Crear Filtros en tienda online en Divi con Divi Ajax Filter

¡Hola DivilFans! en este tutorial de Divi les enseñaré a crear Filtros en tienda online en Divi con Divi Ajax Filter de la gente de Divi Engine.
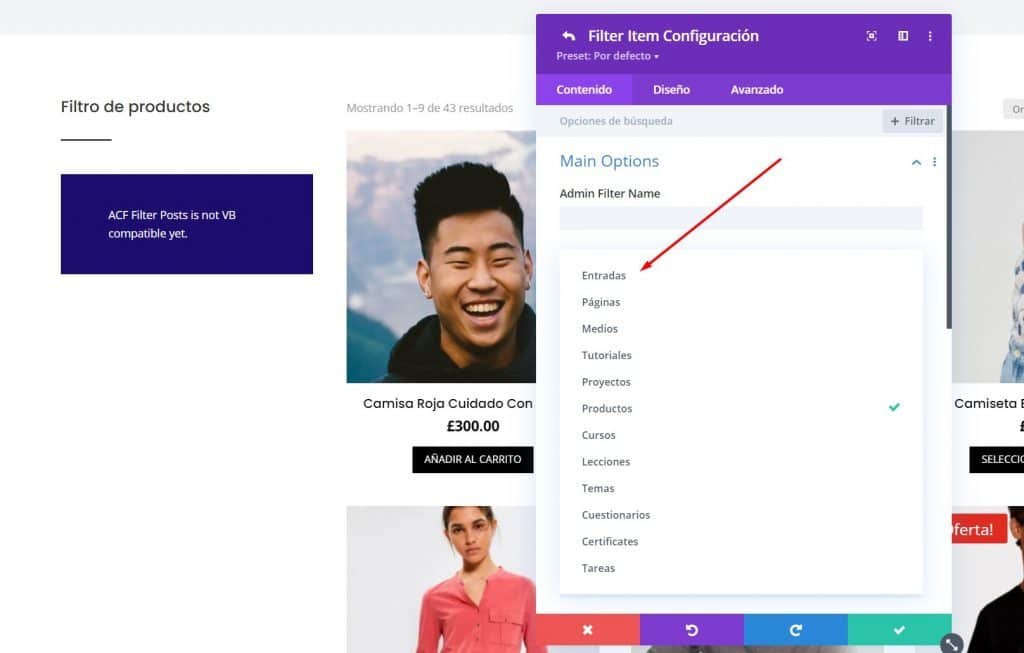
Si estás buscando crear un sistema de filtros avanzados para WooCommerce o ACF y que sean compatibles con Divi, el plugin de Divi Ajax Filter es una de las mejores opciones en la actualidad. Este plugin no solo funciona para productos, sino a través del constructor visual puedes especificar los campos que se filtrarán, entre los que encontramos: productos, portafolio, proyectos, publicaciones del blog y cualquier otro tipo de contenido que quieras.
Índice
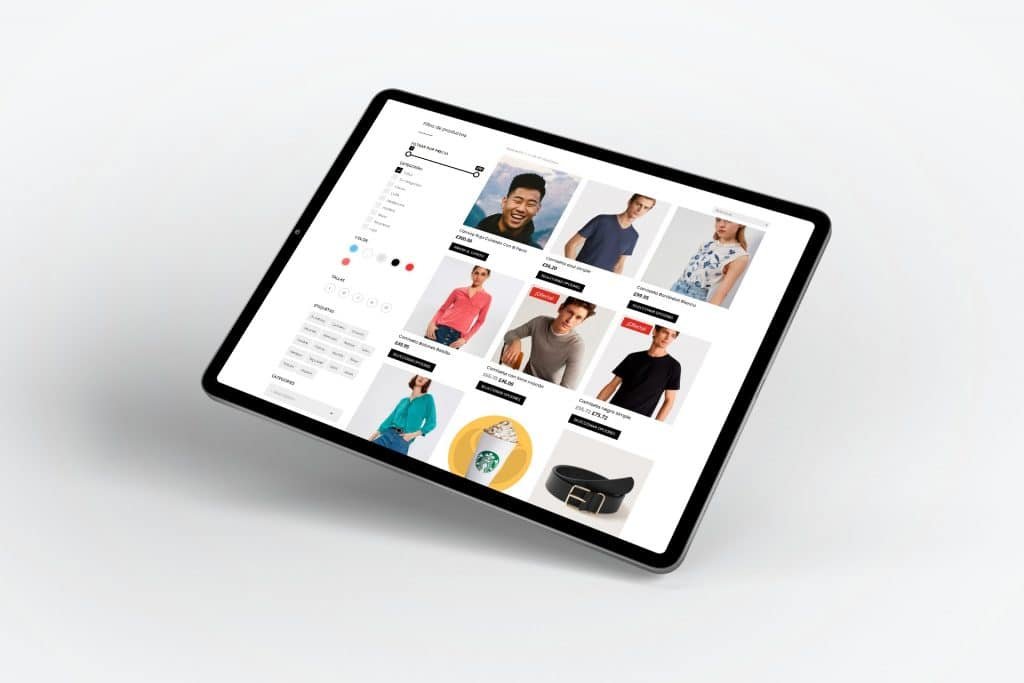
Demo

Con Divi Ajax Filter podrás filtrar todo tipo de contenidos:
- Publicaciones del blog
- Páginas
- Productos de Woocommerce
- Proyectos
- Portafolio
- o cualquier CPT que tengas creado en tu sitio, incluyendo cursos u otros.

