Cómo arreglar el problema [Divi Flashing Unstyled Content FOUC] en Divi
![BL Cómo arreglar el problema [Divi Flashing Unstyled Content FOUC] en Divii](https://uxdivi.com/wp-content/uploads/2022/05/BL-Como-arreglar-el-problema-Divi-Flashing-Unstyled-Content-FOUC-en-Divii.png)
En este videotutorial te mostraremos cómo arreglar «Divi Flashing Unstyled Content» en Divi. Este problema es conocido también como problema de carga de estilos CSS en Divi y en este pequeño tuto te mostraremos como solucionarlo.
Índice
¿Qué es Flash of unstyled content?
¿Tu sitio con Divi muestra contenido sin estilos al cargar la página? Esto se llama FOUC (Flash of unstyled content) y lo que sucede es que Divi muestra brevemente el estilo predeterminado al navegador antes de que se carguen las hojas de estilo por defecto del tema. Con FOUC, tu contenido hará un pequeño efecto de Flashing que puede hacer ver al sitio poco profesional. Y con el cambio de contenido, es probable que tengas algunos problemas con CLS en los resultados de carga de los medidos más comunes del mercado.
El problema de Divi «Flashing Unstyled Content» también se mostrará en mayor o menor medida dependiendo de la cantidad de contenido que tengas en la página, o de la velocidad de tu servidor. Recuerda que Divi necesita ciertos recursos del servidor para poder funcionar de manera optima. Y si estos no son adecuados, este problema se verá de manera más notable.
¿Cómo ver el problema?
El problema se ve de manera evidente cada vez que recargamos alguna página de nuestro sitio. Cómo he comentado antes, el problema puede verse más o menos en función de los recursos del servidor y del peso de tu página.
Ejemplo del error:
Como ves, ese pequeño salto o «Flashing» del sitio es completamente molesto y visible, sobre todo si la pagina está cargando muchos recursos e imágenes.
El problema de Divi «Flashing Unstyled Content» sucede incluso después de la optimización de performance de Divi anunciada en Divi 4.10, lo que hace que sea un verdadero dolor de cabeza. Pero acá tenemos la solución, y será a través de la adición de un pequeño snippet de código dentro de Divi.
Como solucionar el problema «Divi Flashing Unstyled Content»
La solución a este problema en Divi es mucho más sencilla de lo que parece y funcionará en la mayoría de los casos.
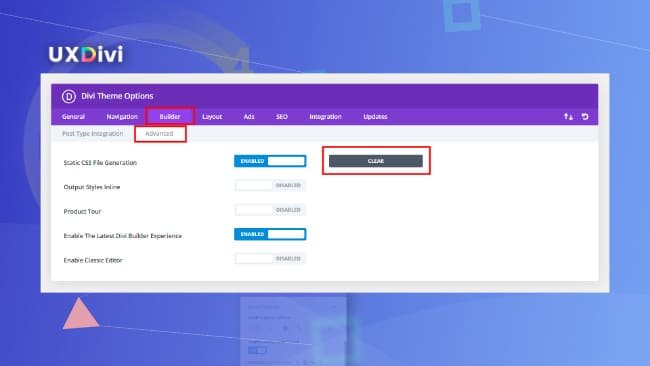
Ve a Divi > Opciones de tema > Integración> Agregar código al «Head» del sitio y agregué el siguiente Snippet:
<script type="text/javascript">
var elm=document.getElementsByTagName("html")[0];
elm.style.display="none";
document.addEventListener("DOMContentLoaded",function(event) {elm.style.display="block"; });
</script>Con este código, le diremos al sitio que no despliegue las horas de estilos en la cabecera del sitio.
Y después de aplicarlo, el sitio cargará de esta manera. Ejemplo de la solución:
Como ves, el problema de Divi «Flashing Unstyled Content» ha desaparecido por completo, y hasta da la impresión de que el sitio carga más rápido.
