Cómo personalizar el Módulo de Email Optin de Divi a una sola línea

En este tutorial te mostraremos cómo puedes personalizar el módulo optin de Divi y hacerlo para que se vea con una sola línea, es decir, el campo de email a la izquierda y el botón de suscripción a la derecha. Veamos en este tutorial como lograrlo.
Índice
El módulo de optin de Divi es especialmente útil cuando queremos ofrecerle a usuario una manera simple de poder suscribirse, sobre todo, cuando solo necesitamos el correo electrónico del usuario para nuestra estrategia de email marketing.
A pesar de que anteriormente te hemos mostrado todas las opciones que da Bloom para recolectar emails, es cierto que a veces solo necesitamos la opción que nos da el módulo optin de Divi para empezar a recolectar nuestros correos electrónicos.
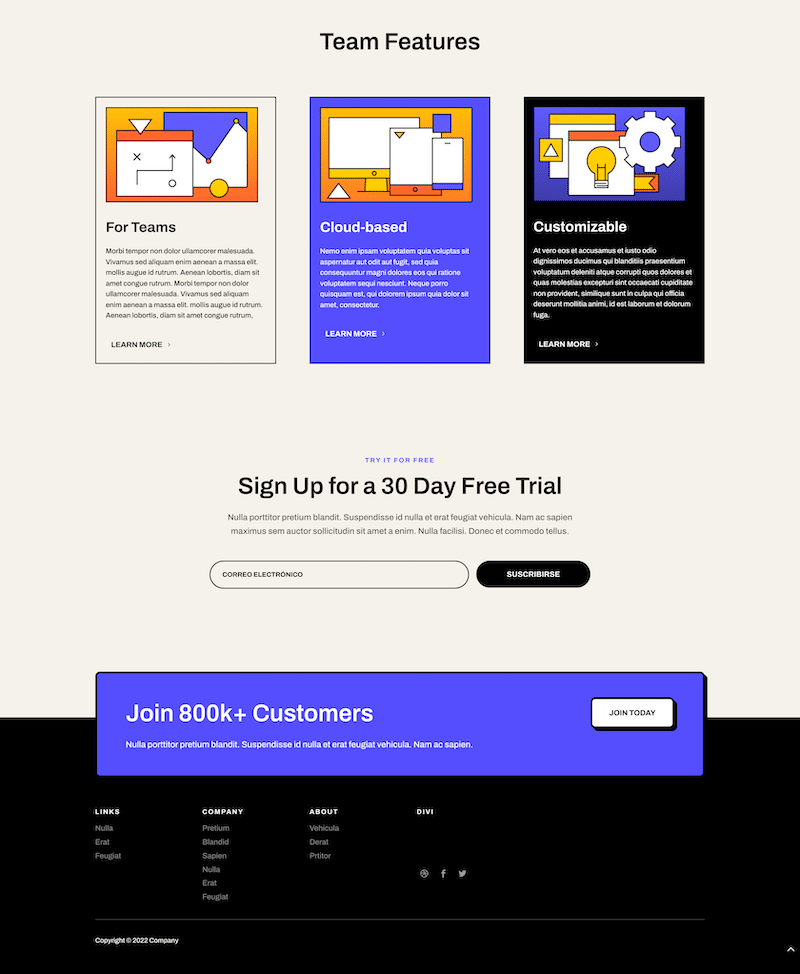
Mira el resultado que lograremos:

Crear módulo optin y dar estilos básicos.
Para comenzar, diseña un módulo de Email Optin como desees utilizando la configuración de diseño del mismo. Puedes diseñar los campos de entrada y el botón usando todas las configuraciones de diseño que te da Divi. Para este ejemplo, dejaremos solo el campo de email disponible y no colocaremos ningún texto en el módulo.


Esto nos permitirá personalizar el módulo optin de Divi a nuestra manera y dejarlo con un aspecto minimalista y simple.
Debes asegurarte de configurar el diseño en «Cuerpo en la parte superior, formulario en la parte inferior» para que esto funcione bien. Este es el último paso requerido, de esa manera, garantizaremos que el CSS personalizado que usaremos, funcione bien.
Personalizar el Módulo de Email Optin de Divi a una sola línea con CSS
Ahora que tenemos el módulo configurado, es hora de agregar el CSS que hará que el módulo se coloque a una sola línea. Puedes hacerlo en Divi > Opciones de tema > Código CSS personalizado, o directamente desde las opciones de la página que estás editando tal como mostramos en este tutorial. Copia y pega el siguiente CSS:
@media (min-width: 767px) {
/*Ajustar ancho de campo menos ancho de boton*/
.et_pb_newsletter_fields .et_pb_newsletter_field {
flex-basis: calc(100% - 255px) !important;
}
/*Ajustar anchos de boton*/
.et_pb_newsletter_fields .et_pb_newsletter_button_wrap {
flex-basis: 240px !important;
}
}Notarás que están sucediendo un par de cosas aquí. En primer lugar, todo el fragmento de código esta dentro de una media querie. El propósito de eso es permitir que el módulo optin cambie a un diseño de una sola línea solo en pantallas de menos de 767 px, o lo que es lo mismo, solo para dispositivos de escritorio.
En segundo lugar, que tendremos los valores del ancho del campo de email en la primera parte del código, y los valores del botón del módulo en la segunda parte del código.
Estos son los valores que debes modificar en caso de que quieras estos campos más grandes o pequeños, al mismo tiempo que puedes jugar también con el tamaño de la fila que contiene el módulo optin para jugar que quede del tamaño que desees.
¡Y eso es todo! Con ello tendrás un módulo de email optin para Divi totalmente personalizado y ajustado a una sola línea.
Puedes descargar acá un layout de un módulo de suscripción con estilo lineal siendo premium:
Layout formulario de suscripción lineal
Conclusiones
Poder alinear el módulo optin de Divi de forma horizontal puede ser muy útil si tu objetivo es poder crear una caja de suscripción minimalista y simple para los usuarios, y con este pequeño snippet puedes lograrlo de manera sencilla.
¿Te ha gustado el tutorial? Recuerda compartir acá abajo y dejar tus comentarios.
¡Un abrazo!











Comentarios