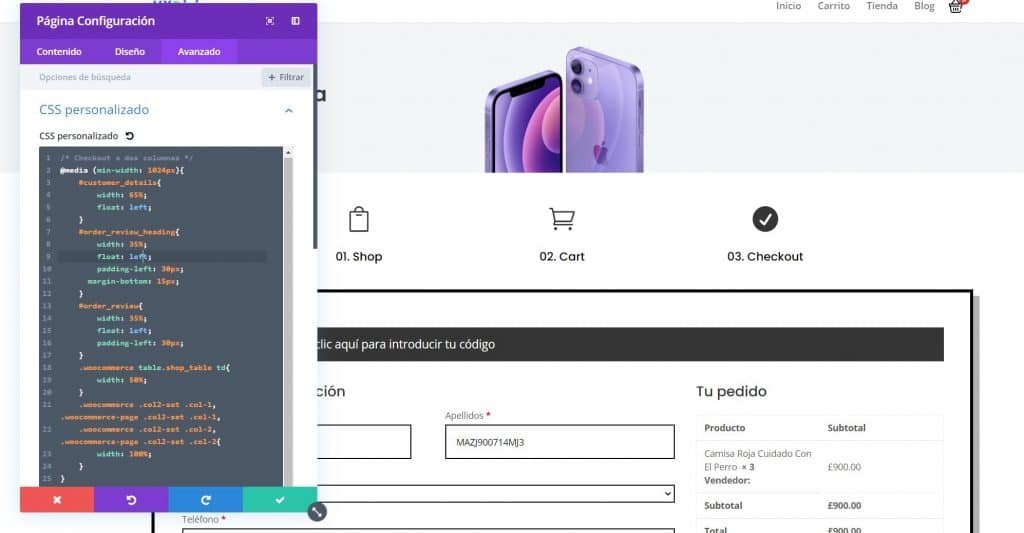
Esto lo logramos colocando este pequeño CSS opciones de la página > avanzado > CSS personalizado:
/* Checkout a dos columnas */
@media (min-width: 1024px){
#customer_details{
width: 65%;
float: left;
}
#order_review_heading{
width: 35%;
float: left;
padding-left: 30px;
margin-bottom: 15px;
}
#order_review{
width: 35%;
float: left;
padding-left: 30px;
}
.woocommerce table.shop_table td{
width: 50%;
}
.woocommerce .col2-set .col-1, .woocommerce-page .col2-set .col-1,
.woocommerce .col2-set .col-2, .woocommerce-page .col2-set .col-2{
width: 100%;
}
}
.woocommerce-checkout #payment {
background: #f4f5f6;
border-radius: 0px;
}
.woocommerce #payment #place_order, .woocommerce-page #payment #place_order {
float: right;
width: 100%;
margin-top: 10px;
padding: 10px;
}
/* Radio de los campos */
.woocommerce form .form-row input.input-text, .woocommerce form .form-row textarea {
border-radius: 0px!important;
}
/* Colores del borde de los campos */
input.text, input.title, input[type=email], input[type=password], input[type=tel], input[type=text], select, textarea {
background-color: #fff;
border: 2px solid #000;
color: #000;
}Con ello, las columnas del checkout quedarán a dos columnas y de manera totalmente responsive.


En este CSS también se modifican aspectos de los campos de checkout y de color de los bordes.
Antes de terminar, colocamos un pequeño detalle estético que es meramente opcional. Lo que hicimos fue crear una especie del recorrido de compra del usuario usando los módulos de “anuncio” colocando íconos personalizados y dándole un aspecto cool al checkout, acá el ejemplo:

Con estos códigos mejorará el aspecto general de todo el diseño en la página de mi finalizar compra de tu tienda online hecha con Divi, pero acá lo más importante es saber como investigar como seleccionar y cambiar el CSS desde el Inspeccionador de código de Chrome, para lo cual te recomendamos ver el video tutorial de youtube completo pues allí lo ponemos totalmente en práctica.
El resultado total del diseño sería algo como esto:

Conclusiones
Como viste, en este tutorial indagamos a detalle en la personalización de la página de checkout o finalizar compra hecha con Divi. Un mal necesario a corregir y resolver si estás creando una tienda online con este tema y Woocommerce.
Este es el último tutorial de esta serie de tutoriales que te ayudarán a mejorar los aspectos de tu tienda online hecha con Divi, espero que los hayas disfrutado y sobre todo que te hayan servido para tus proyectos de tiendas online hechas con Divi.
Si te ha gustado este contenido no olvides compartirlo con tus amigos y conocidos, además recuerda que puedes compartirnos el enlace de tu creación en los comentarios de este contenido, así todos veamos los resultados maravillosos que conseguiste con este contenido prémium.
Descarga los recursos mencionados en este tutorial acá abajo 👇 siendo premium ⭐












Hola se me borro todo de la página de checkout. como hago para recuperar, ya intente instalando de nuevo el woocommerce y no aparece… ayuda!!
Debes colocar el Shortcode de WooCommerce que se refiere a la página del checkout, acá puedes ver cuál es el shortcode a usar: https://woocommerce.com/document/woocommerce-shortcodes/
Hola, este mismo código vale para elementor pro?
No lo creo, seguramente tienen clases diferentes.
Hola Jeff tienes algun tutorial para pagos sin woocommerce necesito algo mas sencillo para un pago por mercado pago o algo que se le parezca
Que tal Rafael, con Stripe puedes crear de forma sencilla productos para pagos de forma directa, o usar PayPal directamente también.