Como insertar transmisión de YouTube en nuestro sitio web con Divi

¡Hola Divi Lovers!, en este tutorial te explicaremos como insertar transmisión de YouTube en nuestro sitio web con Divi. Este es un paso a paso lleno de tips, consejos y Snippets para lograr nuestro objetivo. Vamos a ello.
Índice
Crear una transmisión en vivo en YouTube y poder hacer que se retransmita a nuestra página web y no solo eso, sino traer también el chat en vivo a nuestra página web. Esto nos puede servir si queremos dar una master class o alguna otra transmisión para que vean nuestra comunidad y dirigirlos a nuestra web y así traer más tráfico a la misma.
Crear Transmisión en YouTube
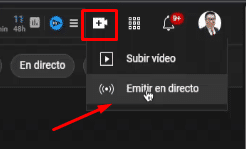
Primero, nos dirigimos a YouTube y nos ubicamos en el icono de la parte superior derecha «Crear» y elegimos «Emitir en directo»

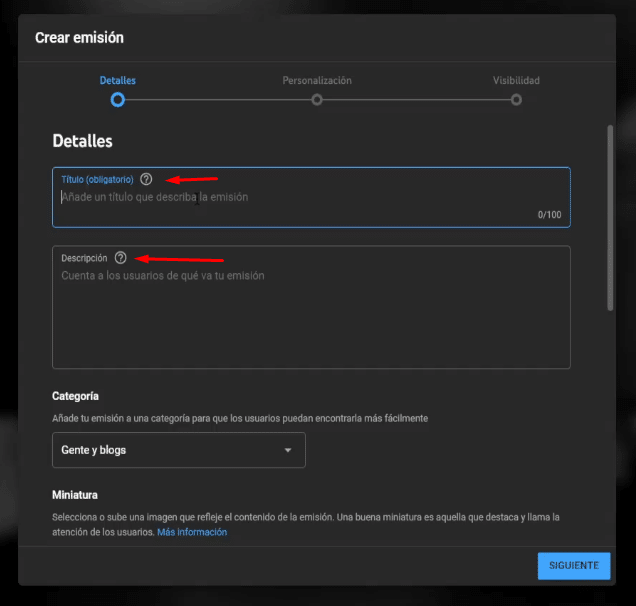
Posteriormente, ponemos «Título» que describa la emisión y «Descripción» de la transmisión de qué tratará.

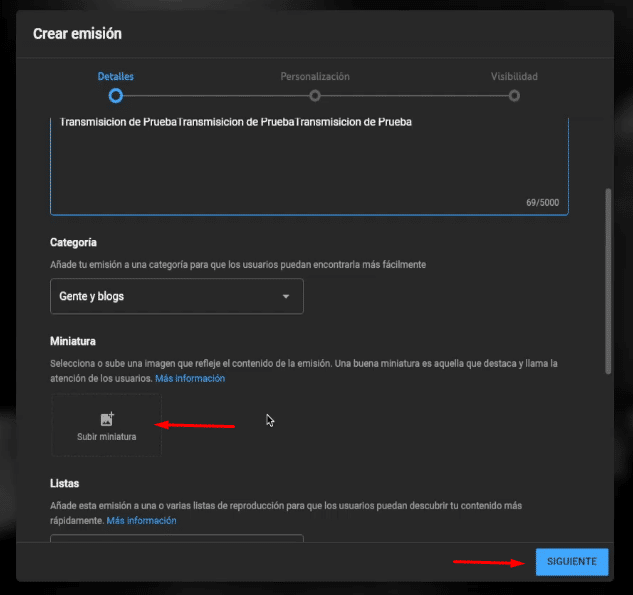
Si tenemos un diseño de «Miniatura» que refleje lo que vamos a hablar en nuestra transmisión, lo podemos subir y posteriormente le damos a Siguiente.

