Tips de UI en Divi para obtener resultados de diseño web fascinantes

En este live / charla con la gente de Divi Madrid damos Tips de UI en Divi para obtener resultados de diseño fascinantes. ¡No te lo pierdas!
UI (User Interface en inglés) o interfaz de usuario es toda pantalla o elemento con el cual el usuario interactúa directamente. Un sitio web se basa en una interfaz de navegación, el usuario interactúa con ella y sigue una serie de pasos dentro de la misma, como hacer scroll y descubrir elementos. Una interfaz puede ser lo que sea, desde el maquetador visual donde se construye la página web, hasta la misma página web.
Mira todos los ejemplos usados en la charla aquí.
Tabla de contenidos
Los layouts de Divi ya vienen con excelentes características de diseño que puedes utilizar para personalizar y crear páginas web funcionales y estéticamente atractivas. Recuerda que cuando un usuario visita una página web no analiza el contenido inmediatamente, solo lo percibe. Debemos procurar que esa percepción sea lo más cercana a lo que queremos comunicar para generar conversión.
Tips de UI o interfaz de usuario en Divi para generar conversión y resultados
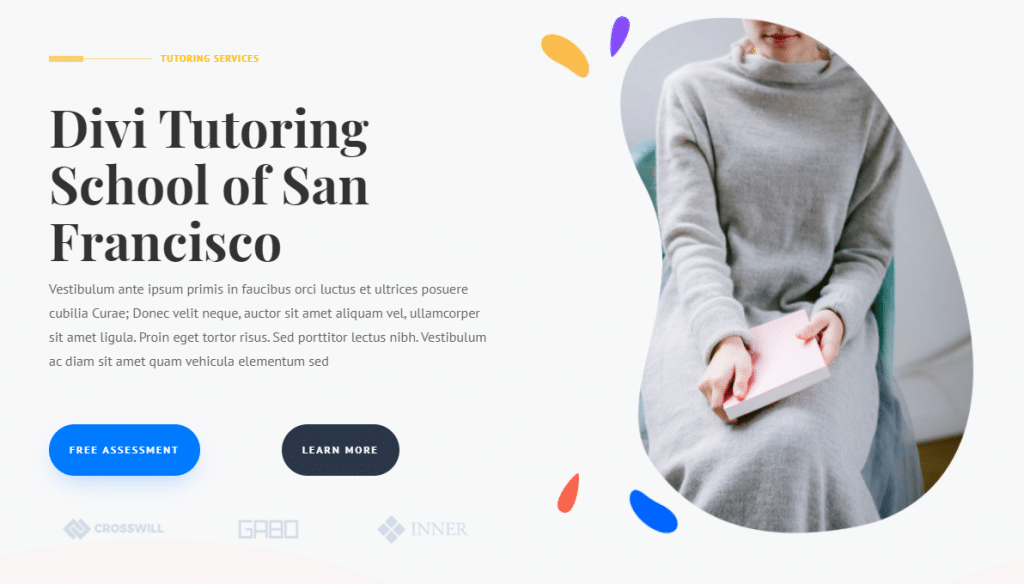
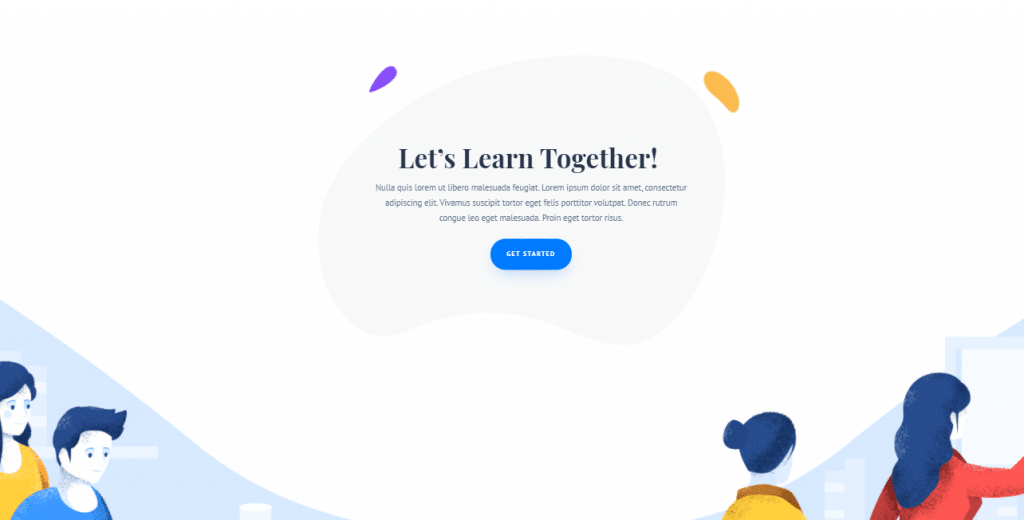
Títulos principales
Son los encabezados y generalmente es lo primero que vemos en un sitio web. Pueden ir acompañados de un texto corto estilo párrafo y una imagen, además de un call to action o botón que guía al usuario hacia la acción que necesita realizar y la que la marca necesita que realice para generar conversión.

