Optimización de velocidad de Divi usando WP Rocket

En este tutorial, te guiaremos a través de los pasos para optimizar la velocidad de tu sitio web con Divi usando todo el poder de WP Rocket. ¡Prepárate para optimizar tu sitio web en Divi y ver cómo mejora mucho su velocidad con un ejemplo real!
En el competitivo mundo de la web, la velocidad de carga de tu sitio es una de las claves para atraer y retener a tus visitantes. Y si estás utilizando Divi, uno de los temas más populares y versátiles de WordPress, sabes que su riqueza de características puede generar un sitio web visualmente impresionante, pero a veces a expensas de la velocidad.
Pero aquí está la buena noticia: puedes acelerar significativamente tu sitio Divi utilizando WP Rocket, un poderoso plugin de caché que analizaremos en este tutorial, a continuación, te dejamos la guía paso a paso de optimización de velocidad de tu sitio web con Divi, usando WP Rocket.
Índice
Guía paso a paso de optimización de velocidad en Divi con WP Rocket.
WordPress es, con mucho, el sistema de gestión de contenidos (CMS) más popular, ya que es fácil crear un sitio web completo con una gran cantidad de funcionalidades gracias a la gran cantidad de temas y complementos disponibles. Si bien tenemos un curso de Optimización de WordPress que te muestra cómo mejorar el rendimiento de tu sitio web utilizando plugins gratuitos, es posible que los beneficios en cuanto al rendimiento no sean suficientes.
Si estás buscando una solución más sólida para los problemas de rendimiento de tu sitio web, uno de los complementos premium más populares es WP Rocket.
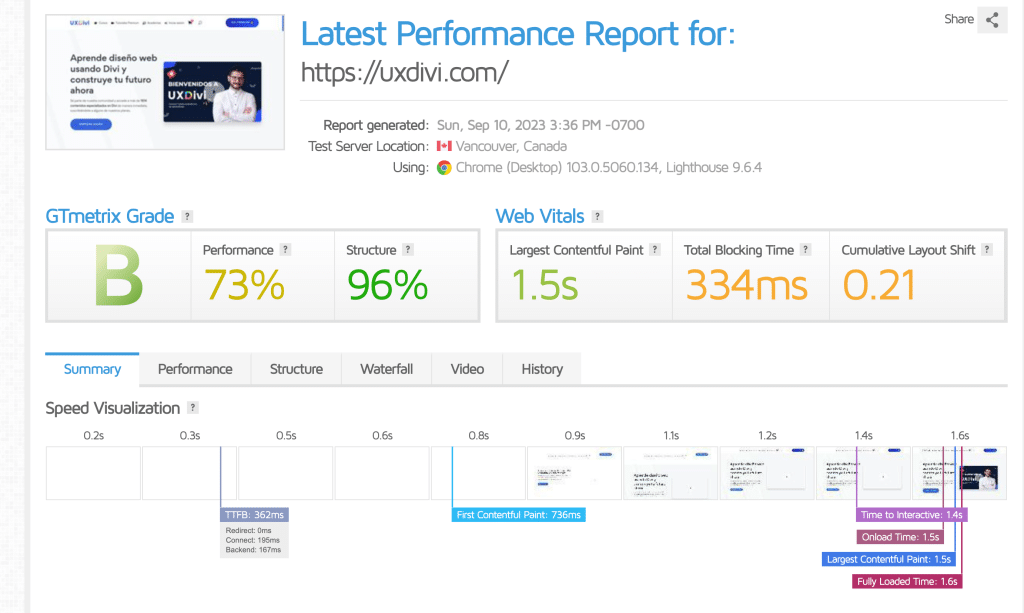
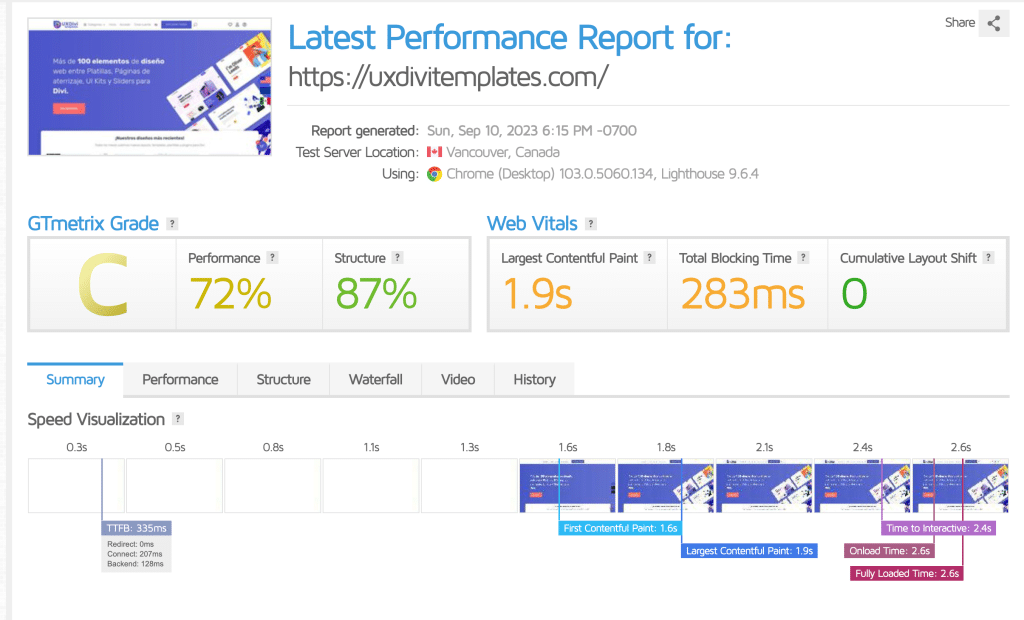
En UXDIVI hemos probado WP Rocket exhaustivamente y lo usamos como nuestro plugin de caché más efectivos y simple para mejorar el rendimiento de esta misma página, uxdivi, que con más de 40 plugins instalados da resultados como este:

En este tutorial, hablaremos de lo que hace WP Rocket y cómo sacarle el máximo provecho para optimizar tu sitio hecho con Divi.
Si tu sitio aún tiene problemas de rendimiento después de seguir esta guía, te recomendamos que veas nuestro curso de optimización de velocidad en Divi completo, pues allí, abordamos todos los principales factores de velocidad que hacen que un sitio web con Divi sea lento.
¿Cómo WP Rocket mejora el rendimiento de un sitio web?
Como se mencionó anteriormente, WP Rocket es un plugin de caché y uno muy bueno. El almacenamiento en caché implica crear una copia de tus archivos HTML y estáticos (CSS/JS/imágenes, etc.) para que tu servidor no tenga que gastar tiempo generando tu página cada vez que alguien visita tu sitio. El almacenamiento en caché de páginas almacena contenido previamente generado y lo sirve al visitante.
Además de almacenar en caché tu sitio y su contenido, WP Rocket también puede ayudar con las prácticas comunes de mejor rendimiento web (por ejemplo, comprimir recursos de texto, posponer JavaScript, minimizar CSS, establecer un largo TTL de caché del navegador, etc.).
Más razones por las que nos gusta WP Rocket
- Fácil de Usar: La experiencia del usuario de WP Rocket está muy por encima de otros complementos de almacenamiento en caché, con una interfaz intuitiva y fácil de entender.
- Documentación Extensa: WP Rocket tiene una base de conocimientos detallada sobre cómo utilizarlo, así como artículos sobre las mejores prácticas de rendimiento (¡como nosotros!).
- Amplio Conjunto de Funciones: Aparte del almacenamiento en caché, puedes hacer mucho con WP Rocket, como cargar scripts de forma asíncrona, entre otros.
- Simplemente Funciona: Una vez que instalas WP Rocket, comienza a almacenar en caché de inmediato sin necesidad de adivinanzas. Puedes ver resultados instantáneos con un TTFB reducido de inmediato.
WP Rocket es compatible con la mayoría de los proveedores de hospedaje, temas de WordPress, creadores de páginas, complementos y CDNs, por lo que es poco probable que rompa tu sitio o su funcionalidad.
Dicho esto, siempre es una buena idea hacer una copia de seguridad de tu instalación de WordPress y probar tu sitio después de instalar WP Rocket para asegurarte de que la funcionalidad de la página no se rompa ni se vea afectada de ninguna manera. Más sobre esto a continuación.
Cómo optimizar WordPress con WP Rocket
WP Rocket es un plugin poderoso que da muy buenos resultados, sin embargo, es un plugin que se debe configurar de manera adecuada y haciendo los ajustes necesarios para que la configuración de caché funcione bien, a continuación, te comentaremos los ajustes recomendados que damos nosotros.
Paso 1. Establecer un punto de referencia con GTmetrix
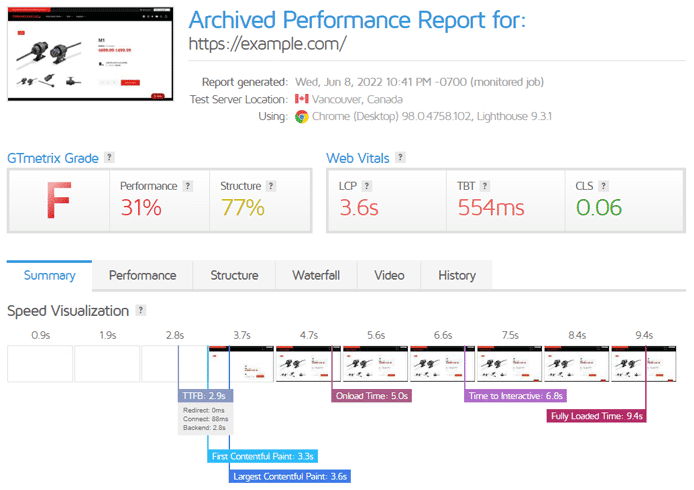
Antes de realizar cualquier optimización, prueba tu página en GTmetrix.com para establecer un punto de referencia de rendimiento.

