3 principales factores que impactan en la velocidad de una web con Divi

En este video te contaremos estos 3 principales factores que impactan directamente en la velocidad de un sitio web hecho con Divi o con cualquier otro tema en WordPress. Hablaremos ampliamente sobre los 3 errores más comunes que la gente comete al momento de diseñar un sitio web con Divi, que traen como consecuencia una web lenta o poco optimizada.
Además de esto, te mostramos como resolver todos los problemas de velocidad que pueda tener tu sitio web en este curso de optimización de velocidad en Divi publicado esta misma semana en nuestra plataforma.
Índice
Video donde hablamos detalladamente sobre estos factores (recomendable ver completo)
Buenas prácticas de optimización de velocidad web
Como hemos visto en nuestro curso de optimización de velocidad con Divi, donde hemos llegado a resultados grandiosos haciendo el correcto uso de los recursos y herramientas para tener una gran velocidad de carga de nuestro sitio, llegar a resultados totalmente verdes en nuestro sitio web diseñado con Divi no es algo imposible.
Puedes ver, por ejemplo, él antes y después de la velocidad de carga que tenemos en este sitio diseñado con Divi, aplicando la mayoría de las buenas prácticas de optimización de velocidad web aplicables hoy en día:
Muchos de ustedes vienen a mí con la inquietud de que Divi es un tema lento, a lo que respondo siempre lo mismo: «Divi es tan lento como mal optimizado y desorganizado, tengas tu sitio»… como lo vemos en el curso, el factor velocidad de un sitio web no depende únicamente de Divi. Tal como vemos en una de las últimas actualizaciones de mejora de velocidad y rendimiento de Divi, haciendo un diseño sencillo y sin muchos detalles, con herramientas como Elementor o Gutenberg, los resultados de velocidad de carga son prácticamente los mismos.
Es por ello, que en este post y parte gratuita del curso que hemos traído para ti, te explicaremos los 3 principales factores que afectan la velocidad de carga de un sitio web hecho con Divi y WordPress. Acá te daremos un breve resumen, pero es bastante recomendable que al finalizar tu lectura veas nuestro video completo, pues allí daremos ejemplos claros sobre cada uno de estos factores de velocidad.
3 principales factores que afectan la velocidad de Divi y WordPress
Desde nuestro punto de vista, los 3 principales factores que afectan la velocidad de carga en un sitio web diseñado con Divi (y cualquier otro tema para WordPress) son:
🟠 El hosting donde tienes alojado el sitio
🟠 El uso excesivo de plugins para funcionalidades no forzosamente necesarias en el sitio
🟠 El uso de imágenes en el sitio sin ningún tipo de criterio de diseño, sin optimización ni justificación dentro del diseño
Esto significa, que erradicando los problemas que producen estos 3 factores, podrás lograr tener una excelente velocidad de carga de cualquier sitio web hecho con WordPress, tal como lo mostramos en nuestro curso. Hablemos más a detalle de cada uno de estos factores.
01.- Usar un buen hosting
El uso de un buen hosting puede marcar un diferenciador muy potente al momento de medir la velocidad de carga de nuestro sitio. Como lo demostramos en nuestro curso de optimización de velocidad de carga con Divi, hay una diferencia muy potente al momento de tener un sitio alojado en un hosting poco potente (económico), respecto a tener exactamente el mismo sitio, sin ningún tipo de optimización, pero en un hosting más potente (costoso) y con mejores condiciones de hardware y software:
Como puedes ver, hay elementos dentro de la misma medición que son determinantes, tal como el L Contentful Paint, o el tiempo de respuesta del servidor, en el que hay una clara diferencia en segundos entre un servidor y otro.
Si deseas ver cuáles son cada uno de estos servidores, y además, quieres conocer cuáles son los servidores de baja y alta gama, te recomendamos para que alojes tu sitio web hecho con Divi, mira nuestro video completo en la parte superior y suscríbete a nuestro canal, estamos seguros de que cada semana podrás aprender algo interesante sobre Divi.
02.- Usar solo los plugins necesarios
El segundo factor determinante para la velocidad de un sitio web hecho con Divi, es el número de plugins que usamos en nuestro sitio. Y es que parece algo sumamente evidente, ¡y lo es! Pero a pesar de ello, los diseñadores web, implementadores y dueños de negocio siguen utilizando 43 plugins para un sitio e-commerce donde venden menos de diez productos. Esto, señores, es lo que dinamita en gran medida la velocidad del sitio web.
