Crear un shortcode para botones de compartir en el plugin Monarch

Varios de ustedes nos lo han preguntado y aquí se lo traemos, como crear un shortcode para los botones de compartir en redes sociales del plugin Monarch.
En este video tutorial, te daremos el pequeño snippet que te permitirá colocar los botones de compartir en redes sociales de Monarch donde quieras, a través de un shortcode. Muy útil especialmente si estás usando el Theme Builder ¡Vamos a ello!
Tiempo de lectura estimado: 4 minutos
Índice
El plugin Monarch de Elegant Themes es una herramientas para compartir contenido muy potente, y a pesar de que no tiene (aún) la opción para compartir contenido directamente en whatsapp, sigue siendo de momento mi plugin preferido para compartir contenido en redes sociales.
Con Monarch puedes colocar botones de Social Sharing o Social Follow en casi todas partes del sitio web. Además, los botones son muy atractivos y se pueden personalizar con (casi) cualquier diseño. Desafortunadamente, aún no hay una forma nativa para colocar los botones de compartir solo en ciertas páginas, publicaciones o diseños de layout del theme builder a través de un shortcode, bueno, es lo que resolveremos en este tutorial.
Puedes obtener Monarch gratis si compras el tema Divi, o también en nuestro tutorial donde te enseñamos a usar este plugin. Con Monarch puedes integrar atractivos botones de Social Sharing y Social Follow y no solo con el tema Divi, sino con cualquier tema de WordPress.
Primero configuramos Monarch
Antes de crear el Shortcode, debemos configurar el plugin Monarch para que éste funcione. Ve desde el Panel de WordPress a Herramientas > Configuración de Monarch:
![Configuración del plugin Monarch [Shortcode]](https://uxdivi.com/wp-content/uploads/2021/06/Captura-de-Pantalla-2021-06-30-a-las-9.31.30.jpg)
Luego, vamos a configurar las redes sociales en las que queramos que se comparta el contenido. En este caso te recomiendo que sean pocas para que se vea estético, no más de 4 redes sociales.
![redes Monarch [Shortcode]](https://uxdivi.com/wp-content/uploads/2021/06/redes-sociales-monarch-1024x588.png)
Aquí tenemos que hacer la configuración más importante para que el Shortcode de compartir en redes sociales solo se muestre dónde lo colocamos. Debes eliminar todas las casillas de verificación de las ubicaciones de compartir in-line y guarda los cambios.
![Location Monarch [Shortcode]](https://uxdivi.com/wp-content/uploads/2021/06/locations-monarch-setting-1024x596.png)
Crear shortcode para compartir en Monarch
Para crear un shortcode que nos permita colocar los botones de compartir en redes sociales donde queramos, debemos añadir una nueva función a nuestro sitio.
Esto lo podemos hacer de varias maneras, la primera es haciéndolo a través de la hoja funtion.php que tengamos en un Childtheme que hayamos creado para Divi.
La segunda es que lo hagamos a través del plugin Code Snippet (mi opción favorita) donde crearemos la función y estará segura. En el video tutorial elegimos esta segunda opción.
Vamos a nuestro plugin Code Snippet y creamos un nuevo fragmento de código personalizado. Lo podemos titular «Shortcode Monarch», una vez creemos el fragmento vamos a insertar el siguiente snippet para que genere la función del shortcode:
function monarchShortcode(){
$monarch = $GLOBALS['et_monarch'];
$monarch_options = $monarch->monarch_options;
return $monarch->generate_inline_icons('et_social_inline_custom');
}
add_shortcode('et_social_share_custom', 'monarchShortcode');Una vez que lo coloquemos le damos guardar, ¡y listo!
¿Cómo usamos el shortcode para Monarch?
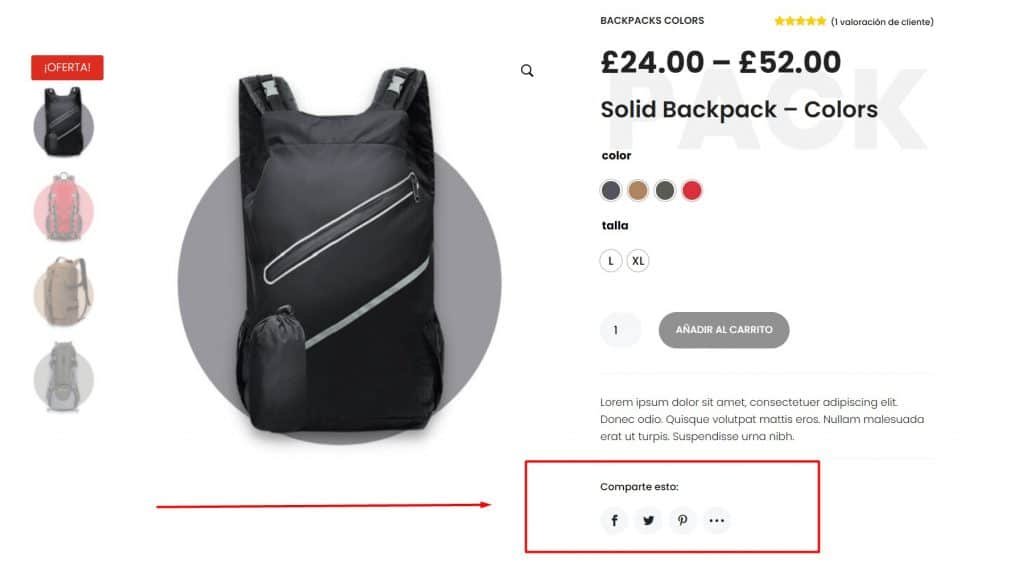
Una vez creada la función, lo único que nos resta es elegir el lugar donde queramos colocar nuestro código corto y probarlo. Por ejemplo, si queremos insertarlo en un layout de producto con el theme builder, basta con ir a la plantilla respectiva, crear un módulo de código o de texto y dentro de el colocar el siguiente shortcode:
[et_social_share_custom]
¡Y listo! Con eso tendremos los botones de compartir en redes sociales donde queramos y como lo queramos. A partir de aquí es solo cuestión de modificar los estilos de los botones a nuestro gusto desde las opciones de Monarch y con eso tendríamos el excelente resultado.

¡Si te ha gustado este contenido no olvides compartir!











Comentarios