Nuevo módulo de Divi Pixel: Gravity forms Styler para Divi.

En este videotutorial gratuito te mostraremos como personalizar los estilos de cualquier formulario con Gravity Forms usando el plugin Divi Pixel y por supuesto, el tema Divi.
Dale un vistazo a nuestro curso de Divi Pixel con todos sus extensos módulos para darle funcionalidad y diseño a tu sitio web con Divi.
Índice
Divi Pixel se enorgullece en presentar su último módulo que potenciará su poderoso plugin, el Gravity Forms Styler. Este es el primer módulo de estilizado de formularios que mejorará significativamente todo el proceso de personalización de formularios en los sitios web de Divi 🤩.
En una actualización importante anterior, se introdujo el módulo Content Slider. Esta potente adición ofrece a los usuarios una forma simple e intuitiva de crear diseños dinámicos y atractivos en Divi, agregando un nuevo nivel de interactividad a los sitios web. Con este módulo, los usuarios pueden exhibir su contenido de una manera más visualmente atractiva y dinámica, añadiendo un toque adicional de sofisticación al diseño de sus sitios web.
Ahora estamos emocionados de presentar la incorporación más reciente del plugin Divi Pixel: el módulo Gravity Forms Styler. Con Gravity Forms Styler, los usuarios pueden personalizar fácilmente la apariencia de sus formularios dentro del constructor de Divi, lo que facilita lograr la estética deseada para los formularios de su sitio web.