Recomendamos iniciar sesión (o crear una cuenta gratuita si aún no lo has hecho) para analizar tu sitio con GTmetrix, ya que podrás hacer un mejor seguimiento del rendimiento de tu sitio con el monitoreo diario y los gráficos de historial.
También vale la pena volver a analizar tu página en GTmetrix después de cada paso de optimización para ver qué elementos son grandes ganancias y cuáles posiblemente empeoran las cosas.
Paso 2. Realiza una copia de seguridad de tu sitio web
Es fundamental hacer una copia de seguridad de tu instalación de WordPress antes de la optimización, y es una buena práctica hacerlo regularmente.
Aunque puedes usar cualquiera de los complementos de copia de seguridad disponibles en WordPress, tenemos un tutorial donde te explicamos cómo usar UpdraftPlus para hacer una copia de seguridad de todo tu sitio web, incluyendo tu base de datos, complementos, temas, subidas, y más.
Paso 3. Elimina los plugins no utilizados
Antes de mirar WP Rocket, es importante realizar una auditoría de los plugins que usas. Es común instalar muchos plugins a lo largo de la vida de tu sitio web con Divi, así que revisa los complementos que estás utilizando y elimina los que ya no necesitas.
Asegúrate de eliminar completamente los complementos no deseados (y no solo desactivarlos) si ya no los necesitas. También recomendamos actualizar todos tus complementos, ya que pueden contener mejoras de rendimiento y correcciones de seguridad, entre otras mejoras.
Paso 4. Compra e instala WP Rocket
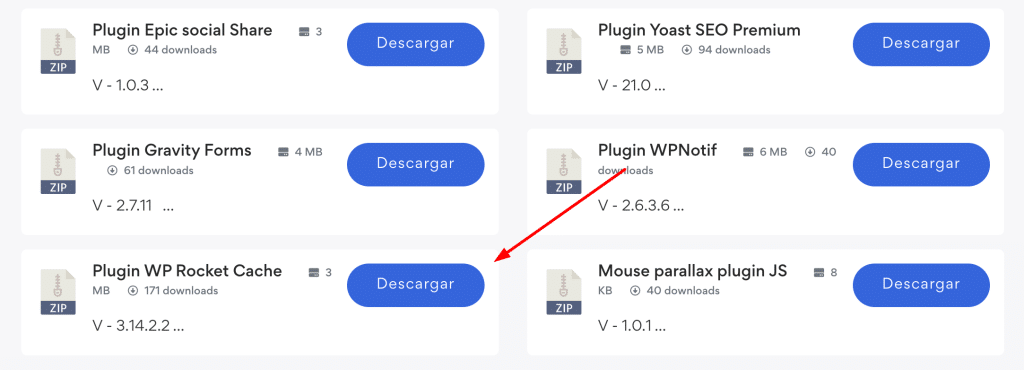
WP Rocket es un plugin premium, por lo que debes comprar una suscripción (que vale 100% la pena en nuestra opinión) antes de instalarlo en tu sitio con Divi, recuerda que si eres premium ⭐️ en nuestra plataforma, podrás descargar gratis este plugin totalmente actualizado.

