Diseño en vivo de sección Hero en Web de Agencia

En nuestro #UXDIVILiveDesign número diez haremos el diseño en vivo de una sección HERO completamente orientada a un sitio web de agencia de Marketing o de Diseño.
En este caso buscaremos crear un diseño de una sección HERO con elementos flotantes e interactivos, usando todo el poder del plugin Divi Pixel.
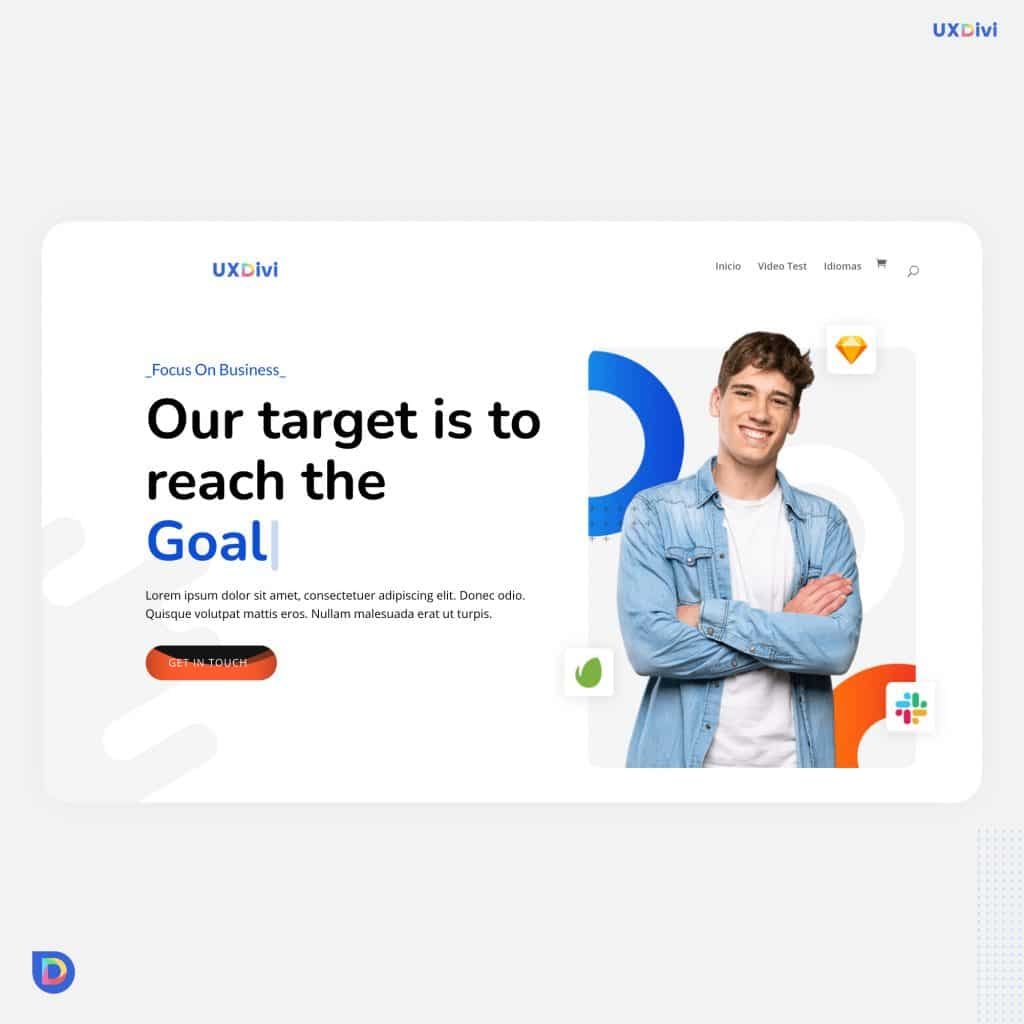
Resultado:

Código Usado:
Para crear el botón «liquid»
HTML a insertar en un módulo de código.
Aquí puedes cambiar donde esta el «#» por el enlace a donde quieres que dirija el botón y «Get in touch» por lo que quieras que diga el botón. En este texto es recomendable que uses un texto corto.
<a href="#"><span>Get in touch</span>
<div class="liquid"></div>
</a>Al módulo de código asígnale la clase: btn4
Y luego añade el siguiente CSS personalizado en opciones del tema Divi > Generales > CS personalizado
/* Tamaño Boton */
.btn4 a {
position: relative;
padding: 15px 35px; /*Tamaño*/
display: block;
text-decoration: none;
text-transform: uppercase; /*Mayúsculas texto*/
width: 200px; /*Ancho Boton*/
overflow: hidden;
border-radius: 40px; /*Radio boton*/
margin:0px;
}
/* Estilos de texto */
.btn4 a span {
position: relative;
color: #fff; /*Color del texto*/
font-size: 16px;
letter-spacing: 1px;
z-index: 1;
}
/*Estilos del efecto "liquid"*/
.btn4 a .liquid {
position: absolute;
top: -80px;
left: 0;
width: 200px;
height: 200px;
background: #ff5b2e; /*Color principal del boton*/
box-shadow: inset 0 0 50px rgba(0, 0, 0, .5);
transition: .5s;
}
.btn4 a .liquid::after,
.btn4 a .liquid::before {
content: '';
width: 200%;
height: 200%;
position: absolute;
top: 0;
left: 50%;
transform: translate(-50%, -75%);
background: #424242;
}
.btn4 a .liquid::before {
border-radius: 45%;
background: rgba(20, 20, 20, 1);
animation: animate 5s linear infinite;
}
.btn4 a .liquid::after {
border-radius: 40%;
background: rgba(20, 20, 20, .5);
animation: animate 10s linear infinite;
}
/*Estilos del efecto Liquid on hover*/
.btn4 a:hover .liquid{
top: -140px;
}
/*Animación*/
@keyframes animate {
0% {
transform: translate(-50%, -75%) rotate(0deg);
}
100% {
transform: translate(-50%, -75%) rotate(360deg);
}
}Si eres premium, descarga el layout completo desde acá abajo 👇












Comentarios