- Aunque coloquemos una imagen acompañando el encabezado, un tip básico es darle espacio a estos elementos. El espacio en blanco alrededor del encabezado ayuda a dar énfasis en el mismo y le da tranquilidad al usuario, ya que centra su atención en una sola cosa dentro de la interfaz.
- Cualquier copy que se encuentre en estos elementos debe ser suficientemente sencillo y fácil de entender para el usuario, debe captar inmediatamente lo que deseas comunicarle.
- Las imágenes deben agregar valor estético o comunicativo, las tendencias de diseño se han alejado del estilo de imagen de anchura completa y se inclina más hacia un estilo minimalista. También se desaconseja el uso de sliders en esta parte, ya que distraen al usuario, reducen su atención y la posibilidad de conversión.
- Los botones o call to actions deben tener un alto contraste, para llamar la atención (o como su nombre lo dice, llamar a la acción) y no ser confundido con ningún otro elemento, la UI debe ser tan óptima que el usuario pueda hacer clic o tap fácilmente.
- La paleta de colores debe estar bien escogida para que transmita y evoque en el usuario las sensaciones y sentimientos que queremos que tenga hacia la marca.
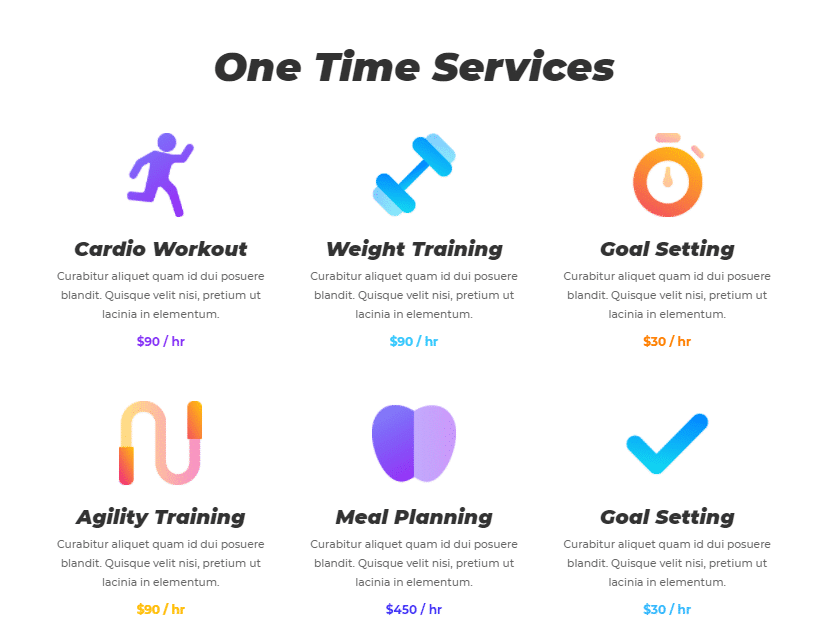
Secciones de características
Las características son esos elementos adicionales que queremos comunicar alrededor del mensaje principal. En muchos casos se trata de las features o ventajas de un producto o servicio.