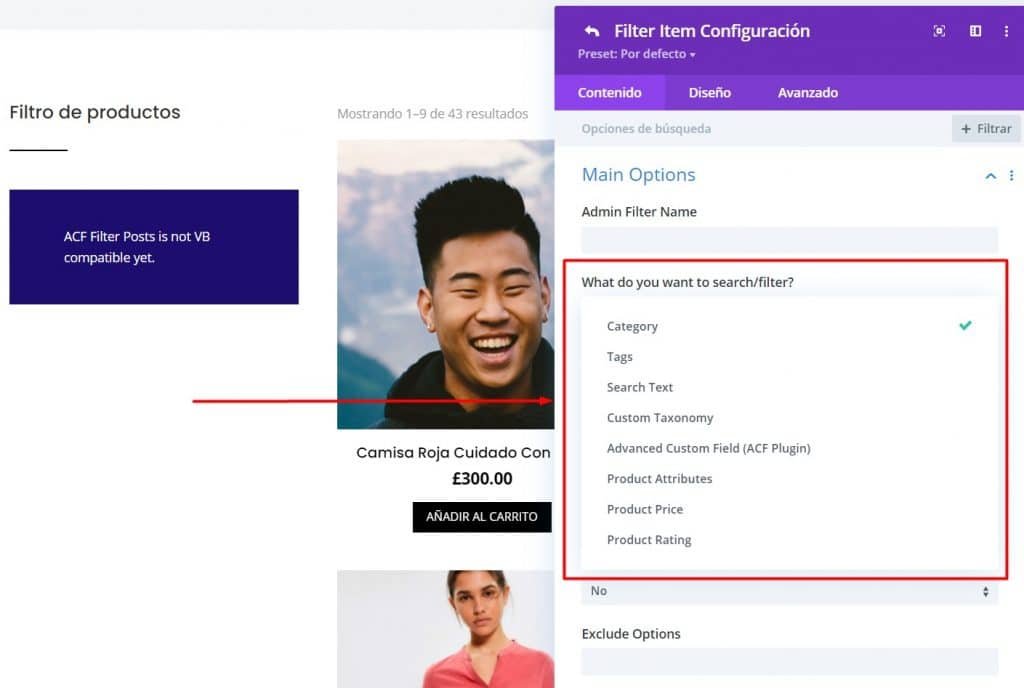
Además, puedes escoger que elemento quieres filtrar de esos tipos de contenido, entre las opciones tenemos:
- Categorías
- Etiquetas
- Cajas de búsqueda de texto
- Custom Taxonomys
- Campos personalizados que hayas creado con ACF
- Los atributos de productos (Variation Swatches)
- Precios de producto
- Calificación de producto
Con este plugin podrás configurar de una manera sencilla y personalizada un sistema de filtros para cualquier tipo de contenido que tengas con Divi.
En este tutorial centramos el ejemplo en la creación de filtros para una tienda online, porque creemos que es una de las funciones donde más podrás aprovechar Divi Ajax Filter Plugin.

El Gran poder de crear filtros en tu tienda online con Divi
Divi Ajax Filter además te permite personalizar el Loop Archive (el módulo donde aparecer los resultados del filtro) de manera particular. Por ejemplo, para la tienda, te permite editar algunas opciones de visualización de los productos, añadiendo, por ejemplo, el botón de «añadir a carrito», entre otras opciones de configuración.
¿Piensas que es útil? Si es así, espera a aprender todo lo que ofrecemos en nuestro curso intermedio de Tienda Online con Divi Bodycommerce, plugin que ya trae integrado Divi Ajax Filter. Recuerda que siendo prémium tienes acceso inmediato a este curso, y a todo lo demás que hay disponible en nuestra academia.
Como ves, en nuestro tutorial logramos configurar los filtros para las categorías, etiquetas, filtros de precios, de color, talla, entre otros… De esa manera podemos filtrar los productos en nuestra tienda online de manera avanzada.