¡Y listo! Así hemos podido arreglar el problema «Divi Flashing Unstyled Content» en Divi de manera sencilla y rápida. Pero antes de irte, seguramente te preguntarás que tu no has notado este problema antes en tu instalación con Divi, si es así te explico por qué a continuación.
Solución alternativa (más común)
Si no has notado este problema en tu sitio, es probable que sea por tu plugin de caché. Si, así es. Recordemos que los plugins de caché como WP Rocket o Litespeed corrigen el problema de FOUC porque optimizan las hojas de estilos del sitio web, y además las ponen a cargar de manera asincrona, así que es bastante probable que solo con un plugin de caché como los antes mencionados, este problema desaparezca.
En caso de que aún así el plugin de caché no lo corrija, usa el código anterior, y con ello es casi seguro que el problema se solucionará.
¿Te ha gustado este tutorial?
Si te ha gustado este contenido no olvides compartirlo con tus amigos y conocidos, además recuerda que puedes compartirnos el enlace de tu creación en los comentarios de este contenido, así todos veamos los resultados maravillosos que conseguiste con este post.












Gracias, ha sido de gran utilidad.
Bufff, que gran solución, tenía varias páginas con este problema que me estaba volviendo loco, muchas gracias por este gran aporte.
Un saludo
¡Un gusto que te sirva!
Inserté el código, tal cual, y me dejó la página en blanco…
Seguramente tienes alguna incompatibilidad en tu Instalación, recursos o plugins que estás usando.
Funcionó perfecto!
Inserté el codigo, pero me bloquea el constructor de divi, no puedo modificar una pagina con el contructor de divi
Este código no bloquea el constructor. Seguramente debes tener algún tipo de problema adicional. Puedes checar como revisar que problema tienes con Divi siguiendo esta guía: https://uxdivi.com/blog/guias/guia-para-solucionar-los-problemas-mas-comunes-en-divi
Ya funcionó Para mi, mí error era no poner type=»text/javascript»
Correcto, había que copiar el código completo.
Hola, yo hice la página web http://www.saludelemental.net y cuando abres la página hace un efecto de que se ve la imagen principal y se vuelve a poner en blanco la pantalla y vuelve a aparecer la imagen principal, ya hice este tutoría y aun sale ese efecto, tienen alguna idea de porque aparece ese efecto? Saludos y felicidades por la plataforma
Que tal estimado Francisco. Probablemente, está pasando porque tienes un efecto de entrada en toda la sección donde tienes esa página. Si quitas ese efecto de entrada probablemente no se vea ese salto al cargar la página (se ve que hace la carga del efecto de la entrada, que es javascript y luego la carga del css) Puedes probarlo así.
Problema resuelto, muchas gracias!
¡Un gusto poder ayudar! 😊🖐
Hola, utilice el plugin de WP rocket de su documentación y me reporta los sistemas de seguridad como plugin infectado de virus. Ahora todo mi sitio esta lleno de virus y no me ha quedado de otra que eliminar todas mis bases de datos.
Que tal Roberto, hemos probado el plugin en sitios y no ha dado problemas. ¿Puedes enviarnos por correo alguna captura de pantalla de sistema de seguridad que te indicó sobre el problema con el plugin? O indicarnos cual usaste para intentar repetir el error desde nuestro lado.
Claro, lo he analizado por el plugin Wordfence Premium y antes de eso tambien lo analice y ahora he tenido que hacer una limpieza de bases de datos por que el plugin contiene malware. https://ibb.co/khFx7fQ
Gracias por informarnos, hemos vuelto a subir el .ip del plugin y probaremos con el plugin que comentas a ver si nos da un error ¡Gracias por tu feedback!
Hola, no veo el código para arreglar esto. Me he suscrito pq pensaba que era por no estar dad de alta, pero pasa lo mismo
Ya lo corregimos, ya te debería aparecer 😊🖐