Crear barra de progreso para tu blog en Divi [sin plugins]

En este tutorial te mostraremos cómo crear una barra de progreso para tu blog en Divi, sin plugins. Es un tutorial original de Elegant Themes y quisimos recrearlo con nuestro estilo y explicado totalmente en español para ti.
Tiempo de lectura estimado: 10 minutos
Índice
Agregar una barra de progreso de lectura a tu blog es una forma inteligente de mostrar el progreso de lectura de un usuario para un artículo determinado. La idea es mostrar una barra de progreso fija en la parte superior de la publicación que se correlacione directamente con la posición de desplazamiento del usuario en el contenido de la publicación.
Este es otro tutorial de nuestra serie de contenidos de Tutoriales Free donde nos centramos en el mejoramiento y personalización del blog en Divi.
Cuando el usuario comience a desplazarse por el articulo y lo vaya consumiendo, la barra de progreso del blog en Divi comenzará a llenarse. Cuando el usuario llegue al final del artículo, la barra de progreso está 100% llena ¿Te gusta la idea? Mira nuestra demo
¿Cómo creamos una barra de progreso para nuestro blog en Divi?
Para crear la barra lateral es necesario recrear los pasos que indicamos en el video. Y dejaremos por acá los CSS que se deben usar.
La barra de progreso aumentará gradualmente de ancho para ocupar el contenedor / fila vacíos. Para construir esto, usaremos un módulo de espaciador con un color de fondo personalizado. Una vez que diseñamos el divisor con el estilo que queremos que se vea la barra de progreso, agregaremos el código necesario para hacer que el divisor aumente de ancho en el momento adecuado mientras nos desplazamos hacia abajo en la página.
1. Agregamos una sección y una fila con una columna.
A esta fila debemos quitarle todo el relleno, dejar el canalon del ancho en 0 y aumentar el ancho máximo al 100% en ambos casos. Además, a la fila agregamos un color de fondo, por ejemplo el #2b2b2b
2. Agregamos un módulo de separación
El módulo de separación nos servirá como ejecutador del código de la barra, y hará de color contraste haciendo este efecto creciente de la barra. Es necesario que le digamos al módulo que no queremos que sea el separador, y además que tenga una altura de 20px (puede ser 30px según tu gusto).
También, debemos colocar un color de fondo contraste a este módulo, este color debe ser vibrante y que haga un alto contraste respecto al fondo oscuro que elegimos anteriormente.
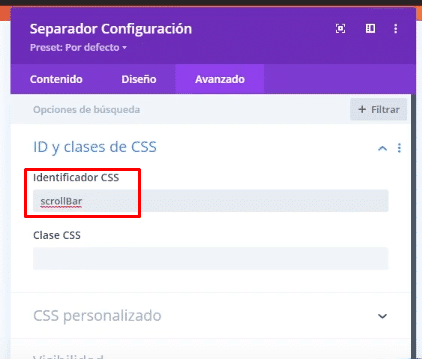
Finalmente, y MUY IMPORTANTE, añadimos un identificador CSS en la pestaña de avanzado del módulo del separador. El CSS ID que agregaremos será el siguiente: scrollBar

