Cómo habilitar el modo catálogo en WooCommerce y Divi

¡Hola Divi Lovers! en este tutorial te explicaremos como habilitar el modo catálogo en Woocommerce usando un sitio hecho con Divi. Este es un tutorial pedido por varios de nuestros suscriptores y lo haremos mezclando el poder funcional de YITH WooCommerce Catalog Mode y el theme builder de Divi ¡Vamos a ello!
Índice
¿Quieres habilitar el modo de catálogo en tu tienda online WooCommerce y Divi? En este tutorial te mostraremos cómo deshabilitar las ventas y convertir tu tienda online en un catálogo en línea paso a paso.
Usar un modo de catálogo puede ser beneficioso y útil en algunas situaciones y algunos vendedores, dependiendo del tipo de productos que vendan. Veamos primero que es el modo catalogo y pasemos a la implementación.
¿Qué es el modo de catálogo en Woocommerce?
Un sitio en modo catálogo es una tienda en línea donde los clientes pueden ver la lista completa de productos pero no pueden comprarlos directamente.
En un sitio web de eCommerce tradicional, los visitantes y clientes pueden comprar cualquier producto que deseen cuando lo deseen. Simplemente agregan el producto a sus carritos, pasan por el proceso de pago y pagan por los productos o servicios que desean comprar. Sin embargo, en una tienda en modo catálogo, los usuarios no pueden comprar un producto directamente. Estos sitios web ocultan los botones «Agregar al carrito» y deshabilitan el acceso al carrito y al checkout para que los clientes no puedan comprar los productos.
¿Significa esto que los clientes nunca podrán comprar en la tienda? No necesariamente. El modo catálogo de Woocommerce puede usarse de forma mezclada con la forma tradicional de compra en el sitio, por ejemplo, haciendo que solo los productos de ciertas categorías se vendan a través de cotizaciones o presupuestos con el modo catálogo de Woocommerce, y otros productos, se vendan de forma tradicional en la tienda.
El modo de catálogo está se usa de manera muy frecuente, por ejemplo, para eCommerce de venta al mayoreo, donde el cliente debe pedir previamente una cotización, o en tiendas online que no manejan inventarios sino realizan fabricación y envío de productos solo bajo previo pedido.
En cualquier caso, los beneficios de manejar una tienda a modo catálogo pueden ser variados y útiles dependiendo de la situación del vendedor y su tienda online.
Beneficios del modo de catálogo en WooCommerce
Los beneficios que un vendedor obtiene después de habilitar el modo de catálogo en WooCommerce pueden ser un muy útiles en algunos casos. Convertir una tienda en un catálogo y hacer que los usuarios se comuniquen con el vendedor para saber más sobre sus productos puede ayudarle a brindar una experiencia compra más personalizada.
Algunos de los beneficios generales del modo de catálogo son:
- El vendedor muestre sus productos de manera diferente para diferentes tipos de clientes
- Puede ayudarles a aumentar la cantidad de usuarios registrados, lo que puede ser útil para el marketing por correo electrónico y promociones a través de newsletter.
- Les ayudará a brindar a los usuarios una experiencia más personalizada
- Los vendedores pueden inhabilitar a ciertos tipos de usuarios para que no compren algunos tipos de productos
- Entre otros.
Ahora que comprendemos mejor los beneficios, veamos como habilitar el modo catálogo de Woocommerce en un sitio web hecho con Divi.
Cómo habilitar el modo de catálogo en WooCommerce y Divi
A pesar de que existen varias formas en las cuales puede habilitar el modo catálogo agregando algunos snippets al funtion.php de tu sitio, en este tutorial particularmente veremos como hacerlo a través de un plugin, pues es mucho más cómodo y práctico para la mayoría de los usuarios.
Hay muchos plugins que puedes utilizar para habilitar el modo de catálogo. En esta ocasión usaremos la versión pro del plugin De Yith Catalog Mode. Recuerda que puedes descargar el plugin totalmente gratis desde la parte inferior de este tutorial siendo suscriptor premium.
Paso 1: Instala el plugin de Yith Catalog Mode.