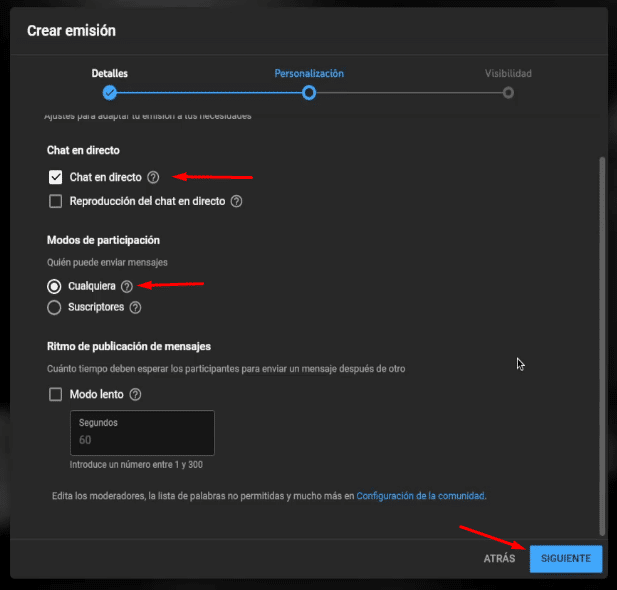
Después marcamos «Chat en directo» para que los visitantes puedan interactuar con nosotros mediante el chat y elegimos «Cualquiera» para que cualquier persona, sea suscriptor o no, puedan escribir en el chat. Si solo queremos que escriban los suscriptores, elegiríamos la opción «Suscriptores» y le damos Siguiente.

Ahora elegimos quien podrá ver la transmisión y cuando se empiece a trasmitir y al final le damos clic a «Hecho».

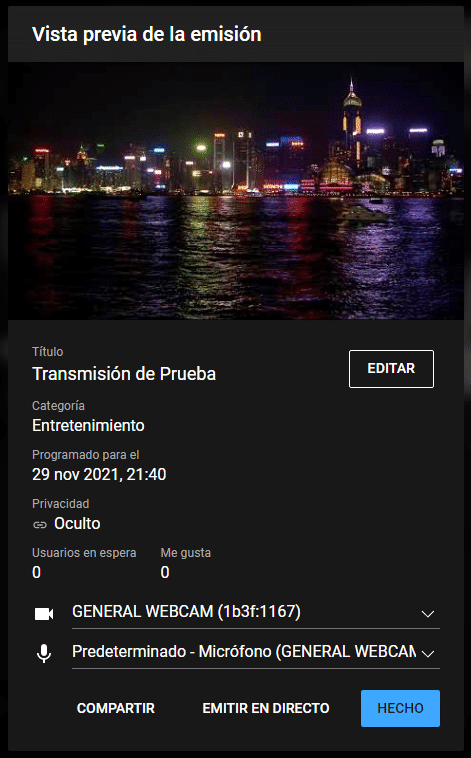
Finalmente, vemos que todos los datos estén correcto y le damos a «Hecho».

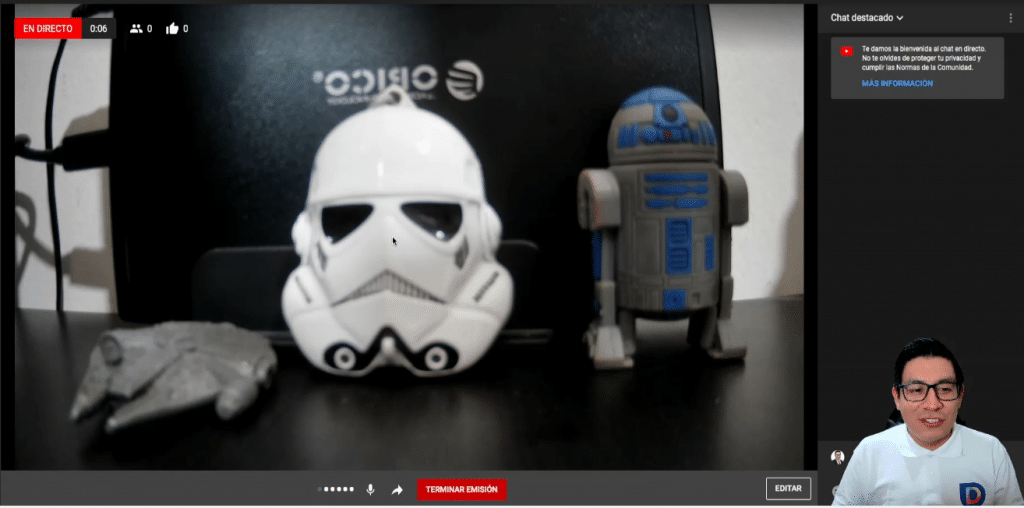
O si queremos emitir al momento, elegiríamos «Emitir en Directo».Y empezaríamos a transmitir en ese momento.

Insertar Transmisión de YouTube en nuestro sitio web
Ahora bien nos dirigimos a nuestro sitio web, y creamos la página donde insertaremos la transmisión que hemos creado e insertamos una fila con 2 columnas.