Me llama la atención que el botón de añadir al carro o seleccionar opciones, lo centres en la plantilla y luego al visualizar en la tienda te lo justifique a la izquierda, es un error del plugin? se puede corregir?
Hola Carlos. Si, lo pude notar, es un problema de jerarquía de los estilos con el plugin de Bodycommerce. Pero para solucionarlo solo debes ir al módulo donde colocaste el botón para añadir al carrito y colocar el siguiente CSS: » margin-left: 25%; » te muestro como: https://snipboard.io/nxzG0Y.jpg
Hola, mucho gusto, una pregunta, es posible hacer un orden de las categorías de forma personalizada? y que no sea en orden alfabético? actualmente estoy usando el plugin con un cliente, y aunque va de maravillas, el cliente quiere organizar las categorías de una manera personalizada, que no tiene nada que ver con su orden alfabético. Saludos.
Hola Rosa, por defecto este plugin no te ordena las categorías, pero acá encontré un foro de soporte donde te explica como ordenar las categorías en WordPress con código o Plugin: https://stackoverflow.com/questions/517940/how-to-order-categories-in-wordpress
Hola Jefferson, tengo un problemilla. Acabo de instalar Divi Ajax Filter y hay un error en el ícono del overlay, acá puedes verlo
https://bajurauctions.com/demoweb/shop/
Tengo el DIVI actualizado, habrá alguna manera de corregirlo?
Saludos.
Que tal José Luis, hemos actualizado Divi Ajax Filter a su última versión en nuestra web, por favor descárgala y actualízala en tu instalación, con eso probablemente se resuelva el problema.
Listo, ya está! muchas gracias!
Ahora tengo otro problema. cuando reseteo los filtros de categoría me aparece el mensaje «No Results Found», igual cuando le quito los checks y hasta cuando le doy a la opción «All».
Una ayuda por favor.
https://bajurauctions.com/demoweb/shop/
Puedes Probar activando la opción de «All» desde el filtro, seguramente no está correctamente activada, o en su defecto, desactivarla.
Sigue igual, ya probé activando y desactivando, pero sigue con el mismo error. ¿qué podrá ser?
Es difícil saberlo pues el plugin tiene muchas opciones. Si gustas manda el acceso por soporte para echarle un vistazo.
Ya mismo lo mando, muchas gracias!!
Hola Jefferson. Impecable tutorial, sin embargo quede con varias dudas.
Puedes revisar el link https://carruselazul.cl/categoria-producto/accesorios/ en el filtro de precios no se me visualiza la barra para seleccionar un rango de precios, solo me deja colocar el precio escribiéndolo. Lo otro que me esta sucediendo es que al seleccionar cualquier filtro no toma ninguna opción, es decir no cargan los filtros.
Cabe destacar que estoy utilizando el Theme Divi desde la descarga de tu curso de Divi Básico y el plugin también lo instale con la descarga de este tutorial.
Saludos y gracias por compartir esas clases con tus alumnos!!
Que tal Diego, no te preocupes, estamos para ayudar.
Sobre la primera duda, revisa bien la parte del tutorial donde explicamos que para el filtro de precios debes escoger que este sea un tipo de campo «numérico» esto lo ves en las opciones del filtro específicamente de precios.
Sobre la segunda duda, esto te está sucediendo porque estás usando el módulo de «productos» de Divi nativo, y no es este el que debes usar, sino el módulo de «archive loop» de Ajax filter, tal como el que usamos en el tutorial. Puedes verificarlo a detalles y te darás cuenta de la diferencia.
Espero que esta info te sea de ayuda. Para cualquier otra cosa, aquí me tienes 😉🖐
Hola Jefferson, siempre agradecido por la ayuda que nos das a los que emprendemos en este rubro.
Tengo una consulta, usando el Divi Ajax Filter en la tienda ¿cuál sería la mejor manera de incluir un buscador que se pueda usar en toda la web?
Saludos.
Qué tal José, solo para entender la consulta ¿te refieres a integrar un buscado en una tienda online que tenga un blog y que también produzca resultados de búsqueda de ese blog?
Solo que busque en productos, utilizando el diseño de la tienda que está con Divi Ajax Filter.
Lo hago con divi builder utilizando el Theme Builder «Resultados de la búsqueda» y el buscador por defecto pero no lo detecta en el resultado.
¡Ah vale! No te preocupes, tienes un par de opciones, esta es una: https://uxdivi.com/tutorial-premium/solucion-problemas-divi/solucionado-mostrar-productos-y-otros-cpt-en-resultados-de-busqueda-de-divi
Y está es la otra: https://uxdivi.com/blog/tutoriales-free/resultados-de-busqueda-de-productos-en-tienda-online-con-divi
Revisalas y ya ve cuál te funciona mejor.
