Mira como estás arruinando la velocidad de tu sitio en Divi

En este artículo, te explicaré cómo una simple opción activada en el tema puede arruinar completamente la velocidad de carga de tu sitio web en Divi y, lo más importante, cómo solucionarlo. Muchos usuarios de Divi se quejan de la velocidad de este constructor, pero en muchas ocasiones, la causa son ciertas configuraciones activadas por defecto que aumentan significativamente el tiempo de carga. Soy Jefferson Maldonado, y estoy feliz de compartir con ustedes algunas buenas prácticas para optimizar la velocidad de Divi.
Aprende como optimizar correctamente el tema Divi con nuestro curso especializado de optimización web y haz que tu sitio pase de 20 a 99 con Divi sin problemas

Índice
¿Las Animaciones en Divi funcionan?
Las animaciones en Divi, aunque pueden hacer que tu sitio web se vea atractivo y dinámico, también pueden ser un gran enemigo de la velocidad de carga. Vamos a comparar dos versiones de una misma página: una con animaciones y otra sin animaciones, para que puedas ver el impacto real en el rendimiento.
Ejemplo de Animaciones y Efectos en Divi
Tenemos dos versiones de una landing page. Ambas tienen el mismo diseño, la misma cantidad de secciones e imágenes, y están alojadas en el mismo servidor. La única diferencia es que una tiene animaciones y la otra no.
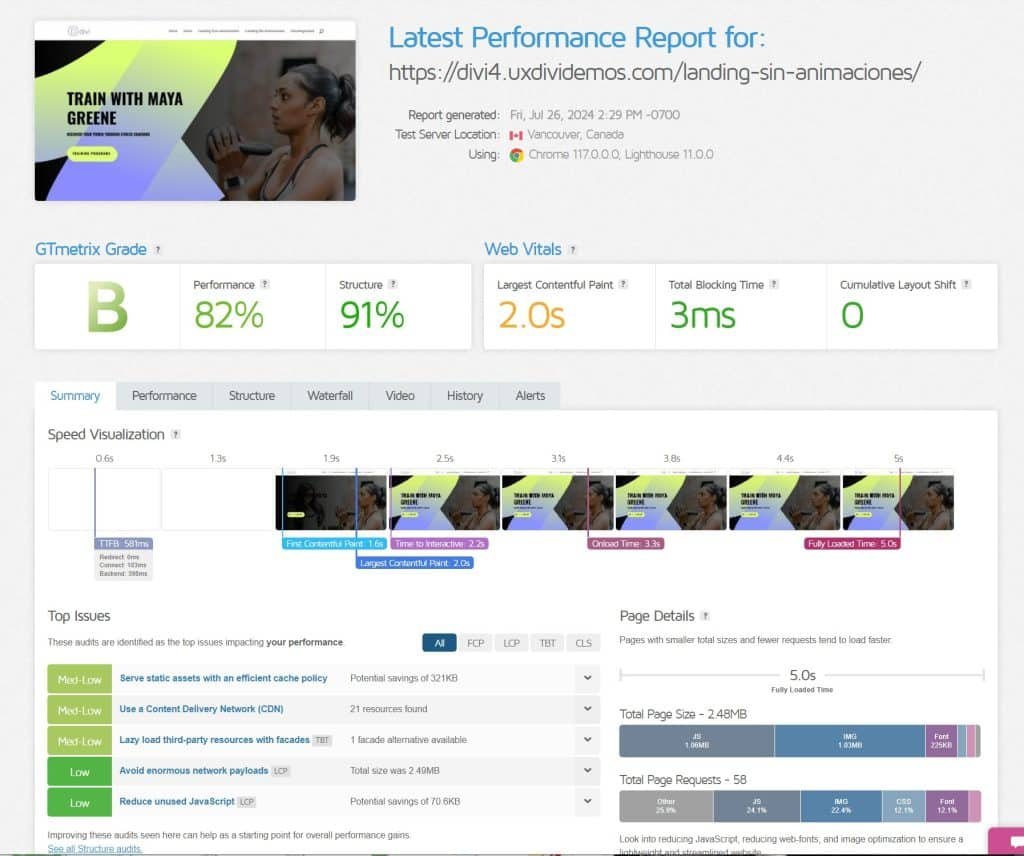
Versión sin animaciones: Carga rápidamente sin ningún efecto visual adicional.
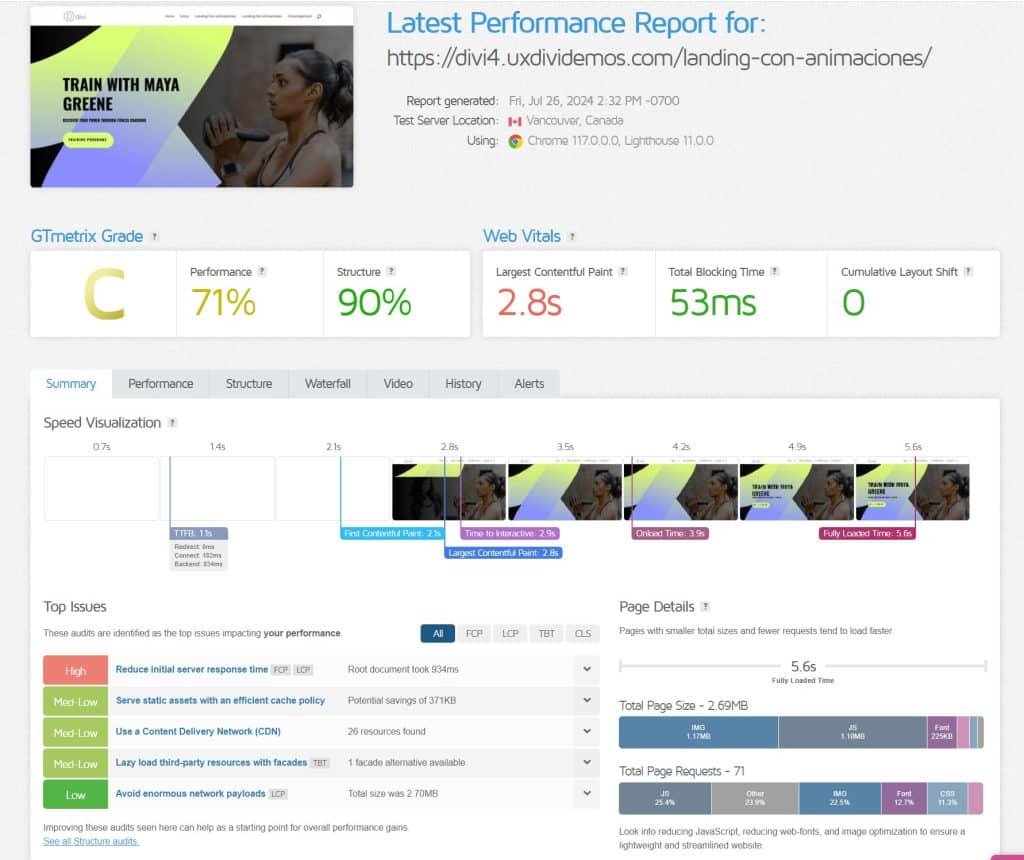
Versión con animaciones: Incluye animaciones de entrada y efectos parallax que, aunque estéticamente agradables, aumentan el tiempo de carga.