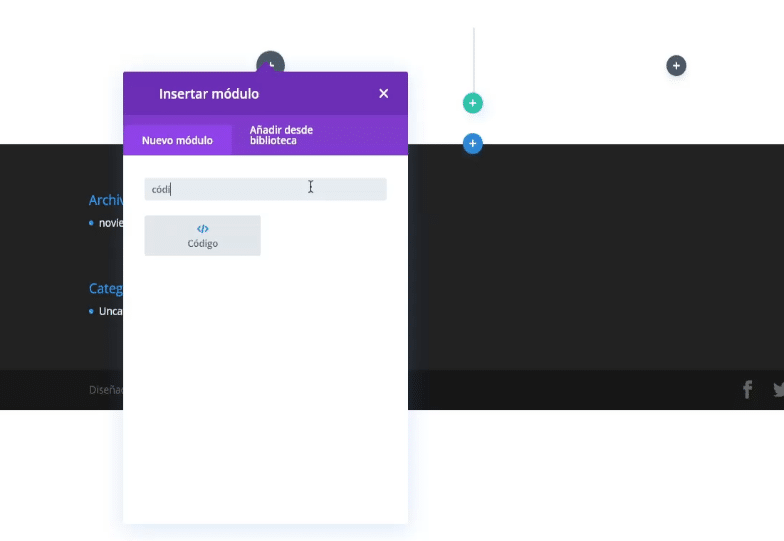
En una pondremos la transmisión y en la otra el chat en vivo. En este punto, para ambos casos usaremos el módulo «código».

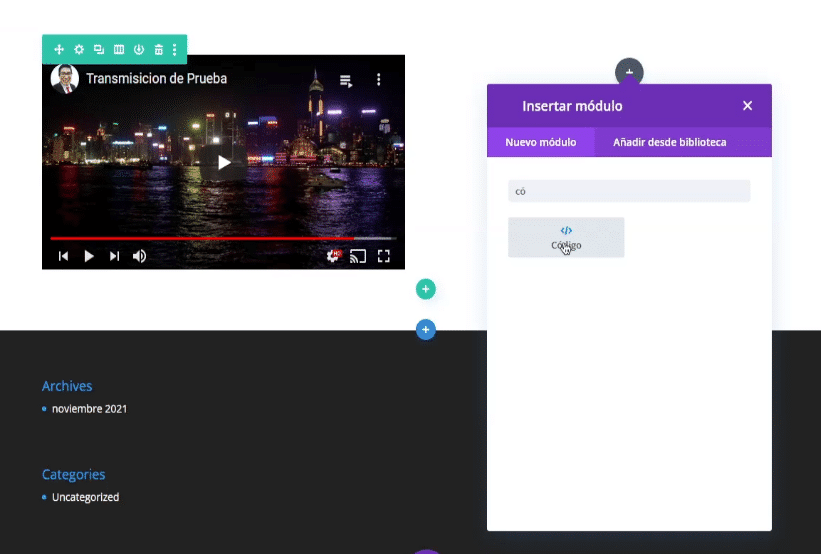
En dicho módulo pondrás el siguiente código:
<iframe width="560" height="315" src="https://www.youtube.com/embed/ID-DE-YOUTUBE?modestbranding=1&rel=0&loop=1&playlist=ID-DE-YOUTUBE" frameborder="0" allowfullscreen></iframe>El «ID de YouTube» lo encontramos en la misma dirección de la URL de la transmisión después de «video/»

Después de haber identificado el ID de YouTube, reemplazamos en el código «ID-DE-YOUTUBE» y listo tenemos nuestra transmisión insertada.

Ahora bien, se está utilizando unos parámetros adicionales dentro del código para insertar la transmisión de YouTube y se vea más profesional, a continuación lo explicamos:
?modestbranding=1 —-> Esto es para quitar el logo de Youtube en la parte inferior derecha.
&rel=0 —-> Esto es para quitar los videos relacionados de la cuenta del visitante de la página.
&loop=1&playlist=ID-DE-YOUTUBE —-> Esto es para que al termino del video se vuelva a repetir el mismo como un bucle.
Insertar el Chat en Vivo de YouTube en nuestro sitio web
Para insertar el chat en vivo de YouTube, usaremos el módulo código

