Como alinear horizontal los checkboxes y botones de radio en los formularios de contacto de Divi

En este tutorial gratuito te mostraremos como alinear de forma horizontal los checkboxes y botones de radio en los formularios de contacto de Divi.
Si quieres aprender a manejar el tema Divi de forma profesional, podrás aprender todo desde USD 10 al mes* desde aquí
Los botones de radio y los checkboxes del formulario de contacto de Divi se muestran en un diseño vertical y apilado por defecto siempre, esto ocupa un espacio valioso y no es útil si se agregan más un número importante de opciones en Divi. Es por ello que en este tutorial te mostraremos como alinear de forma horizontal los checkboxes y botones de radio en los formularios de contacto de Divi con un pequeño snippet de CSS y además, como configurar el número de columnas en los que queremos que se muestren los botones de radio o checkboxes.
Índice
Mira el resultado:
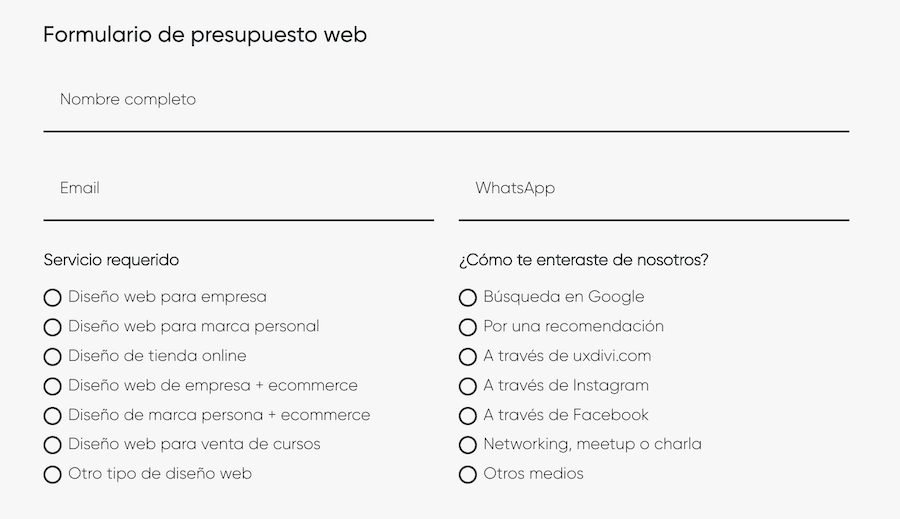
Antes:

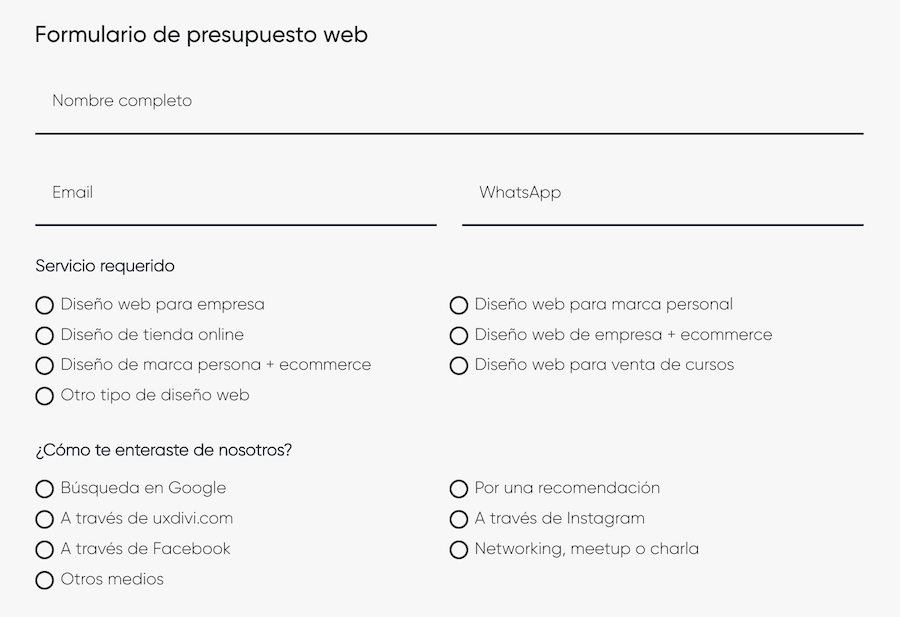
Después:

Paso 1: Construye un formulario de contacto en Divi
Este paso seguramente ya lo tienes realizado, pero para quienes no lo tienen aún realizado, lo explicamos rápidamente. En una página que quieras orientar para contacto o presupuesto de diseño web, por ejemplo, crea un formulario de contacto con Divi.
Para ello solo debes usar el módulo de formulario de contacto de Divi y crear los campos necesarios. Explicamos un poco más de esto en la lección de nuestro curso de Divi donde hablamos más sobre como crear un formulario de contacto en Divi.
Importante: Los checkboxes y botones de radio deben tener la configuración del campo de anchura completa para que funcione el snippet que vamos a utilizar.
Paso 2: Coloca una clase particular al formulario de contacto
Para poder alinear de forma horizontal los checkboxes y botones de radio debemos primero aplicar una clase particular al formulario de contacto para hacerlo «inline» o en línea, la clase es: checkboxes-radio-buttons-inline checkboxes-radio-buttons-columns (colocar ambas clases separadas por un espacio)
Esta clase CSS debes colocarla en el módulo de formulario de contacto > avanzado > Clases CSS y ID. Una vez que esté identificado el formulario de contacto, podremos aplicar el CSS personalizado que hará que podamos alinearlo de forma horizontal.
Paso 3: Aplicar el snippet CSS
Ahora procedemos a aplicar el siguiente snippet.
/*Hacer los botones de radio y checkboxes inline*/
.checkboxes-radio-buttons-inline .et_pb_contact_field_options_list span {
display: inline-block;
margin-right: 30px;
}
/*Desplegar botones de radio y checkboxes en 2 o más columnas*/
.checkboxes-radio-buttons-columns .et_pb_contact_field_options_list {
display: flex;
flex-flow: row wrap;
}
.checkboxes-radio-buttons-columns .et_pb_contact_field_checkbox,
.checkboxes-radio-buttons-columns .et_pb_contact_field_radio {
flex-basis: 40%;
}Recuerda que si quieres que el snippet CSS se aplique en todo el sitio, debes pegarlo en Divi > opciones del tema > General > CSS personalizado. Sin embargo, si quieres que este snippet CSS se aplique solo a la página en cuestión donde tienes el formulario de contacto en Divi, puedes aplicarlo en Opciones de la página > Avanzado > CSS Personalizado.
Si quieres que este código se aplique solo para ciertos dispositivos, puedes colocar el CSS dentro de las etiquetas correspondientes y usar el código desde un módulo de código solo en ciertos dispositivos (ver video)
Este sería el código a usar:
<style>
/*Hacer los botones de radio y checkboxes inline*/
.checkboxes-radio-buttons-inline .et_pb_contact_field_options_list span {
display: inline-block;
margin-right: 20px;
}
/*Desplegar botones de radio y checkboxes en 2 o más columnas*/
.checkboxes-radio-buttons-columns .et_pb_contact_field_options_list {
display: flex;
flex-flow: row wrap;
}
.checkboxes-radio-buttons-columns .et_pb_contact_field_checkbox,
.checkboxes-radio-buttons-columns .et_pb_contact_field_radio {
flex-basis: 40%;
}
</style>Cambia el valor del porcentaje en «flex-basis» para modificar el número de columnas que quieres que se muestren de forma horizontal los botones de radio y checkboxes. Puedes revisar estos detalles viendo el videotutorial completo.
¡Y Listo! Con ello lograrás alinear de forma horizontal los checkboxes y botones de radio en los formularios de contacto de Divi











Comentarios