3. Agregamos un módulo de texto
Ahora, debajo del módulo de separador agregaremos un módulo de texto. En este módulo nos iremos a la pestaña de HTML y pegaremos el siguiente texto:
<p>Progreso de lectura: <span></span></p>Las etiquetas “span” son importantes aquí porque usaremos jQuery para completar el texto con el contador de porcentaje. Podemos colocarle los estilos que queramos al texto pero lo ideal es que sean discretos.
En la pestaña avanzado del módulo de texto, asigna al módulo de texto una posición absoluta en el centro de la columna / fila. Esto asegurará que no ocupe ningún espacio real en el documento y permanezca centrado verticalmente dentro de la barra.
- Posición: Absoluto
- Ubicación: Centro Izquierdo
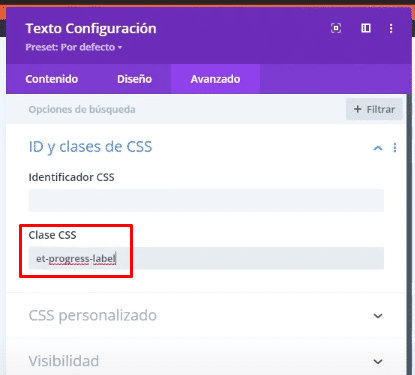
Antes de salir del módulo de texto, tenemos que agregar una clase CSS para que podamos apuntar con nuestro código jQuery:
et-progress-label
4. Agregamos el jQuery que nos dará la funcionalidad
Para darle a la barra de progreso la funcionalidad mágica que necesita, debemos agregar un poco de código jQuery. Para hacer esto, agrega un nuevo módulo de código debajo del módulo de texto y pega el siguiente código:
<script>
(function($) {
$(document).ready(function(){
var winHeight = $(window).height();
var $scrollBar = $('#scrollBar');
var $progressLabel = $('.et-progress-label p span');
var $postContent = $('.et-post-content');
$scrollBar.css('width', 0);
$progressLabel.html('0%');
$(window).scroll(function(){
var postContentHeight = $postContent.height();
var postContentStartPosition = $postContent.offset().top;
var winScrollTop = $(window).scrollTop();
var postScrollTop = postContentStartPosition - winScrollTop;
var postScrollableArea = postContentHeight - winHeight;
var postScrollPercentage = Math.abs((postScrollTop/postScrollableArea)*100);
if (postScrollTop > 0) {
$scrollBar.css('width', 0);
$progressLabel.html('0%');
} else if (postScrollTop < 0 && postScrollTop > -postScrollableArea) {
$scrollBar.css('width', (postScrollPercentage + '%'));
$progressLabel.html( Math.round(postScrollPercentage) + '%');
} else if (postScrollTop < -postScrollableArea) {
$scrollBar.css('width', '100' + '%');
$progressLabel.html('100%');
}
});
});
})( jQuery );
</script> Y para el último paso, debemos darle a nuestra sección una posición fija. Ve a la configuración de la sección que contiene la barra de progreso y en avanzado > posición cambia los siguientes valores:
- Posición: fija (fixed)
- Índice Z: 998
5. Agregamos una clase CSS en nuestro módulo de publicar contenido
Dado que estamos utilizando una plantilla personalizada del theme builder para el cuerpo de los post, debemos aplicar una clase CSS al módulo de “publicar contenido” en nuestro layout del blog para que nuestro código pueda calcular adecuadamente el progreso de lectura a medida que el usuario se desplaza hacia abajo en la publicación.
Para hacer esto, abre tu layout del post del blog, y al módulo “Publicar contenido” agrégale la siguiente clase CSS:
et-post-contentGuarda los cambios y mira el resultado.
Para ver el resultado en acción, abre una publicación en vivo en tu blog. Asegúrate de que la publicación tenga suficiente contenido para que haya espacio para desplazarse hacia abajo en la página ¡Y listo! tendrás tu barra de progreso del blog con Divi completamente activa y funcionando.
Conclusiones
Esta barra de progreso de lectura es mucho más inteligente que el típico indicador de desplazamiento que muestra el progreso del desplazamiento a través de toda la página.
Esta barra apunta solo al contenido real de la publicación que el usuario leerá, lo que brinda una descripción precisa del progreso de la lectura. Esto es ideal para aquellos blogs que tienden a tener mucho texto y comentarios. ¡También trabajaría muy bien para los cursos en línea para darles a esos estudiantes esa motivación adicional para seguir adelante!
Tips adicionales
- ¿Quieres personalizar los posts de tu blog? Te dejamos este tutorial y un plugin totalmente gratis para que des un nuevo aspecto a tus entradas.
- ¿Qué tipos de blog posts atraen más tráfico a tu página web? Conócelos todos y toma ideas para tu web.
- ¿Necesitas que la imagen de tu web tenga un texto encima? Este tutorial súper fácil te puede ayudar.
- Para tu página de blog: Cómo cambiar la paginación.
- ¡Más opciones para tu blog! Personaliza el botón de «Leer más» con este tutorial.
¿Te ha gustado nuestro contenido? ¡No olvides compartirlo por WhatApp, Telegram o cualquier red social!












Comentarios