¿Por Qué Las Animaciones Afectan la Velocidad?
Las animaciones en Divi implican la carga de archivos JavaScript adicionales que se ejecutan para mostrar los efectos visuales. Esto añade peso a la página y tiempo de procesamiento, lo cual impacta negativamente en la velocidad de carga. Además, efectos como el parallax también añaden complejidad al renderizado de la página.
Desactivar Animaciones en Divi
Para mejorar la velocidad de tu sitio, desactiva las animaciones y los efectos de desplazamiento siguiendo estos pasos:
- Accede a la configuración del módulo: Entra en el módulo que tiene la animación.
- Desactiva la animación: Ve a la pestaña de “Diseño” y luego a “Animación”. Aquí desactiva cualquier efecto que esté activado.
- Desactiva efectos de desplazamiento: En la misma configuración, ve a “Efectos de desplazamiento” y desactiva cualquier efecto como el movimiento vertical.
Repite estos pasos para todos los módulos de tu página que tengan animaciones o efectos.
Aprende como optimizar correctamente el tema Divi con nuestro curso especializado de optimización web y haz que tu sitio pase de 20 a 99 con Divi sin problemas
Comparación de Rendimiento
Para comparar el rendimiento de ambas versiones de la página, utilizamos GTmetrix, una herramienta que ofrece detalles precisos sobre el tiempo de carga, el tamaño de la página y las solicitudes al servidor.
Resultados Sin Animaciones
- Performance: 87%
- Estructura: 94%
- Tiempo total de carga: 4.7 segundos
- Tamaño de la página: 2.4 MB
- Solicitudes al servidor: 55