Aquí, copiamos y pegamos el sigueinte código:
<iframe src="https://www.youtube.com/live_chat?v=ID-DE-YOUTUBE&embed_domain=MI-DOMINIO" width="100%" height="100%"></iframe>En esta parte reemplazamos el «ID-DE-YOUTUBE», por el ID que identificamos pasos arriba y, en la para de «MI-DOMINIO», colocaremos nuestro dominio de esta manera: www.midominio.com. Si estamos usando sitio web instalado en no en la carpeta raíz de toda nuestra web, ej. www.midominio.com/subdominio, solo pondríamos www.midominio.com.
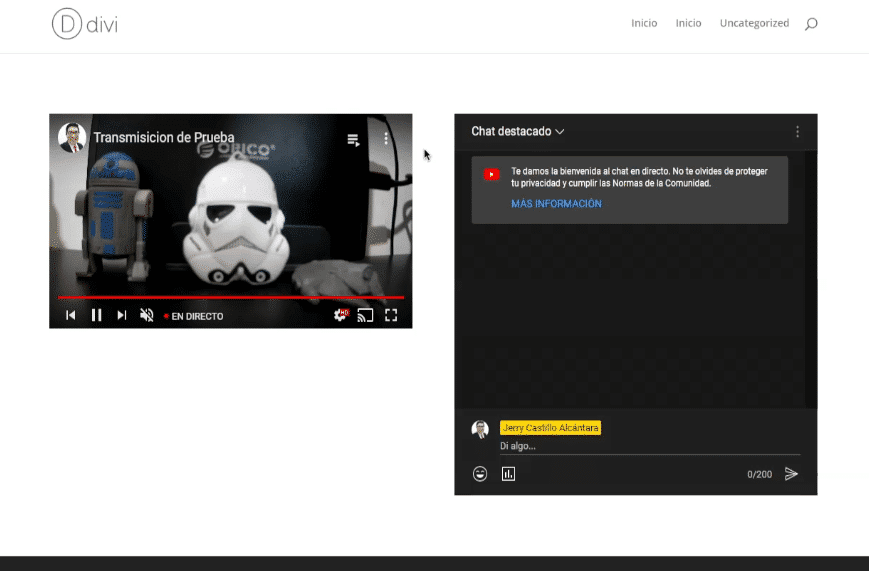
El resultado seria esto:

Si deseamos reducir o aumentar la altura del chat modificaríamos en el código la parte donde dice height=»100%»
Dando estilos al video y chat
Muy bien, ahora le podemos dar un poco de estilo a la parte donde se ve la transmisión:
Primeramente, cambiamos el tipo de columna para que así, donde se ve el video, sea más ancho que el chat.

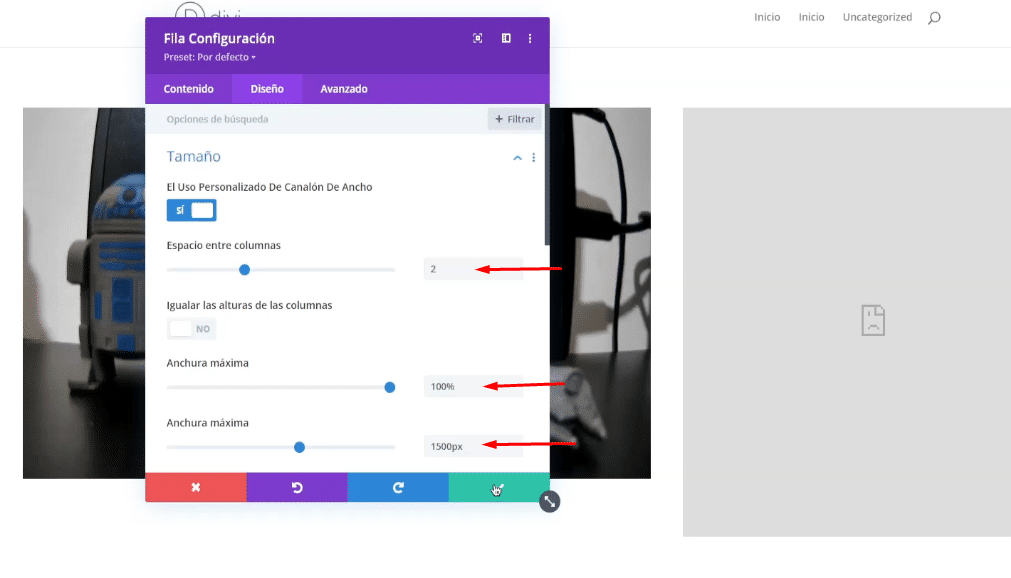
Posteriormente, entramos en la configuración de la fila y, en la pestaña Diseño, quitamos un poco de espacio entre las 2 columnas, hacemos que la anchura de la toda la fila sea al 100% y le decimos que la anchura base de toda la fila sea de 1500 px y listo.

