Cómo añadir imágenes SVG a WordPress con Divi


Accede este contenido siendo premium o subiendo tu membresía actual ⭐
Si deseas acceder a este contenido completo puedes hacerlo teniendo una Membresía Anual.
Con este plan accederás a este y más contenidos premium de nuestra plataforma disponible únicamente para nivel de membresía, si no tienes una membresía o tienes una membresía diferente a la Anual, deberás adquirir o cambiar de membresía para acceder a este contenido.
En este videotutorial prémium aprenderás a añadir imágenes SVG a WordPress con Divi. Los Gráficos Vectoriales Escalables, o Scalable Vector Graphics (SVG) son un formato de gráficos vectoriales bidimensionales. Pueden presentarte tanto de forma estática como animada, en formato XML. Y su especificación es un estándar abierto desarrollado por el W3C desde el año 1999.
Como bien sabes, WordPress soporta múltiples formatos de imágenes, incluyendo JPEG, GIF, o PNG. Sin embargo, seguro que has intentado subir uno de los formatos más de moda en la web, y no has podido hacerlo. O al menos de una forma sencilla. Por supuesto, estamos hablando de archivos de imagen en formato SVG.
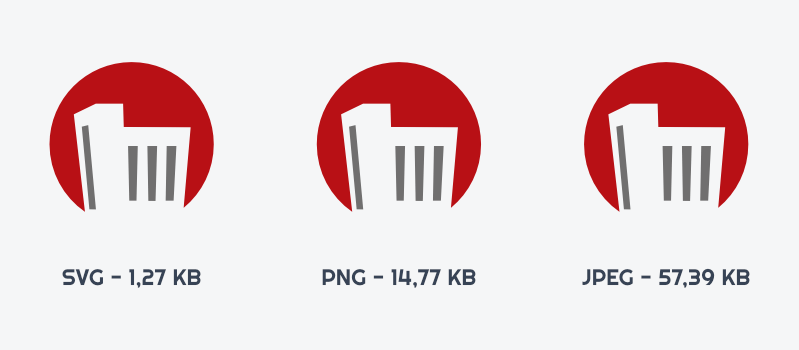
Los SVG los podemos usar para iconos o ilustraciones que queramos en nuestra web. Al usar imágenes SVG en tu sitio web obtienes dos beneficios principales: el primero es que el peso de las imágenes es increíblemente bajo, tal cual como lo veremos en la siguiente imagen:

El segundo es que además de que nos permite alojar una imagen con muy poco peso, esta se carga en formato vector, lo que quiere decir es que sin importar cuanto ampliemos está imagen en nuestra pantalla no generara el efecto cierra o de pixelado en el borde de la imagen.
Lo lograremos con un plugin gratuito y muy fácil de usar.
Finalmente, si lo que estás buscando es optimar imágenes para tu sitio web, recuerda que tenemos una lección del curso de optimización de velocidad en Divi donde te enseñamos diferentes herramientas con las que puedes optimizar las imágenes para ti sitio web.
Si te ha gustado este contenido no olvides compartirlo con tus amigos y conocidos, además recuerda que puedes compartirnos el enlace de tu creación en los comentarios de este contenido, así todos veamos los resultados maravillosos que conseguiste con este contenido prémium.
Descarga los recursos mencionados en este tutorial acá abajo 👇 siendo premium ⭐
Recursos adicionales:
Plugin de SVG gratuito para WordPress:
Añadir manualmente la compatibilidad SVG de WordPress
Este método implica editar el archivo functions.php de tu sitio web de WordPress. Por lo tanto, te recomendamos que sigas estos pasos cuidadosamente si estás familiarizado con PHP y entiendes perfectamente el tema de la seguridad de los SVG.
¡Importante! Asegúrate de hacer una copia de seguridad de tu sitio web de WordPress antes de realizar cualquier cambio para evitar cualquier pérdida de datos en caso de una mala configuración.
Los siguientes pasos explicarán cómo habilitar SVG en WordPress manualmente a través del Administrador de Archivos de WordPress que encontrarás en tu hosting.
1. Accede a cPanel de tu hosting y ve a Archivos → Administrador de Archivos.
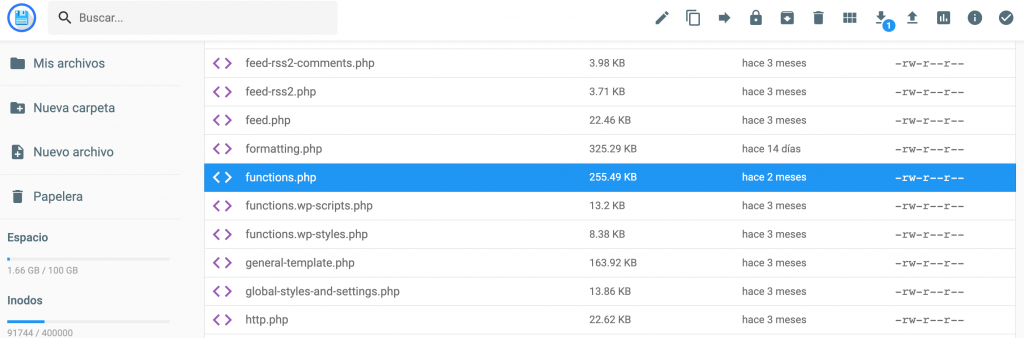
2. Dirígete a public_html → wp-includes. Desplázate hacia abajo hasta que encuentres functions.php.

3. Haz doble clic en el archivo para abrirlo y pega el siguiente fragmento de código:
function add_file_types_to_uploads($file_types){
$new_filetypes = array();
$new_filetypes['svg'] = 'image/svg+xml';
$file_types = array_merge($file_types, $new_filetypes );
return $file_types;
}
add_filter('upload_mimes', 'add_file_types_to_uploads');4. Guarda los cambios e intenta subir un archivo de tipo SVG. Si el proceso es exitoso, tu biblioteca de medios debería aceptar la carga del archivo.











Se agradece para la optimización que es importante una pagina que sea rapida.
¡Y además es muy sencillo poder lograrlo!
Hola, ¿donde puedo ver el código que mencionan en el minuto 3:45.?
Hola Miguel, un gusto saludarte.
Vale, hemos actualizado el post incluyendo este recurso que faltaba, ahora si revisas de nuevo el post, lo encontrarás al final.
Gracias por avisarnos 😊🖐