Una vez que tengas el .zip del plugin, carga el archivo de instalación que descargaste del sitio web de WP Rocket y el complemento se agregará a tu instalación. Encuentra WP Rocket en la lista de plugins y actívalo haciendo clic en «Activar».
Haz clic en «Activar» para habilitar el complemento WP Rocket.
¡Has instalado con éxito WP Rocket!
Paso 5. Realiza la configuración de WP Rocket
Puedes hacer esto haciendo clic en «Configuración» debajo de WP Rocket en el menú de Complementos o pasando el cursor sobre «Configuración» en la barra lateral de WordPress y haciendo clic en WP Rocket, o simplemente haciendo clic en WP Rocket en la Barra de Administración (en la parte superior de tu página de administración).

Para abrir la configuración del complemento, pasa el cursor sobre «Configuración» y haz clic en WP Rocket o haz clic en WP Rocket en la Barra de Administración en la parte superior.
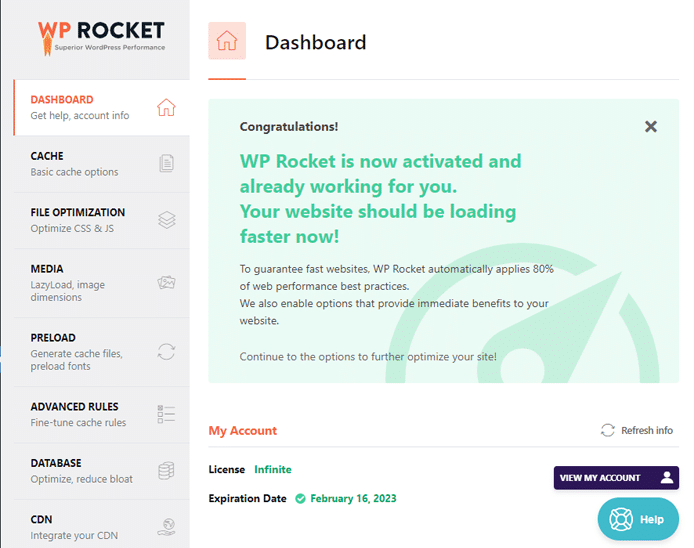
Ahora deberías ver tu Panel de Control, que muestra la información de tu suscripción y una serie de otras configuraciones a la izquierda.
Pasa por cada una de estas secciones y configura lo siguiente:
a) Caché
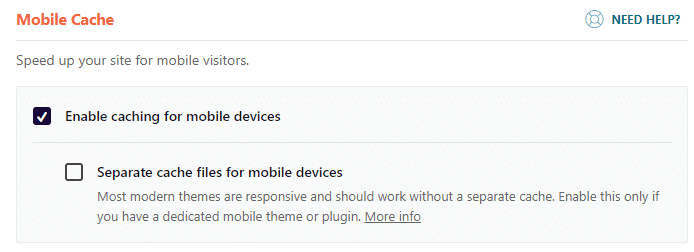
Esta sección te permite modificar cómo funcionará la caché de WP Rocket. Asegúrate de que tu página esté en caché para los dispositivos móviles. Más abajo «Caché para móviles», asegúrate de que esté marcada la opción «Habilitar el almacenamiento en caché para dispositivos móviles».