YITH WooCommerce Catalog Mode es uno de los más populares en el repositorio de WordPress para habilitar el modo de catálogo en WooCommerce.
Existen 2 versiones, la versión gratuita que puedes encontrar en el repositorio de WordPress:
Y la versión PRO, que es muy útil para activar el modo con algunas reglas especificas.
Con la ayuda de esta herramienta, puedes eliminar fácilmente todos los botones «Agregar al carrito» de tu tienda, así como ocultarlos solo en las páginas de la tienda y los productos. Del mismo modo, también te permite eliminar el acceso a las páginas de pago para convertir completamente tu sitio web en un catálogo.
Ahora veamos alguna de las características de este plugin.
Características clave
- Opción para permitir que el administrador vea la tienda en modo catálogo.
- Ocultar los botones «Agregar al carrito» en todas las páginas o solo en algunas específicas
- Elimina el acceso a las páginas de pago para que tu sitio web esté completamente en modo catálogo
- Soporte bien documentado.
Precio
YITH WooCommerce Catalog Mode es un complemento freemium como mencionamos anteriormente. Tiene una versión gratuita con características básicas y un plan premium que comienza en 79 USD por año.
Para instalar el plugin PRO descárgalo desde la parte inferior (siendo premium) y haz el proceso de instalación manual de un plugin desde el panel de WordPress.
Paso 2. Configura y activa el modo catalogo.
La forma en como este plugin funciona es que puedes habilitar algunas opciones generales si es que quieres activar el modo catalogo en todo el sitio.