Como lo vemos en el video, comparamos la velocidad de un sitio con al rededor de 18 plugins, y otro con solo 3, y sin hacer ningún tipo de optimización web, las diferentes son bastante importantes:
Como puedes ver, el número de plugins si importa, y es por ello que debemos justificar muy bien la carga de cada plugin en nuestro sitio. En nuestro video mencionamos algunas recomendaciones para determinar que plugins son importantes y que plugins no, y en nuestro curso de optimización web con Divi te mostramos como optimizar este apartado para lograr un gran impacto en la velocidad de carga del sitio web.
03.- Usar imágenes con conciencia
Por último y más relevante, el uso de las imágenes en nuestro sitio querido Divilovers, este es el tercer y más importante factor para que nuestro sitio web hecho con Divi carga con una velocidad rápida.
A pensar que esté es un punto ya conocido por la mayoría de los diseñadores, se siguen cometiendo los mismos errores en este punto:
❌ Se cargan las imágenes sin optimizar previamente en un programa de diseño
❌ Se cargan imágenes en el sitio sin el tamaño correcto para el campo donde irá
❌ Se cargan imágenes no trabajadas pensando que en “plugin de optimización” de imágenes hará todo el trabajo por si solo
❌ Se cargan más imágenes de las que el diseño realmente necesita
❌ Se suben muchas imágenes de ancho completo o de gran tamaño, sin ninguna justificación en el diseño
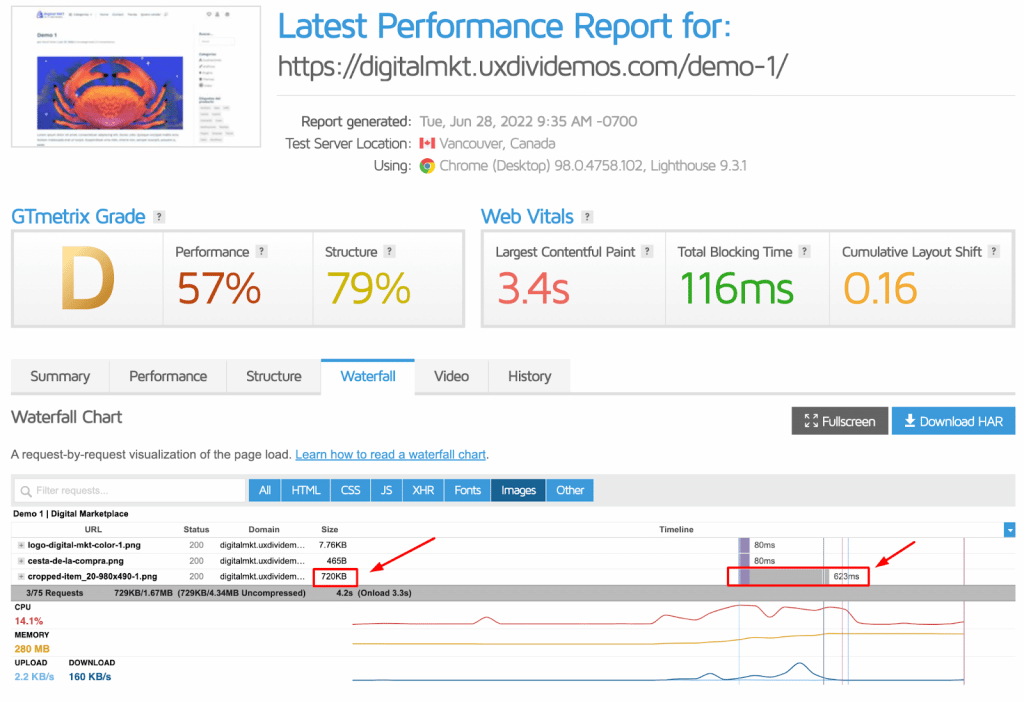
Bueno, y la lista puede continuar, pero este es el punto, y acá lo tenemos demostrado, la misma imagen cargada en 2 sitios, con la diferencia es que una tiene el tamaño necesario para el sitio, y además fue exportada para web desde un programa de diseño de imágenes con un peso reducido, y la otra se subió en el tamaño y peso original de la imagen, sin ningún tipo de optimización manual, acá los resultados:
Como puedes ver, la diferencia es bastante importante, y el solo hecho de trabajar un poco la imagen antes de subirla al sitio web, puede marcar una gran diferente entre el uso de recursos y la velocidad en la cual se carga la página en cuestión.
En nuestro curso, te enseñamos a hacer esta optimización de forma manual, te mostramos como ver el tamaño que deben tener las imágenes en el sitio y además te damos un par de herramientas de optimización masiva de imágenes en tu sitio que resolverán totalmente tu vida.
¿Por qué debe importarnos estos factores para mejorar la velocidad de nuestro sitio en Divi?
La respuesta es bastante sencilla: sin considerar estos 3 factores, nada de lo que hagas en tu sitio mejorará su velocidad de carga.
Se que es un poco radical decirlo, pero es así. Muchas personas piensan que el problema está en usar Divi, o Elementor, o cualquier maquetador visual, pero la realidad es que estas herramientas han mejorado mucho el rendimiento general con el que cargan en un sitio bien hecho en WordPress.
Estoy totalmente convencido que aunque tengas tu sitio hecho con Twenty Twenty Two y Gutenberg nada más, pero en un mal hosting, con montones de plugins innecesarios y con imágenes pesadas, el sitio no cargará rápido de ninguna forma.
Si consideras y le das importancia a estos 3 factores, tu sitio tendrá una gran velocidad de carga por defecto, y haciendo pocas optimizaciones en tu sitio, tendrás una velocidad de carga como esta:

Recomendaciones finales
Finalmente, te recomendamos tener en cuenta que por si solos, estos factores no te darán la puntuación más alta que puedas obtener de los diferentes sistemas de medición.
Es muy importante que apliques correctas optimizaciones a las imágenes, que hagas una correcta limpieza y depuración del sitio, y además que apliques un buen sistema de caché. Si quieres aprender como hacer todo eso, ve a nuestro curso de optimización de velocidad web con Divi, donde llevamos la demo prácticamente a 100 de score de velocidad de carga, todo aplicando las mejores prácticas de diseño y optimización web.
¿Te ha sido útil? No olvides dejar tus comentarios por acá abajo y compartir este post en tus redes sociales.

















![BL Cómo arreglar el problema [Divi Flashing Unstyled Content FOUC] en Divii](https://uxdivi.com/wp-content/uploads/2022/05/BL-Como-arreglar-el-problema-Divi-Flashing-Unstyled-Content-FOUC-en-Divii.png)



Comentarios