Si tienes un tema dedicado para tu sitio móvil, habilita la opción «Archivos de caché separados para dispositivos móviles», de lo contrario, deja esta opción desactivada.
Puedes poner en caché las páginas para usuarios que han iniciado sesión si lo deseas.
Bajo «Caché de usuario», puedes decidir si deseas poner en caché las páginas para usuarios que han iniciado sesión en WordPress (por ejemplo, si tienes un sitio de membresía o contenido restringido, etc.). Marca la opción «Habilitar el almacenamiento en caché para usuarios registrados en WordPress» si deseas hacerlo.
Ten en cuenta que puede haber varias advertencias y posibles conflictos relacionados con la «caché de usuario», así que deja esta opción desactivada si no estás seguro.
Puedes ajustar la vida útil de la caché de WP Rocket si es necesario (por ejemplo, un número menor de horas si actualizas tu página con más frecuencia), pero recomendamos dejarlo en 10 horas de forma predeterminada. Haz clic en «Guardar cambios» cuando hayas terminado.
b) Optimización de Archivos
En esta sección, puedes optimizar aún más tus archivos CSS y JS para mejorar el rendimiento. Aquí están nuestras configuraciones recomendadas:
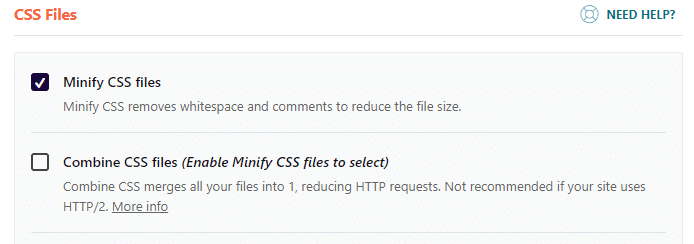
Archivos CSS: Asegúrate de que «Habilitar la minificación de archivos CSS» esté marcado y deja la opción «Combinar archivos CSS» sin marcar, a menos que estés utilizando HTTP/1.1.

Verás una advertencia de que la minificación de CSS podría romper tu sitio. Haz clic en «Activar la minificación de CSS» para continuar.
Si encuentras que la minificación de CSS rompe tu sitio o afecta de alguna manera la funcionalidad del sitio, desactiva (deselecciona) esta opción.
Si encuentras que ciertos archivos CSS se rompen después de habilitar las opciones anteriores, puedes excluirlos de la minificación/combación en el campo «Archivos CSS excluidos».

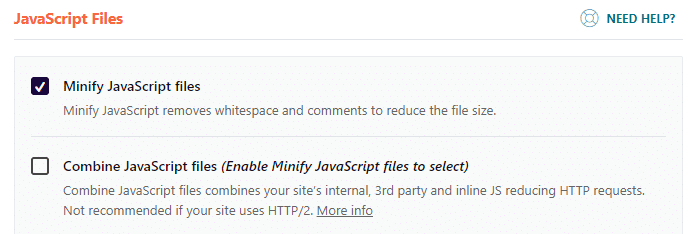
Archivos JavaScript: Asegúrate de que «Habilitar la minificación de archivos JavaScript» esté marcado y deja la opción «Combinar archivos JavaScript» sin marcar, a menos que estés utilizando HTTP/1.1.
Nuevamente, verás una advertencia de que la minificación de JS podría romper tu sitio. Haz clic en «Activar la minificación de JS» para continuar.
Si encuentras que la minificación de JS rompe tu sitio o afecta de alguna manera la funcionalidad del sitio, desactiva (deselecciona) esta opción.
Si alguna de estas opciones rompe tu sitio o afecta la funcionalidad del sitio de alguna manera, puedes excluir ciertos archivos JavaScript de la minificación/combación/diferimiento al ingresar sus URL completas en los campos correspondientes de «Archivos JavaScript excluidos».

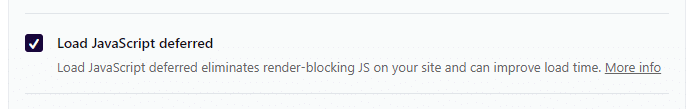
Finalmente, deja la opción «Carga de JavaScript diferida» desactivada, ya que requiere un buen entendimiento de qué scripts son críticos para la carga inicial de tu página. Aprende más sobre esta función aquí. Haz clic en «Guardar cambios» cuando hayas terminado.

