Crear una página de sitemap en WordPress

Accede este contenido siendo premium o subiendo tu membresía actual ⭐
Si deseas acceder a este contenido completo puedes hacerlo teniendo una Membresía Anual.
Con este plan accederás a este y más contenidos premium de nuestra plataforma disponible únicamente para nivel de membresía, si no tienes una membresía o tienes una membresía diferente a la Anual, deberás adquirir o cambiar de membresía para acceder a este contenido.
En este vídeo tutorial premium te enseñaremos como crear una página para mostrar tu sitemap en WordPress se manera sencilla con un plugin gratuito.
Este es un tutorial pedido por nuestros suscriptores y acá lo traemos. En esta ocasión les explicaremos una manera (sin embargo no la única) en la que puedes crear una página para mostrar tu mapa de contenidos (sitemap) dentro de tu sitio web, además vamos a personalizarlo completamente con Divi.
Pero ¿Que es un sitemap?
Los sitemaps son una herramienta que los motores de búsqueda ponen a disposición de los webmasters con el fin de rastrear fácilmente los contenidos de una web, así como proporcionar estadísticas de acceso y ayudar a localizar posibles errores de rastreo en sus arañas (robots de indexación).
En este caso, pasaremos por alto el archivo XML pues esto ya lo vimos en nuestro curso básico de SEO. Y en este tutorial nos concentraremos en la presentación de este sitemap pero en una página de nuestro WordPress. La finalidad es presentarle todos los contenidos publicados en nuestro sitio a los usuarios, de manera que puedan explorar todos los tipos de contenido que tenemos en nuestro sitio web.
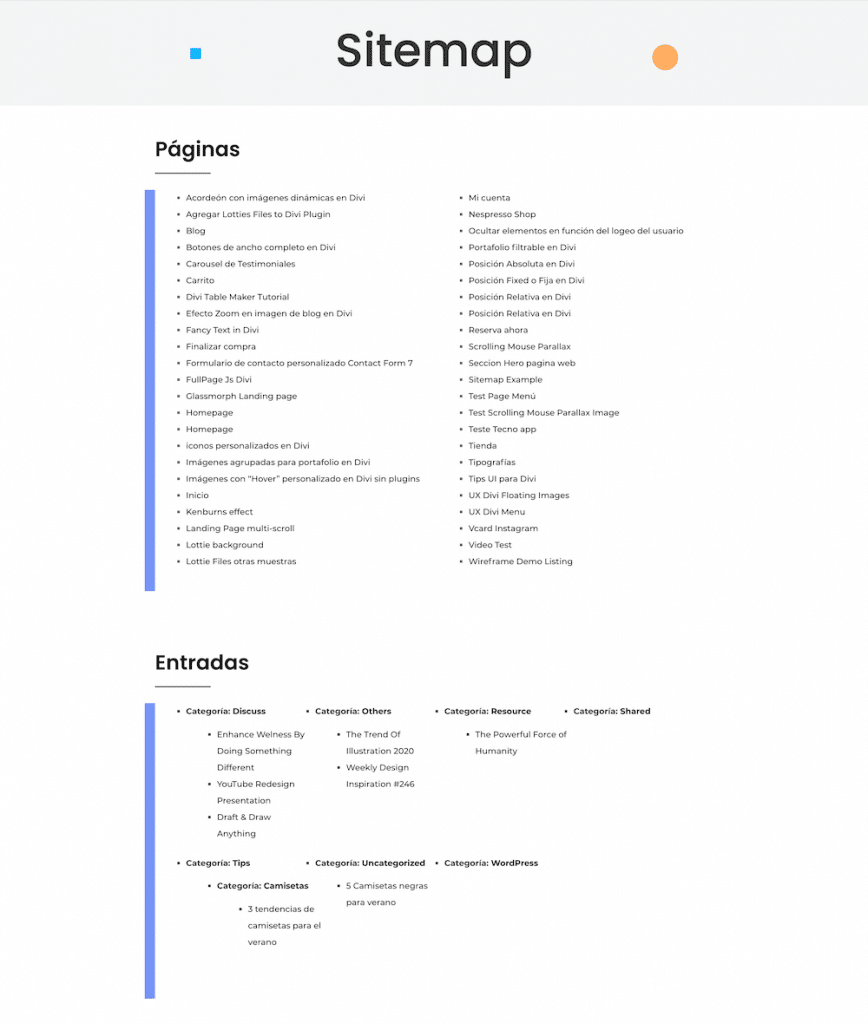
Acá puedes ver el resultado de los ejemplos que usamos en este tutorial:
Ejemplo de sitemap o mapa de contenido en WordPress:

Si te ha gustado este contenido no olvides compartirlo con tus amigos y conocidos, además recuerda que puedes compartirnos el enlace de tu creación en los comentarios de este contenido, así todos veamos los resultados maravillosos que conseguiste con este contenido prémium.
Descarga los recursos mencionados en este tutorial acá abajo 👇 siendo premium ⭐











Comentarios