Ahora, procedemos a darle estilo a cada módulo:
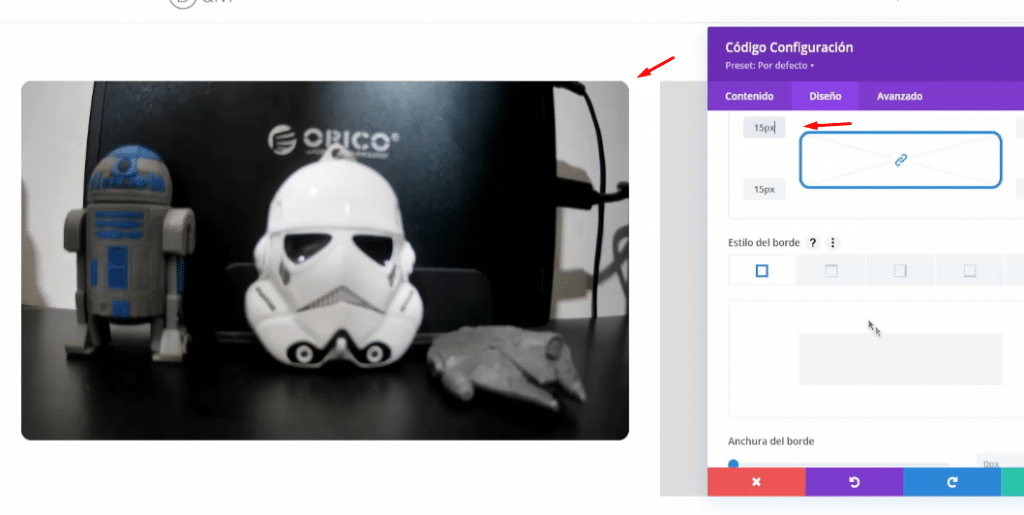
Empezamos con el módulo código donde se ve la transmisión. Entramos en la configuración del módulo y, en la ficha Diseño, primero le damos un redondeado de 15 px a las esquinas.

Luego le damos 5 px de anchura del borde y le ponemos un color, en este caso elegimos azul.

Y finalmente le ponemos una sombra al módulo.

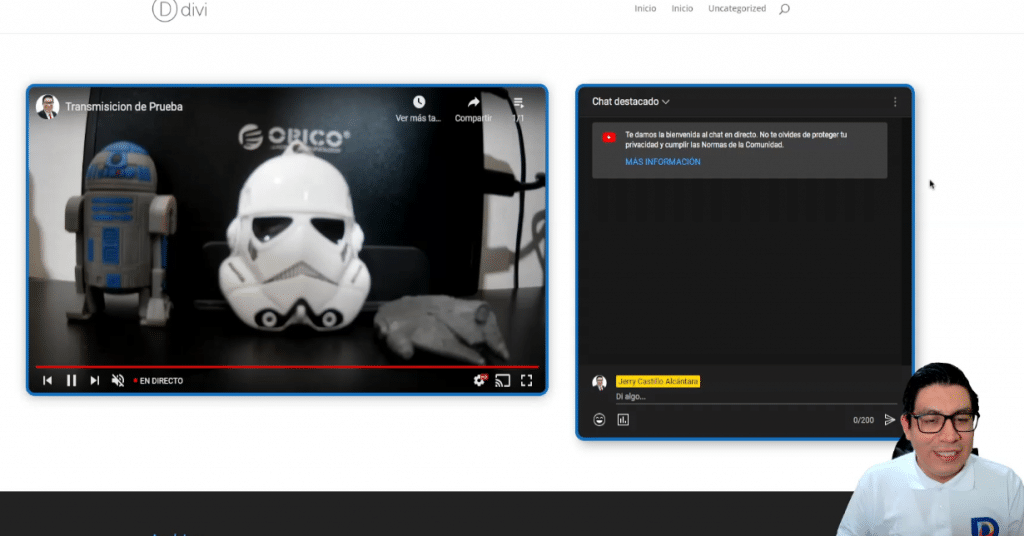
Hacemos exactamente lo mismo con el módulo donde irá el chat. El resultado será el siguiente:

Crear Transmisión en StreamYard
Ahora bien, si usamos StreamYard para hacer nuestras transmisiones en Youtube, seguiríamos los siguientes pasos:
Primero, le damos clic en «Crear una transmisión».