- Las imágenes o iconos que usemos deben estar relacionados entre sí, en forma y estilo. Deben ser suficientemente llamativos y al mismo tiempo uniformes, también descriptivos para que los usuarios puedan anticipar lo que leerán. La paleta de colores también debe ser coherente con el diseño de la sección y la página web en general.
- Una buena UI también incluye los textos que acompañan a estos iconos o imágenes. Deben ser copies con un mensaje concreto y sencillo.
- Los call to actions añadidos a cada elemento, si fuera el caso, también deben ser muy claros y contrastar con los demás elementos.
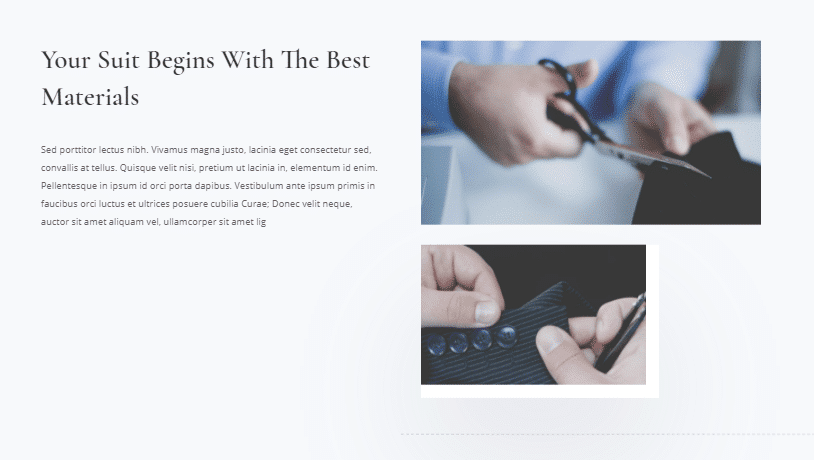
Contenidos centrales y tips de UI
Son esa serie de elementos que presentamos en una UI para explicar las características del producto o servicio que estamos vendiendo en ese sitio web. Normalmente incluyen un título principal, una imagen y un texto descriptivo tipo párrafo para ampliar la información.

- En esta parte del diseño podemos jugar un poco con las posiciones y los elementos para hacer que los contenidos centrales sean más interesantes para el usuario. Por ejemplo, al agregar videos puedes jugar con un elemento al fondo del mismo para darle fluidez y dirigir la atención hacia el video.
- También puedes agregar un título que no esté necesariamente arriba del video, un texto con un testimonio y otros elementos que complementen el elemento principal sin recargar demasiado el espacio ni dejarlo tan vacío que el video se vea cuadrado y plano en esa sección.
Testimoniales
Los testimonios son superimportantes para generar confianza y credibilidad de los usuarios hacia el producto.

- Puedes crearlos de muchas formas. Con solo texto, puntuaciones, con imágenes, animaciones, logos, etc.
- En esta sección son útiles los sliders para mostrar varios testimonios.
- También puedes crear un testimonio grande y centrado que sea el «testimonio estrella». Podrías seleccionar el más completo o de alguna autoridad en el área y agregarle una foto, link a algún proyecto de esa persona, etc.
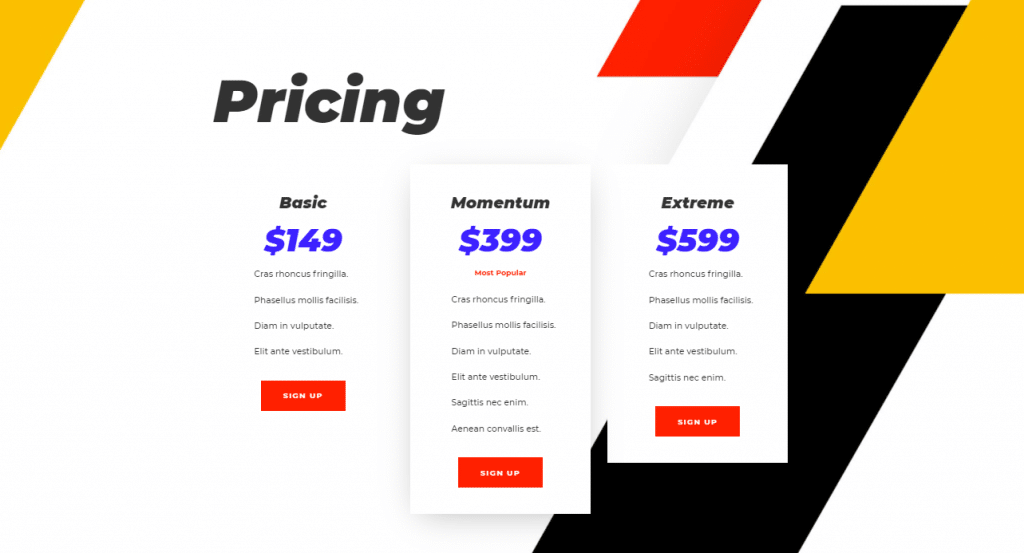
Princing
No se usa en todas las páginas web, pero en muchos casos el precio es uno de los factores decisivos para la conversión y podrías agregar una tabla de precios a tu página web que facilite al usuario escoger el producto que más le conviene, dentro de nuestros tips de UI para Divi este es uno de los más importantes.