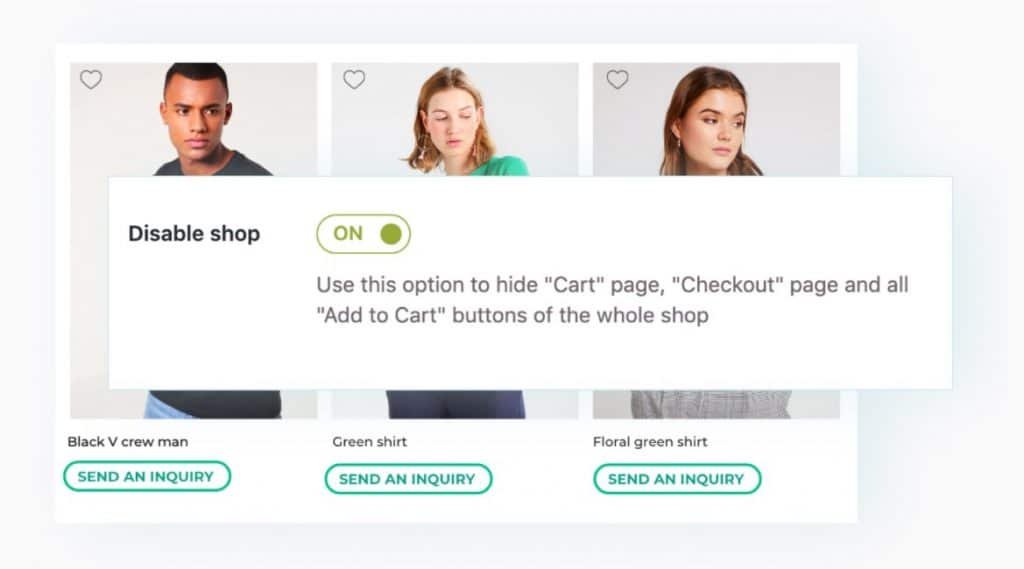
Al habilitar el ‘Modo de catálogo masivo’ con un solo clic se deshabilita el Carrito y el checkout de tu tienda en unos pocos movimientos rápidos.
Si tienes un catálogo con muchos productos y deseas ocultar rápidamente el botón añadir a carrito y la página Carrito, podrás hacerlo con un solo clic. Cuando estés listo para vender, solo un clic más y tu catálogo se puede convertir inmediatamente en una tienda de de funcionamiento normal.
Si quieres ver a detalles cada una de estas opciones no te pierdas el video de la parte superior, y no olvides suscribirte al canal.
Paso 3. Coloca botones personalizados en Divi para el modo catalogo.
Pero no todo es color de rosa queridos Divi Lovers, desafortunamente el plugin no es 100% compatible con el Theme Builder de Divi, te explicaré lo que esto quiere decir.
Si tienes los productos de tu tienda hecha con Divi pero sin usar un layout personalizado de producto, el plugin colocará los bannes o cajas de contacto de forma normal dentro del producto. Esto es porque en ese caso, Divi no modifica los hooks de Woocommerce y muestra todo en su lugar. Pero al personalizar un producto con el Theme Builder de Divi, los hooks de Woocommerce son modificados y en ese caso el banner de Yith Catalog Mode se posiciona en la parte superior del layout, sin posibilidad de cambio.
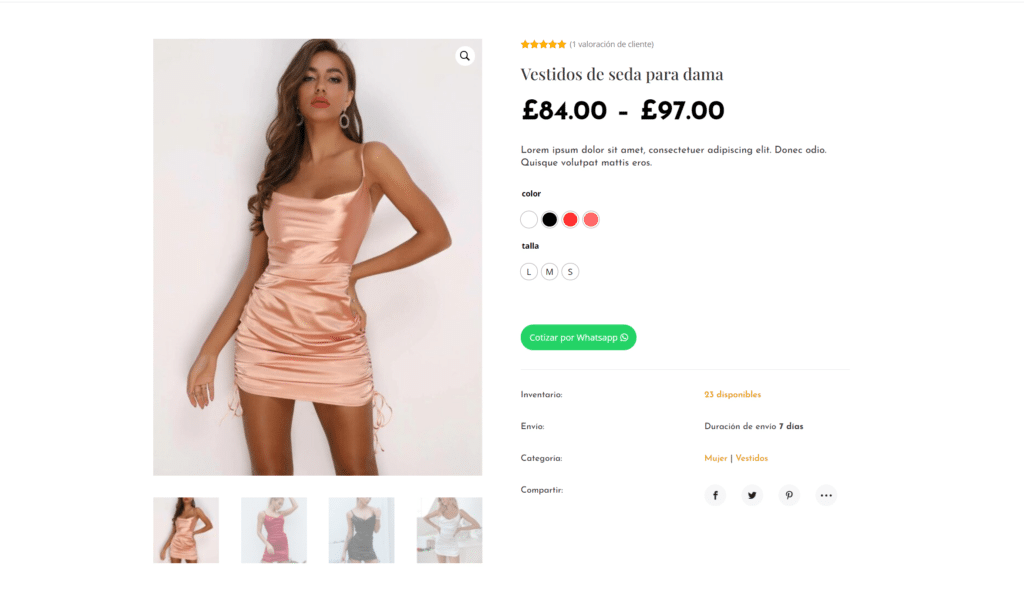
Pero solucionar esto es muy fácil, porque recuerda que has personalizado el layout del producto con el theme builder de Divi, así que puedes replicar el banner de aviso que quieras usando simplemente el Constructor de Divi y colocándolo en todos los productos a través del Theme Builder. O también, puedes crear simplemente un botón de contactar por WhatsApp, tal como lo hacemos en el ejemplo del video.

Con ello tendrás activado el modo catálogo con Woocommerce y Divi, y funcionará de manera correcta.
Conclusiones
En este tutorial vimos como activar el modo catálogo en una tienda online de manera completamente sencilla y fácil usando un plugin premium y todo el poder de Divi. Si necesitas que tu eCommerce pueda mostrar los productos a modo de catálogo, este tutorial será perfecto para ti, porque podrás hacerlo de manera sencilla y rápida, y lo mejor, integrado con Divi.
Descarga los recursos mencionados en este tutorial acá abajo 👇 siendo premium ⭐
Descarga aquí el plugin Yith Catalog Mode PRO:












Comentarios