Tarjeta de producto con efecto Tilt y 3D en Divi

En este tutorial te mostraremos cómo crear un efecto Tilt y 3D en una tarjeta de producto personalizado con Divi. Con este tutorial, podrás crear un efecto hover muy interesante que potenciará la venta de un producto o servicio que quieras destacar en una landing page de venta.
El efecto Tilt es un efecto de movimiento de rotación de un elemento a medida que un usuario pasa el cursor por encima y lo mueve. El elemento sigue el movimiento del curso y causa este efecto superinteresante para agregar movilidad a cualquier tipo de elemento de un sitio web.
Puedes usar el efecto Tilt en Divi para mejorar una campaña de venta de productos en tu eCommerce, o landing page de venta. Y en este tutorial podrás aprender a hacerlo de forma rápida, además de que incluimos un efecto hover 3D de tarjetas de productos que también te puede interesar.
Índice
Mira el resultado que lograremos:
Crea una tarjeta de producto o un elemento gráfico para aplicar el efecto Tilt y 3D
Para comenzar, diseña un elemento gráfico al cual puedas aplicar el efecto Tilt. Para nuestro ejemplo, hemos usado una plantilla importada directamente desde la librería de Divi. Por lo que aquí es cuestión de creatividad y de que elijas mostrar el diseño que quieras.
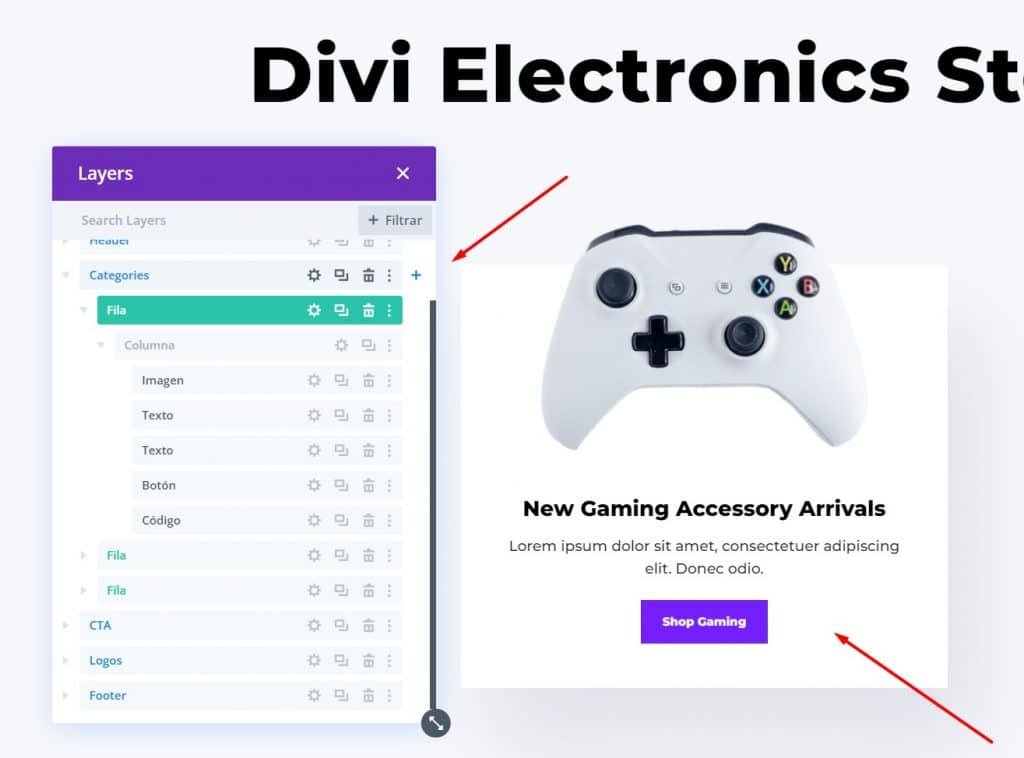
Para nuestro ejemplo, hemos seleccionado una fila con 4 módulos. Estos módulos contienen una imagen, un título, un texto descriptivo y un botón, le hemos dado los estilos que ves en el video, y nos al quedado este resultado:

Esto nos permitirá personalizar el módulo optin de Divi a nuestra manera y dejarlo con un aspecto minimalista y simple. Lo siguiente es aplicar las clases a cada uno de los elementos, las veremos acá:
Clases CSS a usar para efecto 3D:
- Clase para la fila: et-hover-container
- Clase para cada columna: et-mousemove-card
- Clase para la imagen: et-card-image
- Clase para ti título del producto: et-card-heading
- Clase para la información del producto: et-card-info
- Clase para el botón: et-card-button
Después de asignar las clases aplicaremos el siguiente CSS para generar el efecto 3D a nuestra tarjeta de producto.
CSS a usar para efecto 3D:
<style>
/*add perspective to row for 3d perspective of child elements*/
.et-hover-container {
perspective: 1000px;
}
/*preserve-3d needed for 3d effect on card elements*/
.et-mousemove-card {
transform-style: preserve-3d;
transition: all 100ms linear !important;
}
/*transition timing function and duration for card elements*/
.et-card-image,
.et-popout-title,
.et-card-info,
.et-mousemove-card .et_pb_button_module_wrapper {
transition: all 750ms ease-out !important;
}
/*transform styles for card elements*/
.et-card-image.transform-3d {
transform: translateZ(150px) rotateZ(10deg) !important;
}
.et-card-heading.transform-3d {
transform: translateZ(150px) !important;
}
.et-card-info.transform-3d {
transform: translateZ(50px) !important;
}
.et-mousemove-card .et_pb_button_module_wrapper.transform-3d {
transform: translateZ(150px) rotateX(20deg) !important;
}
</style>JavaScript a usar para efecto 3D
Este código lo podemos meter en un módulo de código dentro del mismo ejemplo tal como mostramos en el tutorial. Con ello completaremos la funcionalidad del efecto 3D
<script>
jQuery(document).ready(function ($) {
//Items
var $hoverContainer = $(".et-hover-container");
var $mousemoveCard = $(".et-mousemove-card");
var $cardImage = $(".et-card-image");
var $cardHeading = $(".et-card-heading");
var $cardInfo = $(".et-card-info");
var $cardButton = $(".et-mousemove-card .et_pb_button_module_wrapper");
//Moving Animation Event
$hoverContainer.on("mousemove", function (e) {
let xAxis = (window.innerWidth / 2 - e.clientX) / 25;
let yAxis = (window.innerHeight / 2 - e.clientY) / 25;
$mousemoveCard.css(
"transform",
`rotateY(${xAxis}deg) rotateX(${yAxis}deg)`
);
});
//Animate on Hover
$hoverContainer.hover(function () {
$mousemoveCard.toggleClass("transform-3d");
$cardHeading.toggleClass("transform-3d");
$cardImage.toggleClass("transform-3d");
$cardButton.toggleClass("transform-3d");
$cardInfo.toggleClass("transform-3d");
});
//Pop Back on mouseleave
$hoverContainer.on("mouseleave", function () {
$mousemoveCard.css("transform", `rotateY(0deg) rotateX(0deg)`);
});
});
</script>Con ello podremos crear un poderoso efecto 3D que se aplicará a cualquier elemento que quieras. Pero si lo que quieres es aplicar un efecto Tilt, lo veremos en los próximos pasos.
Clase CSS para usar el efecto Tilt
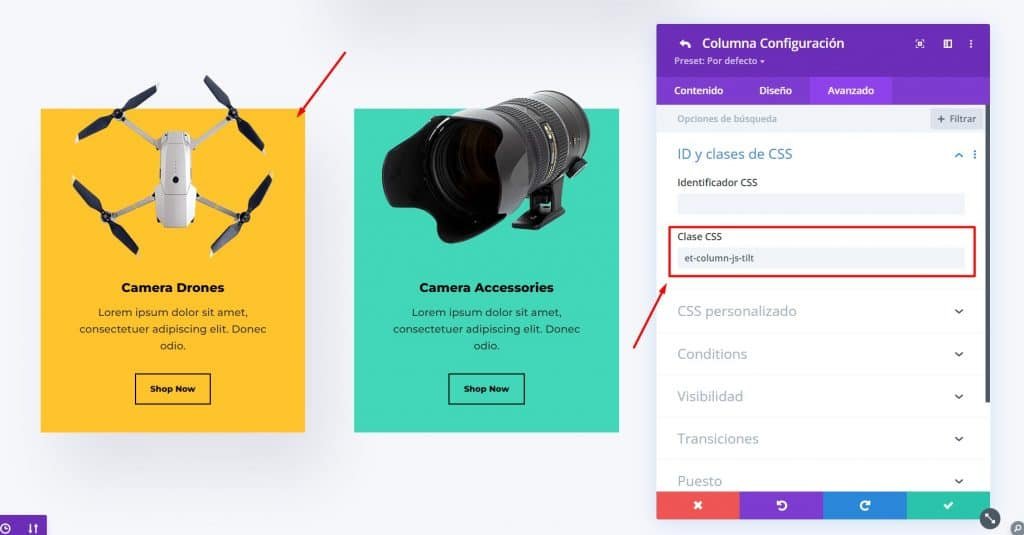
Clase CSS: et-column-js-tilt
Esta clase se debe aplicar en la columna de la fila donde queremos implementar el efecto:

Script para Efecto Tilt
Este script, al igual que el anterior, lo puedes aplicar dentro de un módulo de código con Divi y ponerlo debajo de cualquier elemento en el diseño. Con este Script estaremos generando la funcionalidad para el efecto Tilt dentro de Divi.
<script src="https://cdnjs.cloudflare.com/ajax/libs/tilt.js/1.2.1/tilt.jquery.min.js"></script>
<script>
jQuery(document).ready(function ($) {
if ($(window).width() > 980) {
$(".et-column-js-tilt").tilt({
scale: 1.1,
perspective: 1000,
});
}
});
</script>Conclusiones
El efecto Tilt 3D dentro de Divi es una buena forma de promocionar alguna tarjeta de producto o landing page de venta para potenciar una campaña publicitaría, o simplemente mejorar el diseño de un sitio web de forma profesional.
¿Te ha gustado el tutorial? Recuerda compartir acá abajo y dejar tus comentarios.
¡Un abrazo!












Comentarios