- Nuestra recomendación es que personalices al máximo tu tabla de precios para que se vea dinámica y llamativa, con las características necesarias y decisivas para los usuarios. Cuando de conversión hablamos, en una sección tan importante, la UI es importantísima.
- Puedes resaltar con un color o sombreado de fondo en el centro el precio o plan «recomendado», que sabes puertas adentro que tiene más posibilidad de generar conversión. Resalta también los elementos diferenciadores de cada plan o precio.
- Agrega call to actions claros, con botones que funcionen perfectamente y generen el contraste suficiente para que los usuarios sepan que al hacer clic irán directo a la sección de pago. La UI debe permitir al usuario generar la conversión sin dar muchas vueltas.
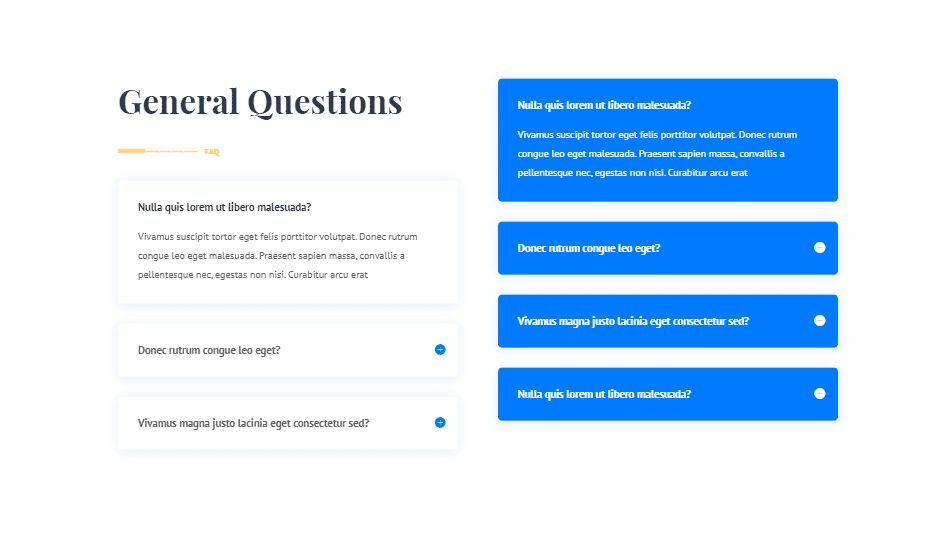
Preguntas frecuentes
Infórmate sobre las inquietudes más frecuentes de los usuarios respecto a los productos o servicios y el proceso. La UI debería permitir al usuario responder la mayor cantidad de preguntas posibles antes de necesitar contactarte para resolverlas.