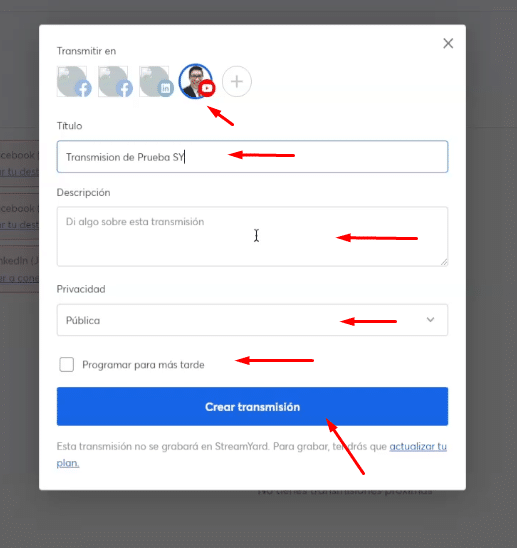
Elegimos nuestro canal conectado al StreamYard, le ponemos un Título, Descripción, Privacidad y si queremos Programar la transmisión para una fecha posterior y finalmente «Crear transmisión».

A continuación ponemos nuestro nombre que se mostrará en la transmisión y le damos «Entrar al estudio».

Estando aquí, vamos a la parte superior derecha, al ícono de nuestro canal, le hacemos clic y vamos a «Ver en YouTube».

Y aquí copiamos el ID de nuestra transmisión, que está después de watch?v= , para incrustarlo en nuestra página web mediante el código que mencionamos al principio.

Finalmente, nos quedaría en hacer clic en «Transmitir en vivo» para que empiece nuestra transmisión y se vea en nuestra página web.

Insertar la Transmisión de StreamYard en nuestro sitio web
Para insertar el chat haríamos exactamente los mismos pasos mencionados anteriormente, pero con el nuevo ID que acabamos de copiar y listo.
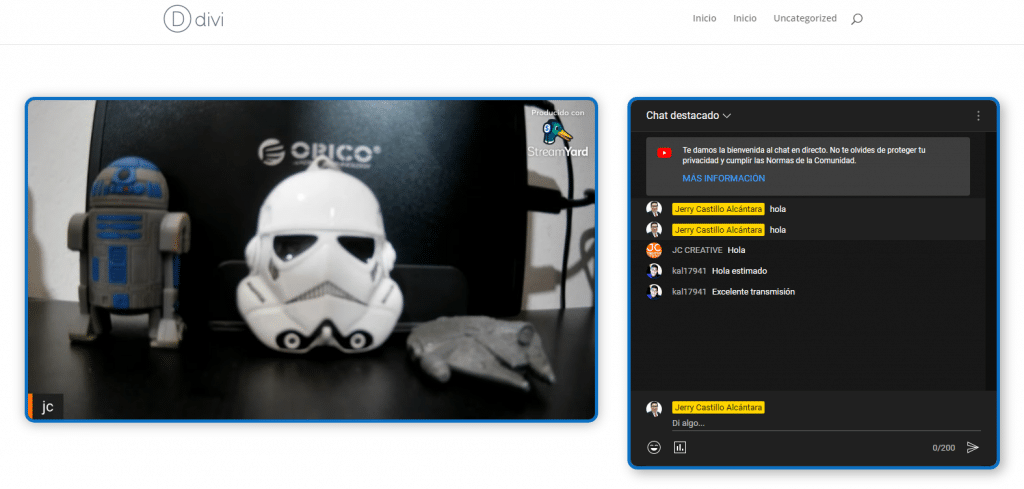
Al final ya tendríamos nuestra transmisión en vivo en nuestra web y el chat en vivo funcionando con toda normalidad.

Conclusiones
Como ves insertar transmisión de YouTube en nuestro sitio web con Divi es bastante sencillo y especialmente útil si deseas vender algún tipo de contenido prémium a través de una transmisión en vivo. Combinando esta función con un sistema de membresía y suscripciones, puedes lograr un sitio de contenidos bastante potente, donde los usuarios paguen por ver tu contenido en vivo, y usando el poder de todas las herramientas ofrecidas por YouTube.
Si te ha gustado este contenido no olvides compartirlo con tus amigos y conocidos, además recuerda que puedes compartirnos el enlace de tu creación en los comentarios de este contenido, así todos veamos los resultados maravillosos que conseguiste con este contenido prémium.
Descarga los recursos mencionados en este tutorial acá abajo 👇 siendo premium ⭐












Comentarios