Resultados Con Animaciones
- Performance: 85%
- Estructura: 93%
- Tiempo total de carga: 5.2 segundos
- Tamaño de la página: 2.69 MB
- Solicitudes al servidor: 64


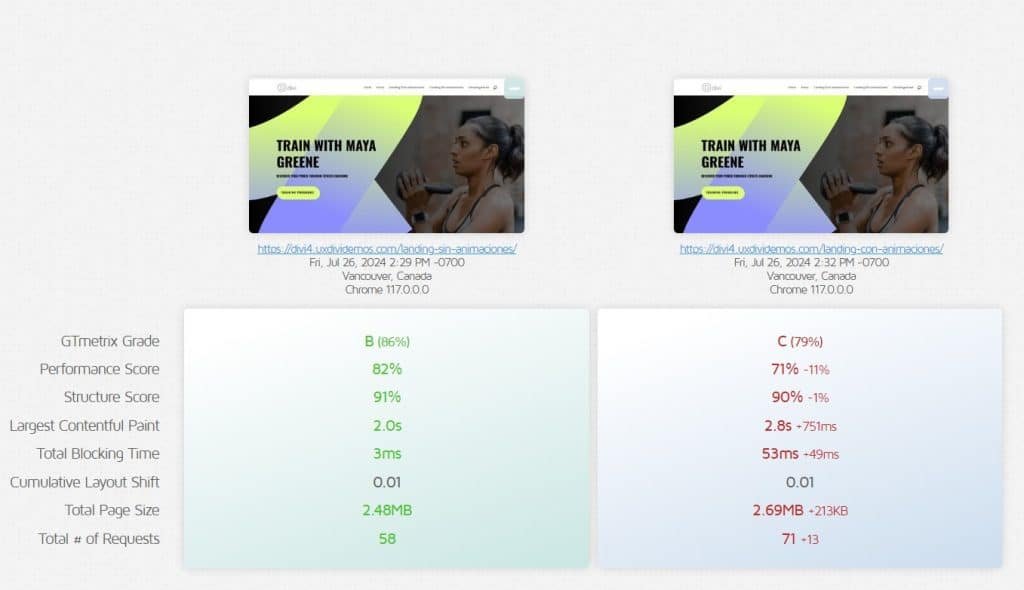
Los resultados muestran claramente que las animaciones y los efectos de desplazamiento aumentan el tiempo de carga y el tamaño total de la página. La versión sin animaciones tiene un mejor rendimiento general.
Optimización Adicional
Desactivar las animaciones es solo el primer paso. Aquí hay otras recomendaciones para mejorar la velocidad de tu sitio Divi:
- Optimiza las imágenes: Asegúrate de que todas las imágenes estén optimizadas para la web. Utiliza formatos adecuados como JPEG o WebP y comprime las imágenes sin perder calidad.
- Utiliza un buen hosting: Elige un servicio de hosting que ofrezca buenos tiempos de respuesta y optimización para WordPress.
- Minimiza el uso de plugins: Evita tener muchos plugins activos, especialmente aquellos que no son esenciales. Cada plugin adicional puede afectar el rendimiento.
- Implementa un CDN: Un Content Delivery Network (CDN) puede ayudar a reducir el tiempo de carga al distribuir el contenido de tu sitio en múltiples servidores alrededor del mundo.
- Activa la caché: Utiliza un plugin de caché para almacenar versiones estáticas de tu sitio y reducir la carga del servidor.
Conclusión
Las animaciones y efectos visuales pueden mejorar la apariencia de tu sitio, pero a menudo tienen un costo significativo en términos de rendimiento. Desactivarlas puede mejorar notablemente la velocidad de carga, mejorando así la experiencia del usuario y el SEO de tu sitio.
Si bien este es solo uno de los muchos factores que afectan la velocidad de tu sitio web, es uno que puedes ajustar fácilmente. Para una optimización completa, considera todos los aspectos mencionados y evalúa continuamente el rendimiento de tu sitio.
Recuerda, en UXDivi.com ofrecemos un curso completo de optimización de velocidad para sitios web hechos con Divi. Este curso incluye prácticas adicionales y avanzadas para asegurar que tu sitio web funcione de manera rápida y eficiente. ¡Te esperamos en nuestra plataforma con más contenido y consejos útiles!
Hasta la próxima, 😊🖐












Comentarios