Cómo hacer el botón de formulario de ancho completo en Divi

En este tutorial te daremos el snippet para que logres que tu botón de formulario de contacto (y botón normal) con Divi ocupe el ancho completo del contenedor o formulario donde se encuentre ¡Vamos a ello!
Índice
Hacer botón de ancho completo en formulario de contacto en Divi
En este caso, lo que haremos será insertar unas pequeñas líneas de código CSS en las opciones de la página que estemos editando > Avanzado > CSS personalizado.
Copia y pega la siguiente línea de CSS:
/*hacer el contenedor del boton fullwidth*/
.et_contact_bottom_container {
width: 97%;
}
/*hacer el boton del formulario de contacto fullwidth*/
.et_pb_contact_submit.et_pb_button {
width: 100%;
margin: 0 auto;
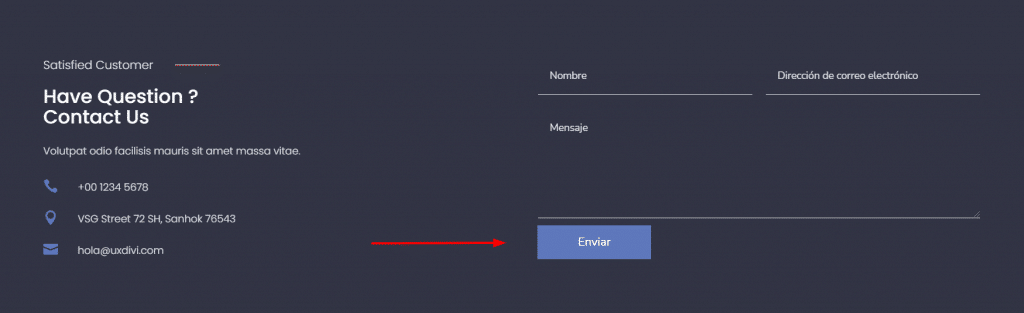
}Con eso lograrás que el botón del formulario de contacto en Divi quede de ancho completo, mira el resultado:

Entra aquí para ver en acción la DEMO →
Disclaimer: Este código funciona cuando el formulario de contacto no tiene activado el reCAPTCHA básico de Divi.
Es una opción superútil si quieres que el formulario de contacto de Divi tenga un botón con ancho completo.
Alinear el botón del formulario de contacto en Divi a la izquierda
Algunos usuarios me han preguntado como hacer que el botón del formulario de Divi quede alineado a la izquierda en vez que a la derecha, bien, para esto usaremos el mismo principio del CSS anterior, pero cambiando un poco sus valores:
Copia y pega la siguiente línea de CSS en las opciones generales de Divi o de la página donde quieras aplicar el CSS:
/*hacer el contenedor del boton fullwidth*/
.et_contact_bottom_container {
width: 100%;
}
/*hacer el boton del formulario de contacto a la derecha*/
.et_pb_contact_submit.et_pb_button {
width: 25%;
margin: 0 auto;
}Con esto lograremos que nuestro botón del formulario de contacto de Divi quede alineado a la izquierda. Así:

Ahora, te daremos unos tips adicionales para que puedas hacer el módulo de botón de Divi de ancho completo también.
Hacer botón de Divi (módulo nativo) de ancho completo
Los pasos son bastante sencillos. Ve a la configuración del módulo de botones y luego ve a la pestaña Avanzado y haz clic para abrir la opción CSS personalizado. Luego en “elemento principal” pega la siguiente línea de CSS:
width: 100%;

Aprende a crear botones flotantes en la versión móvil en Divi, sin plugins con este tutorial premium.
Ahora probablemente notes un problema. El texto no está centrado. Para resolverlo solo cambiamos la alineación de los botones para que el texto quede centrado:

¡Y listo! superfácil, ¿verdad? ¡Ahora tus botones con Divi serán de ancho completo en la columna donde los hayas colocado y el texto estará centrado!
¿Te ha gustado? No olvides compartirlo y comentar nuestro contenido. Nos vemos en un próximo tutorial












Comentarios