Insertar videos de YouTube en Divi con parámetros y autoplay

En este tutorial te mostraremos como insertar videos de Youtube en Divi con parámetros personalizados, configuración de autoplay y otros en nuestro sitio web.
En este otro tutorial, nuestro profesor Jerry Castillo nos enseña como insertar transmisión de YouTube en nuestro sitio web con Divi para tus transmisiones directas desde Youtube.
Índice
Con este tutorial podremos personalizar la inserción de videos de Youtube en nuestro sitio web con Divi, podremos quitarle el logo de YouTube, colocar los videos relacionados del propio canal que se está reproduciendo, o colocar que el video sea autoplay por defecto cuando carga la página, mira el video para que veas todos los detalles.
Puedes ver la demo acá:
Paso 1: Busca el video de Youtube que quieras insertar
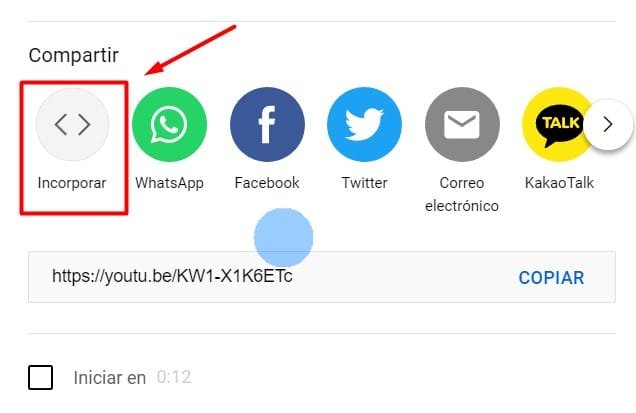
Lo primero que debemos hacer es buscar el video que deseamos insertar en nuestro sitio, en nuestro ejemplo, usamos un video de nuestro canal de Youtube de UXDivi. Una vez encontremos el video, vamos a clicar en la opción de «compartir»

Al darle clic en compartir, aparecerán varias opciones para compartir el vídeo, en este caso, debemos darle clic en la opción «Incorporar» para que nos aparezca el código Embed que podremos usar para insertar el video de forma manual en nuestro sitio:

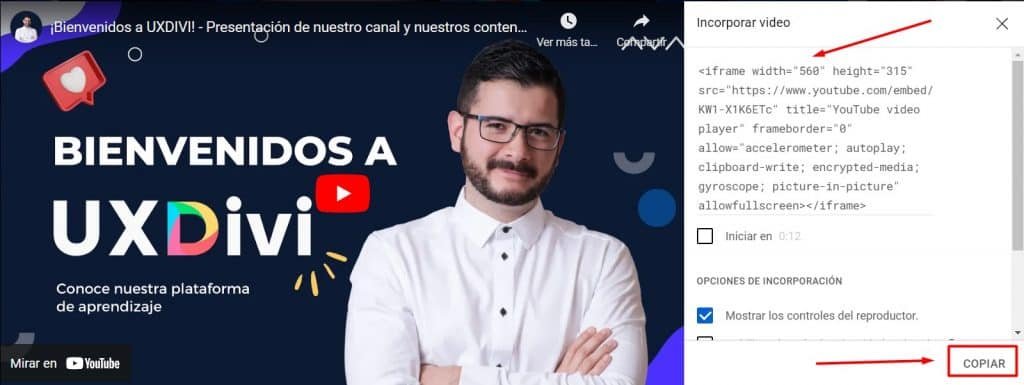
Una vez que le demos clic en «Incorporar», aparecerá el código necesario para insertar el video de Youtube en nuestro sitio y así poder darle parametros y autoplay.

Damos clic en copiar y estamos listos para ir a nuestro sitio.
Paso 2: Pega el video en un módulo de código o Texto
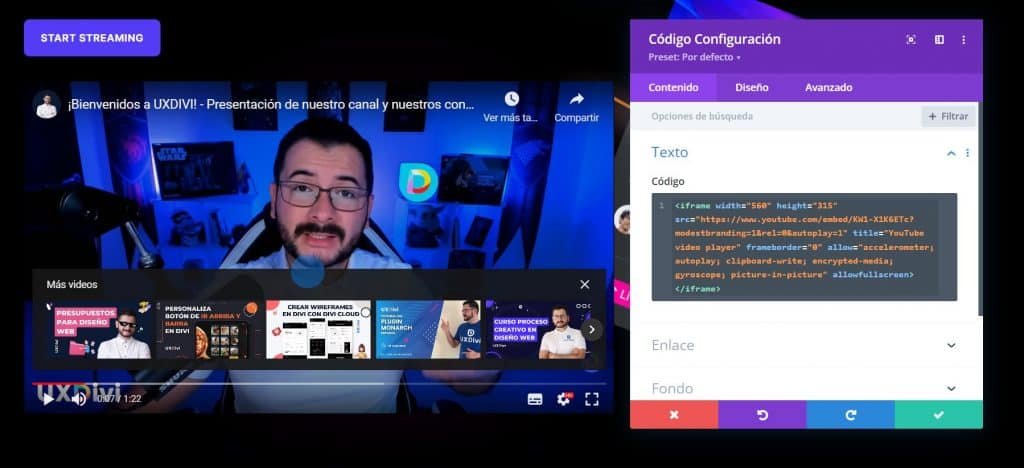
En este paso, debemos insertar un módulo de código o de texto en el lugar donde queramos que se vea nuestro video, dentro de nuestro sitio con Divi.
Dentro del módulo de video vamos a pegar el código que copiamos desde Youtube:

Hasta este punto, tendremos el video insertado dentro de nuestro sitio, pero aún sin pararemos ni autoplay, esto lo veremos en la siguiente parte.
Paso 3: Agrega los pararemos que quieras configurar
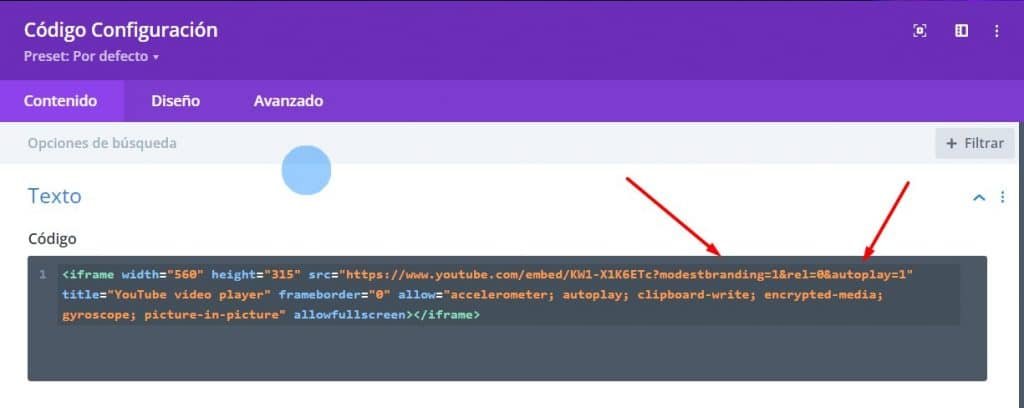
Tenemos 3 parámetros que podemos configurar:
- ?modestbranding=1 —-> Esto es para quitar logo de Youtube en la parte inferior derecha.
- &rel=0 —-> Esto es para quitar los videos relacionados de la cuenta del visitante de la página.
- &autoplay=1 —-> Esto es para que se reproduzca el video automáticamente al ingresar a la página.
Podemos usar uno o todos los parámetros para configurar nuestro video. En este punto es importante saber que es necesario pegar todos estos parámetros justos después, pegado y sin espacios, de la URL de Youtube.

El código quedaría más o menos de esta forma:
¡Y listo, con ello tendrás video de Youtube con parámetros personalizados para tu canal, sin marca de agua de Youtube y opción de autoplay de una forma sencilla y rápida!
<iframe width="560" height="315" src="https://www.youtube.com/embed/KW1-X1K6ETc?modestbranding=1&rel=0&autoplay=1"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>










Hola, Jefferson, espero que te encuestres bien.
Utilicé los códigos pero obtuve un resultado diferente: no me muestra videos relacionados de mi cuenta ni de la de nadie (lo cual me parece fantástico), pero no se quita el logo de YouTube. ¿Tienes idea de por qué?
Gracias.
Abrazo
Leo
Que tal Leonardo, un gusto saludarte.
Vale indagando un poco sobre tu duda, hemos notado que según YouTube, ese código dejó de funcionar desde agosto 😞, puedes ver más detalles acá: https://developers.google.com/youtube/player_parameters?hl=es-419#release_notes_08_15_2023
Puedes ver más especifico la notificación de YT: https://snipboard.io/up4OEJ.jpg y https://snipboard.io/AzxFbL.jpg
Justo el código donde permite esconder el logo de YouTube, lo lamentamos.
es un dolor de cabeza esconder el logotipo . igual buena info bro saludos!
¡Si, Youtube ha cambiado los parámetros y ahora no permite hacer todo esto! Estaremos actualizando el tutorial.
Hola Jefferson, estoy intentando insertar un video de Youtube en la cabecera de una web, sin logo y sin las opciones de compartir, etc que muestra Youtube.
He probado el plugin YouTube WordPress Plugin by Embed Plus y me deja poner autoplay y un loop del video pero no me deja ocultar logo ni las opciones de compartir, etc.
Alguna solución?
Gracias
Que tal Esther, si los parámetros que compartimos en este tutorial no te han funcionado, entonces no creo que haya alguna alternativa, acá el problema es que Youtube cambió hace poco la manera en como manejaba estas configuraciones y ahora no permite ocultar todo el contenido de sus videos.
Buenos días @Jeffersonmald,
He hecho una prueba insertando el video desde Google Drive y ya no me aparecen funcionalidades de Youtube, pero siguen apareciendo los controles de reproducción, configuración, etc.
He leído que con Vimeo esto no pasa y te permiten alojar videos sin todos estos inconvenientes.
Igualmente, conoces alguna otra alternativa para no tener que cargar los videos en el propio hosting y sin este tipo de inconvenientes que presenta youtube, drive, etc?
Gracias
Que tal Esther, claro, vale, si quieres colocar el video de fondo de un video desde vimeo, acá puedes ver como hacer que funcione correctamente: https://uxdivi.com/tutoriales-premium/como-solucionar-media-error-formats-not-supported-de-un-video-de-vimeo-en-divi
Quizá este tutorial pueda mostrarte lo que necesitas.
Ahora solo queda convencer al cliente que pague la versión pro de vimeo : )
Muchas gracias, me ha servido el tutorial igualmente.
Saludos