Hola Jefferson, funcionó la primera! lo malo es que busca solo con el nombre exacto, tampoco referencia contenidos de párrafos o categorías, ¿habrá alguna otra solución?
La segunda opción que te coloque, del plugin de Woo Search, tienes opciones de ampliar la búsqueda en su configuración ¿lo revisaste?
Gracias Jefferson por el tutorial, muy claro todo. Te molesto con una consulta relacionada al plugin, he visto (creo que también realizado por este complemento) que los resultados de los filtros (los productos) tienen una estilo especial, me refiero a que son tipo columnas con fondo blanco, un pequeño borde y una sobra que les brinda un efecto de relieve o profundidad. Es posible poder configurar esto cuando incorporas el modulo de .Archivo Loop?
Te dejo el link donde vi ese efecto:
https://ovdemos.com/woocommerce/tienda/
PD: Además de este plugin de la empresa divi engine, tenes algun curso sobre el resto de los productos de compañia?
Que tal David, un gran saludo. En efecto, con este plugin si se puede crear ese tipo de estilos en los productos. Lo logras realizando un diseño personalizado desde la biblioteca, y luego trayendo ese diseño a través del Archive Loop de Ajax Filter. En este tutorial no lo explicamos pero en nuestro curso de Divi Bodycommerce si: https://uxdivi.com/cursos/curso-intermedio-de-tienda-online-con-divi-bodycommerce
Si, y sobre cursos de los productos de Divi Engine actualmente tenemos este tutorial, el curso antes mencionado, y el curso de Directorio con Divi Machine que puedes encontrar acá: https://uxdivi.com/cursos/curso-de-directorio-de-bienes-raices-con-divi
Espero que esta info te sea de ayuda. Para cualquier otra cosa, aquí me tienes 😉🖐
Gracias, ultima consulta, en el caso de suscribirme como parte del material para descargar están los plugins (ajax filter, bodycommerce)?
Saludos, David
Así es David, tendrás acceso a estos y casi 70 plugins más para que puedas probar mientras aprendes.
Saludos Jeff, gracias infinitas por tu contenido.
Tengo un par de dudas. Como puedo colocarle el signo de $ al filtro por precio? y por ultimo, la misma barra de precios el precio mayor se ve cortado por ejemplo «14.990» solo se alcanza a ver «14.99» no se ven los dígitos siguiente porque salen cortados.
Gracias por todo.
Que tal Diego, todo ello lo corriges desde las opciones de filtro de «price range» que trabajamos en este mismo tutorial. Explora estás opciones con detenimiento y allí lo encontrarás.
Hola Jeff, lo veo muy interesante y lo estoy tratando de aplicar en una pagina en concreto que tengo en el generador de temas para unos productos especificos, pero no se como decirle que es para esa pagina en concreto , espero haberme explicado . muchas gracias, saludos.
Que tal Roberto, lo ideal sería que esos productos les crees o una categoría o una etiqueta particular, y que luego crees el layout con el filtro aplicado solo para esa categoría o etiqueta.
Espero que esta info te sea de ayuda. Para cualquier otra cosa, aquí me tienes 😉🖐
si me di cuenta de ello con el manejo lo hice en la biblioteca con el modulo tienda asigne una categoría y después cogí el layout de esta con el plugin ahora estoy con la configuración del diseño pero creo que me funcionara, muchas gracias jeff. saludos
¡Un gusto ayudar! 😊🖐
Hola Jefferson muchas gracias por los tutoriales, tengo un un problema , y es casi al principio, cuando creamos el Layout, donde pones el Texto de Tienda, luego creas otra seccion debajo con 2 columnas, y en el moduo de la derecha que seleccionas «Archive Loop- Divi Ajax Filter» despues de seleccionar esto , en las opciones de ese modulo en Loop Style no me aparece en las opciones desplegables el que dice Default (WooCommerce Only) , intente varias cosas , pero no se como hacer que me aparezca, gracias por tu atencion.
Que tal Rolando, Así es, en las nuevas versiones ahora debes escojer la opción de «Loop Templates» y dentro de esas templates escojer la de Divi Shop Style.
Acá puedes verlo: https://snipboard.io/2HZOFb.jpg
Espero que esta info te sea de ayuda. Para cualquier otra cosa, aquí me tienes 😉🖐
Hola Jefferson, se puede usar Divi Ajax Filter en tienda diseñada con Woo Essential?
O solo funciona con Bodycommerce? Porque lo incluí en la página de tienda realizada con Woo essential, y no filtra …
Que tal Federico, en efecto, funciona solo con Bodycommerce o con el módulo nativo de Divi, pero no funciona con otros módulos de tienda de otros productos. Es una de las limitantes de estos plugins.
Hola Jefferson, gracias por tu respuesta; ahora me queda claro. Saludos.