c) Medios
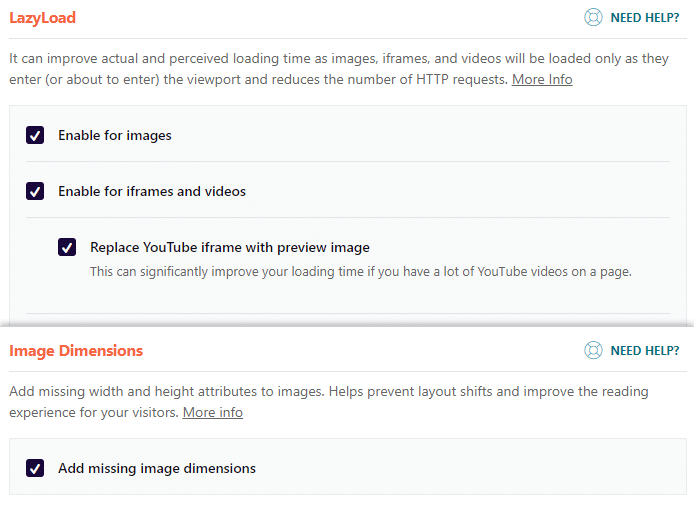
En esta sección, puedes aplicar estrategias de optimización de imágenes y videos a todo tu contenido multimedia cargado.
Asegúrate de que todas las opciones en esta sección estén habilitadas:
- LazyLoad: Habilita la opción «Habilitar para imágenes» y «Habilitar para iframes y videos». También habilita la opción «Reemplazar iframe de YouTube con una imagen de vista previa».
- Dimensiones de la imagen: Agrega dimensiones faltantes a las imágenes.
Es importante no utilizar LazyLoad para la imagen de carga más grande (LCP), como tu banner o imágenes de slider. Asegúrate de excluir estas imágenes de LazyLoad especificando exclusiones (por ejemplo, nombres de archivos, clases CSS, dominios específicos, etc.) en el campo «Imágenes excluidas o iframes» proporcionado.

Haz clic en «Guardar cambios» cuando hayas terminado.
d) Archivos
Esta sección se ocupa de archivos específicos, como el archivo robots.txt, el archivo .htaccess y otros. No es necesario realizar cambios aquí a menos que tengas necesidades específicas.
e) CDN
En esta sección, puedes configurar la integración con una red de entrega de contenido (CDN) si estás utilizando una. Si no estás utilizando una CDN, puedes dejar esta sección sin cambios.
f) Corazón de WordPress
Aquí, puedes habilitar la prealimentación de caché para tu sitio si estás utilizando la función «Corazón de WordPress». Esto puede ayudar a reducir la carga en tu servidor y mejorar el rendimiento. Si no estás utilizando esta función, puedes dejar esta sección sin cambios.
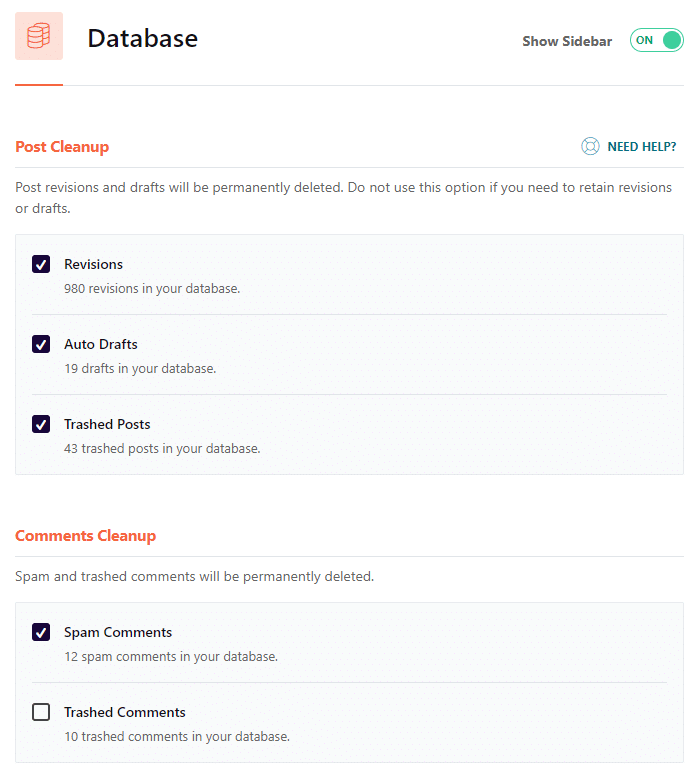
g) Base de Datos
WP Rocket incluye una función para limpiar la base de datos de WordPress. Puedes configurar la limpieza automática de la base de datos aquí. De forma predeterminada, WP Rocket limpiará la base de datos cada 7 días, lo cual es adecuado para la mayoría de los sitios. Puedes ajustar este período de tiempo según tus necesidades.