¿Cómo funciona el módulo Gravity Forms Styler?
Gravity Forms es un popular plugin de WordPress utilizado para crear formularios en los sitios web. Es una herramienta poderosa que permite a los propietarios de sitios web crear formularios para una variedad de propósitos, como formularios de contacto, encuestas, formularios de registro y más. Gravity Forms proporciona una serie de opciones de personalización de serie, pero con Gravity Forms Styler de Divi Pixel, los usuarios pueden llevar la personalización al siguiente nivel.
Con Gravity Forms Styler de Divi Pixel, los usuarios pueden crear estilos personalizados para cada campo en su formulario. Esto incluye cambiar la fuente, el color y el fondo de cada campo, así como el borde, el relleno y la sombra de la caja. Los usuarios también pueden dar estilo al botón de envío del formulario, la barra de progreso, el mensaje de éxito y ¡mucho más!
Personalizar formularios nunca ha sido tan fácil
Con su variedad de opciones de personalización, los usuarios pueden crear formularios que coincidan con la apariencia y la sensación de su sitio web, brindando una excelente experiencia al usuario. Si estás utilizando Gravity Forms en tu sitio Divi y deseas llevar tu personalización al siguiente nivel, definitivamente vale la pena echar un vistazo a Gravity Forms Styler de Divi Pixel. Este nuevo módulo agrega 21 nuevas pestañas de diseño, donde se pueden personalizar los campos de Gravity Forms.
Eleva tu sitio web con demos preconfigurados
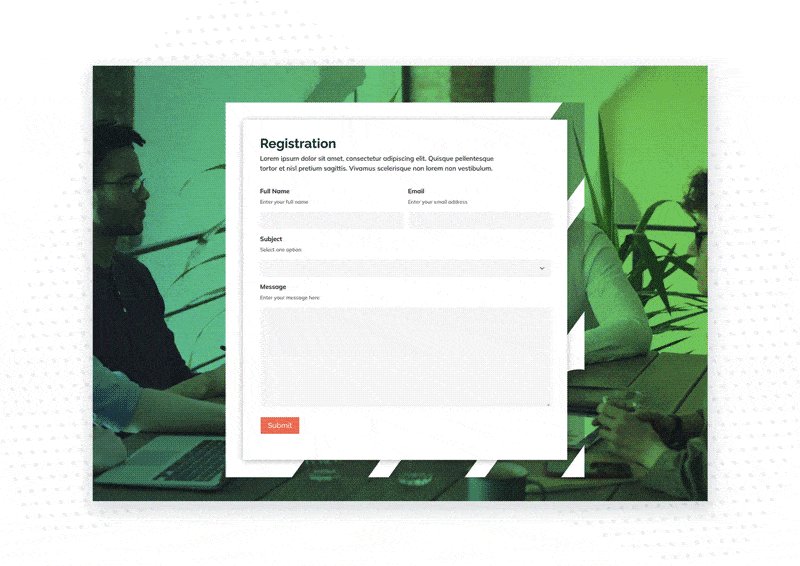
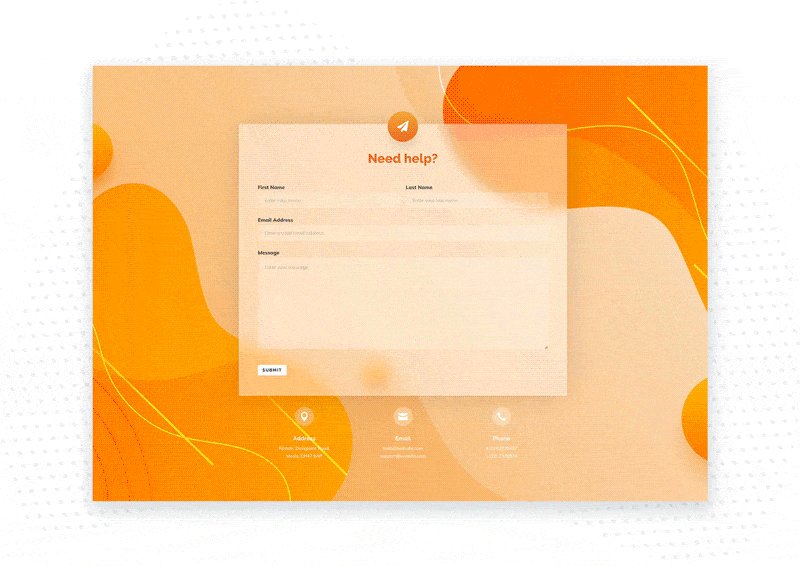
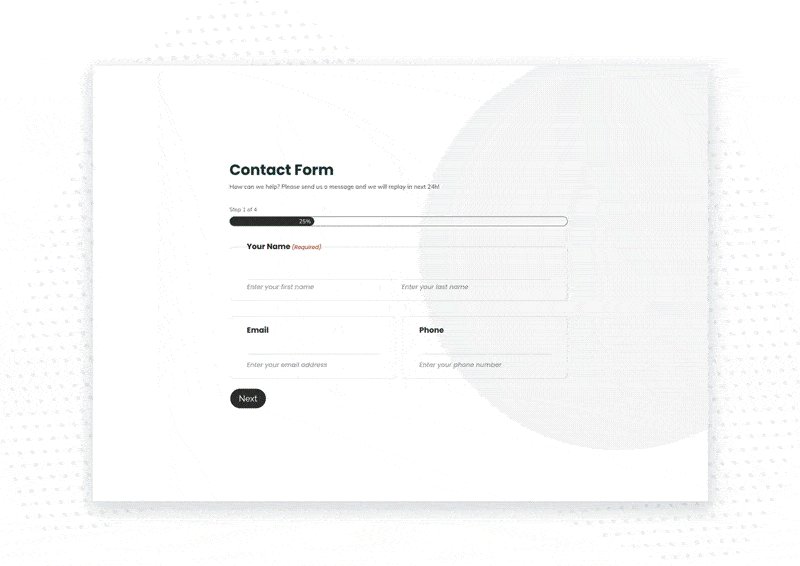
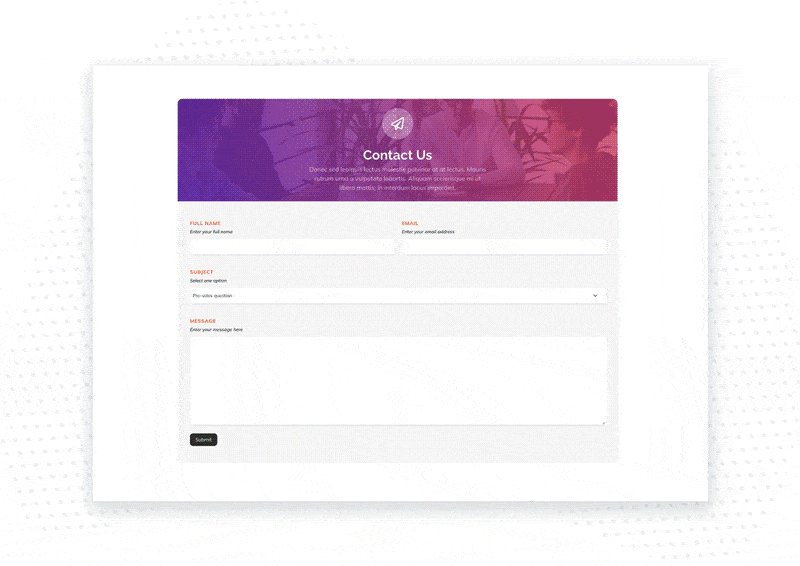
¡Nos complace presentarte 9 exquisitas secciones de demostración listas para ser importadas a tu Biblioteca Divi, lo que te permite mejorar tu sitio web sin esfuerzo! Estas cautivadoras secciones de demostración están equipadas con módulos Gravity Forms Styler, completos con estilos preconfigurados. Solo necesitas seguir unos sencillos pasos: crea tu formulario deseado utilizando los plugins de Gravity Forms y, después, selecciona tu formulario sin esfuerzo dentro de la configuración del módulo Gravity Forms Style. ¡Disfruta de la integración perfecta y eleva el atractivo de tu sitio web con facilidad!
Descarga los recursos mencionados en este tutorial acá abajo 👇 siendo premium ⭐












Comentarios