- Para que no ocupen espacio en pantalla, crea un módulo en forma de acordeón con las preguntas y las respuestas, de manera que el usuario pueda desplegar la que necesita.
- Como es una sección que requiere más texto que las anteriores, procura que no se vea recargado y exista suficiente espacio para que el diseño y el texto «respiren».
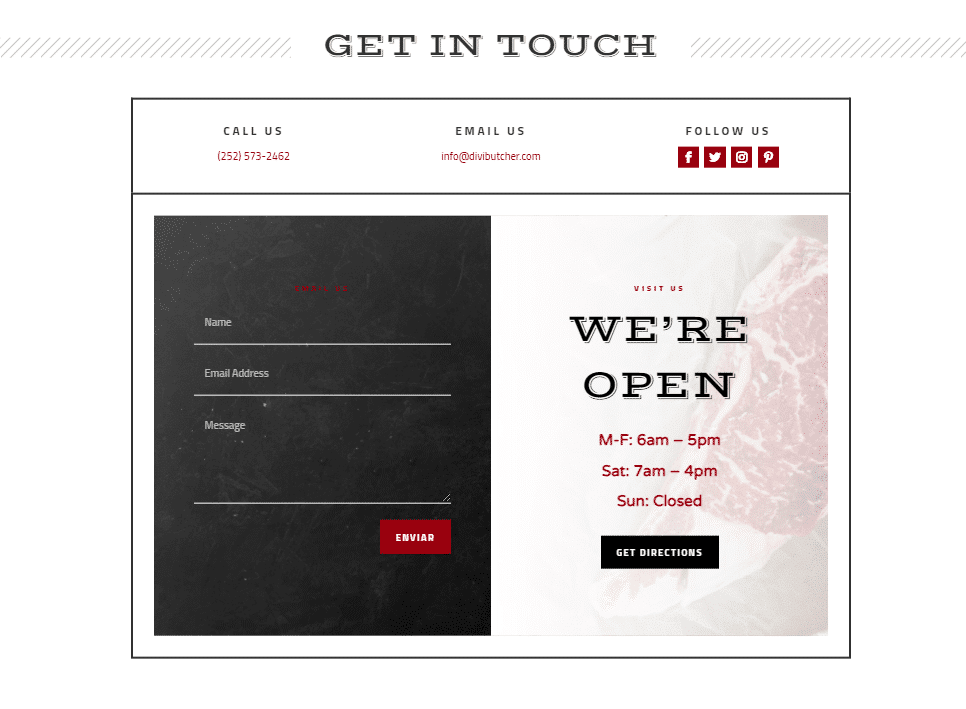
Contacto – tips de UI para Divi
Aunque el foco de una sección de contacto es precisamente ese, no está exento del uso de elementos que sigan la línea gráfica de la página web y aporten pistas visuales de la marca o producto.

- Juega con los fondos e imágenes. Agrega elementos gráficos pertinentes, no tienen que tener la forma y organización tradicional de una página de contacto, podrías disponer de un botón que no tenga bordes, por ejemplo, o agregar una imagen grande.
- Agrega botones de redes sociales, horarios y más información que permita al usuario saber cuándo y cómo será atendido. ¿Recibirá un correo, una llamada? Debe saberlo de antemano.
- Dichos botones o iconos de redes sociales pueden estar adaptados al diseño de la página web, no tienen que estar en su forma tradicional.
- Si tu negocio puede atender por teléfono o chat, puedes agregar un botón con un enlace a alguna aplicación de mensajería que el usuario reconozca y pueda comunicarse con alguien del equipo de la marca.
Call to actions finales
Suelen ser muy vistosos e indicar una acción específica, como la conversión principal que quieres lograr.

- Sirven para recordarle al usuario por qué está en tu web. Por lo tanto, la estructura puede ser muy similar a la del inicio, con un encabezado, un texto simple y un botón para generar conversión. Asegúrate de que sea diferente, pero reafirme el mensaje principal.
- Es tu última oportunidad de captar la atención del usuario, que si llegó hasta allí probablemente no se sintió convencido al principio. Puedes ofrecer algún infoproducto gratuito, descuentos, contacto para resolver dudas o recordar el call to action principal.
¿Te han gustado nuestros tips de UI?
Recuerda que la interfaz de usuario o UI requiere un buen uso de los elementos disponibles en Divi o alguna de las muchas herramientas adicionales en el mercado. Menos es más, y las acciones deben estar dirigidas a un objetivo que quieres que usuario cumpla y se sienta además complacido con el proceso y el producto. ¿Tienes más tips de UI para Divi? ¡Coméntanos!












Comentarios