h) Preguntas Frecuentes
En esta sección, encontrarás respuestas a preguntas frecuentes sobre WP Rocket. Si tienes alguna pregunta específica, esta es una buena fuente de información.
i) Herramientas
En esta sección, puedes borrar la caché si es necesario. Puedes borrar la caché de página, la caché de archivos CSS/JS y la caché de imágenes.
Asegúrate de entender cómo funciona la caché antes de borrarla, ya que esto eliminará todas las copias en caché y forzará la generación de nuevas copias cuando alguien visite tu sitio.
Paso 6. Analiza tu sitio web con GTmetrix de Nuevo
Después de configurar WP Rocket, es hora de volver a analizar tu sitio web con GTmetrix. Esto te permitirá ver cómo ha mejorado el rendimiento de tu sitio después de implementar las configuraciones de WP Rocket.

Visita GTmetrix.com y analiza tu sitio web como lo hiciste en el Paso 1. Compara los resultados con tu punto de referencia anterior y observa cómo han mejorado los tiempos de carga y otros indicadores de rendimiento.
Paso 7. Ajustes adicionales (Opcionales)
Si deseas optimizar aún más tu sitio web, puedes considerar los siguientes ajustes opcionales:
- Minimiza el uso de complementos adicionales: A medida que agregues funcionalidad a tu sitio, ten en cuenta que cada complemento adicional puede afectar el rendimiento. Evalúa regularmente tus complementos y elimina aquellos que no sean esenciales.
- Optimiza las imágenes manualmente: Si tienes imágenes que no se han optimizado adecuadamente, considera reducir su tamaño antes de cargarlas en tu sitio. Puedes utilizar herramientas en línea o aplicaciones de edición de imágenes como Photoshop para hacerlo.
- Considera una CDN: Si tu sitio tiene un público global, una CDN puede ayudar a distribuir contenido de manera eficiente a través de servidores en diferentes ubicaciones geográficas.
- Mide y ajusta regularmente: Utiliza herramientas de análisis de sitios web, como Google Analytics, para evaluar el rendimiento de tu sitio a lo largo del tiempo. Ajusta tus configuraciones y estrategias según sea necesario.
Paso 8. Mantén tu sitio actualizado y seguro
Finalmente, recuerda mantener tu sitio de WordPress actualizado con las últimas versiones de WordPress, temas y complementos. Mantener tu sitio seguro es esencial para el rendimiento a largo plazo. Considera implementar medidas de seguridad, como firewalls y complementos de seguridad, para proteger tu sitio contra amenazas en línea.
Esperamos que esta guía te ayude a optimizar con éxito tu sitio web de WordPress utilizando WP Rocket. Si tienes alguna pregunta o necesitas más ayuda, no dudes en ponerte en contacto con el soporte de WP Rocket o con nosotros directamente. ¡Buena suerte!
Conclusión
WP Rocket es una herramienta poderosa para optimizar tu sitio web de WordPress y mejorar su rendimiento. Siguiendo los pasos y consejos mencionados en esta guía, puedes aprovechar al máximo este complemento premium y proporcionar a tus visitantes una experiencia de usuario más rápida y fluida.
Recuerda que la optimización de tu sitio web es un proceso continuo. Siempre debes monitorear y ajustar tu sitio para mantener un rendimiento óptimo a medida que tu contenido y audiencia evolucionan.




![BL Cómo arreglar el problema [Divi Flashing Unstyled Content FOUC] en Divii](https://uxdivi.com/wp-content/uploads/2022/05/BL-Como-arreglar-el-problema-Divi-Flashing-Unstyled-Content-FOUC-en-Divii.png)







Comentarios