Guía de uso de imágenes optimizadas en un diseño web con Divi


Accede este contenido siendo premium o subiendo tu membresía actual ⭐
Si deseas acceder a este contenido completo puedes hacerlo teniendo una Membresía Anual.
Con este plan accederás a este y más contenidos premium de nuestra plataforma disponible únicamente para nivel de membresía, si no tienes una membresía o tienes una membresía diferente a la Anual, deberás adquirir o cambiar de membresía para acceder a este contenido.
En este videotutorial prémium haremos una guía práctica sobre uso de las imágenes en un diseño web hecho con Divi. Responderemos las interrogantes de nuestros alumnos sobre que tamaño de imagen usar para cada sección del sitio, como determinar el tamaño de imagen apropiado para una imagen y como revisar cuál es el tamaño de imágenes que usan otras webs o plantillas.
En este tutorial veremos:
✅ Como determinar el ancho del contenedor de la fila global
✅ Qué tamaño de imágenes usar en secciones de 2 columnas
✅ Qué tamaño de imágenes usar en secciones de 3 columnas
✅ Qué tamaño de imágenes usar en secciones de ancho completo
✅ Qué herramientas usar para determinar el tamaño de las imágenes

Con esta video guía práctica podrás aprender a saber como administrar los tamaños de imágenes para usar en las diferentes secciones de tu diseño web hecho con Divi.
Si te ha gustado este contenido no olvides compartirlo con tus amigos y conocidos, además recuerda que puedes compartirnos el enlace de tu creación en los comentarios de este contenido, así todos veamos los resultados maravillosos que conseguiste con este contenido prémium.
Descarga los recursos mencionados en este tutorial acá abajo 👇 siendo premium ⭐
Herramientas mostradas en el tutorial 👇










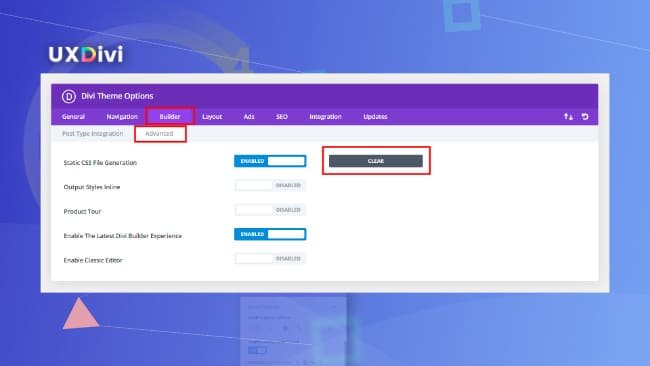
![BL Cómo arreglar el problema [Divi Flashing Unstyled Content FOUC] en Divii](https://uxdivi.com/wp-content/uploads/2022/05/BL-Como-arreglar-el-problema-Divi-Flashing-Unstyled-Content-FOUC-en-Divii.png)

Comentarios