Nuevo módulo Tabla de contenidos (ToC) de Divi Pixel

En este tutorial estaremos explorando el nuevo módulo de Divi Pixel: Tabla de contenidos (ToC) para crear índices de contenido personalizables e integrados con Divi en su totalidad ¡Vamos allá!
¿Quieres mejorar tu sitio web en WordPress usando Divi? ¡Este tutorial es para ti! Descubre cómo utilizar Divi Pixel para crear tablas de contenidos automáticos en tus páginas, posts y landing pages de Divi. Te mostraremos paso a paso cómo configurar este poderoso módulo, desde la selección de títulos hasta la personalización de diseños y estilos.
Aprenderás a hacer tu navegación más eficiente y dinámica, incluso para posts de blog. Además, te enseñaremos trucos para hacer tu tabla de contenidos colapsable y adaptable a diferentes dispositivos. No te pierdas la oportunidad de mejorar la navegación y la estética de tu sitio web con Divi Pixel.
Dale un vistazo a nuestro curso de Divi Pixel con todos sus extensos módulos para darle funcionalidad y diseño a tu sitio web con Divi.
Índice
En la era digital actual, tener un sitio web que no solo sea visualmente atractivo, sino también funcional y fácil de navegar es crucial para cualquier negocio. Aquí es donde el módulo de Tabla de contenidos (ToC) de Divi Pixel juega un papel fundamental. Este módulo es una herramienta esencial para mejorar la experiencia del usuario y optimizar tu sitio web para los motores de búsqueda.
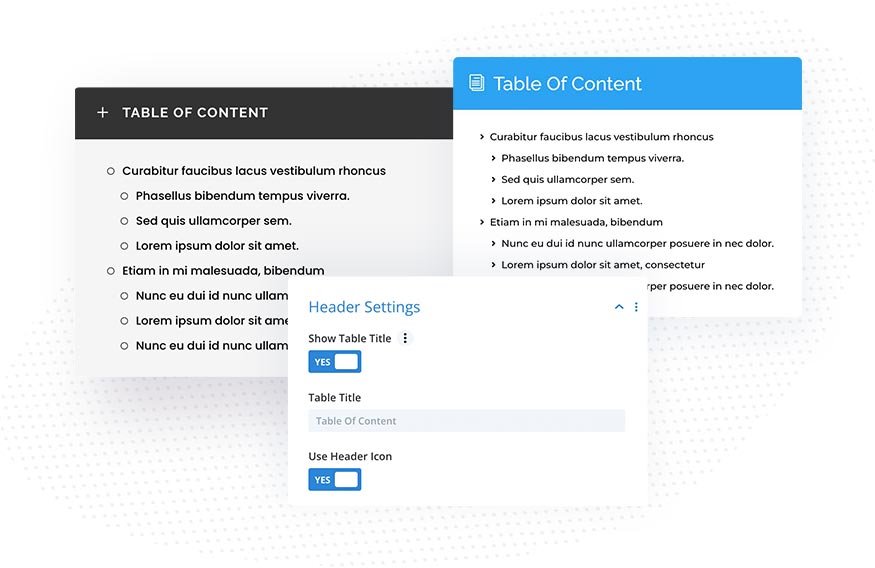
¿Qué es Divi Pixel y su módulo de Tabla de contenidos?
Divi Pixel es un plugin versátil y potente para WordPress que mejora significativamente las capacidades de nuestro sitio con Divi. Entre sus numerosas características, el módulo de Tabla de contenidos destaca por su capacidad para organizar el contenido de manera eficiente, facilitando a los usuarios la navegación por largos artículos o páginas.
¿Necesitas crear una tabla de contenidos general para tu blog en WordPress? También tenemos otro tutorial donde te mostramos como generar una tabla de contenidos usando un plugin gratuito para WordPress, que funciona con cualquier tema.
Características Clave del Módulo de Tabla de contenidos
Personalización Avanzada
El módulo de Tabla de contenidos ToC de Divi Pixel permite una personalización extensa usando todo el poder de Divi, y este se transforma en uno de los diferenciadores principales. Puedes ajustar el diseño, colores, tipografías y más, asegurándote de que la tabla de contenidos se integre perfectamente con el estilo de tu sitio web.
Mejora de la Experiencia del Usuario
Una tabla de contenidos bien estructurada puede mejorar significativamente la experiencia del usuario. Permite a los visitantes saltar a la sección que les interesa, mejorando la navegabilidad y la retención de usuarios en tu sitio web hecho con Divi.
Facilidad de Uso
Crear una tabla de contenidos con Divi Pixel es sorprendentemente fácil. Con unos pocos clics, puedes agregar un ToC automatizado a tus páginas o entradas, sin necesidad de conocimientos de codificación y en el video de la parte superior te mostramos como hacerlo.

Beneficios SEO del Módulo de Tabla de contenidos
Mejora en el Tiempo de Permanencia
Un ToC atractivo y funcional puede alentar a los visitantes a pasar más tiempo en tu sitio, explorando diferentes secciones. Esto puede reducir la tasa de rebote y mejorar las métricas de compromiso, aspectos valorados por los motores de búsqueda.
Estructura de Contenido Claro
Al usar el módulo ToC, estás proporcionando una estructura clara para tu contenido. Esto no solo ayuda a los usuarios, sino que también facilita a los motores de búsqueda entender y indexar tu sitio más eficientemente.
Enlaces Internos
El ToC crea enlaces internos automáticos a diversas secciones de tu página, fortaleciendo la arquitectura interna de enlaces de tu sitio, lo cual es un factor importante en SEO.
Implementación del Módulo de Tabla de contenidos ToC en Divi Pixel
Paso a Paso para la Creación
- Instala y activa Divi Pixel en tu sitio WordPress.
- Abre el editor de Divi en la página donde deseas agregar el ToC.
- Selecciona el módulo Tabla de contenidos ToC de Divi Pixel y colócalo en la ubicación deseada.
- Personaliza el diseño y la apariencia según tus preferencias.
- Guarda y publica tu página.
Si deseas ver a detalle como usar el módulo, no te pierdas nuestro video de la parte superior, donde mostramos a detalle como usar y personalizar este módulo.
Mejores Prácticas
- Utiliza títulos claros y descriptivos en tus secciones para que el ToC sea efectivo.
- Asegúrate de que el diseño del ToC complemente el estilo general de tu sitio.
- No abarrotar la tabla con demasiados enlaces; mantenla concisa y relevante.
Conclusión
El módulo de Tabla de contenidos de Divi Pixel es una herramienta imprescindible para cualquier usuario de Divi. No solo mejora la experiencia del usuario y la navegabilidad del sitio, sino que también contribuye a un mejor posicionamiento SEO. Con su facilidad de uso y opciones de personalización, este módulo puede ser un cambio de juego para tu sitio web.
Descarga los recursos mencionados en este tutorial acá abajo 👇 siendo premium ⭐







Cada d´ía me gusta más el plugin Divi Pixel…
Siempre lo están actualizando y esto es un super must!
¡Y tanto que lo es! jejeje