Crear un layout de post personalizado con el theme builder de Divi


Accede este contenido siendo premium o subiendo tu membresía actual ⭐
Si deseas acceder a este contenido completo puedes hacerlo teniendo una Membresía Anual.
Con este plan accederás a este y más contenidos premium de nuestra plataforma disponible únicamente para nivel de membresía, si no tienes una membresía o tienes una membresía diferente a la Anual, deberás adquirir o cambiar de membresía para acceder a este contenido.
En este tutorial premium aprenderemos a crear un layout de post personalizado con el maravilloso Theme Builder de Divi. Como saben, todo lo relacionado con el blog del tema Divi era muy simple y poco personalizable si no sabías código. Pues a partir del update 4.0 de Divi podemos crear layouts personalizados en secciones específicas de nuestro sitio web como el post, las categorías, el header, el footer, entre otros.
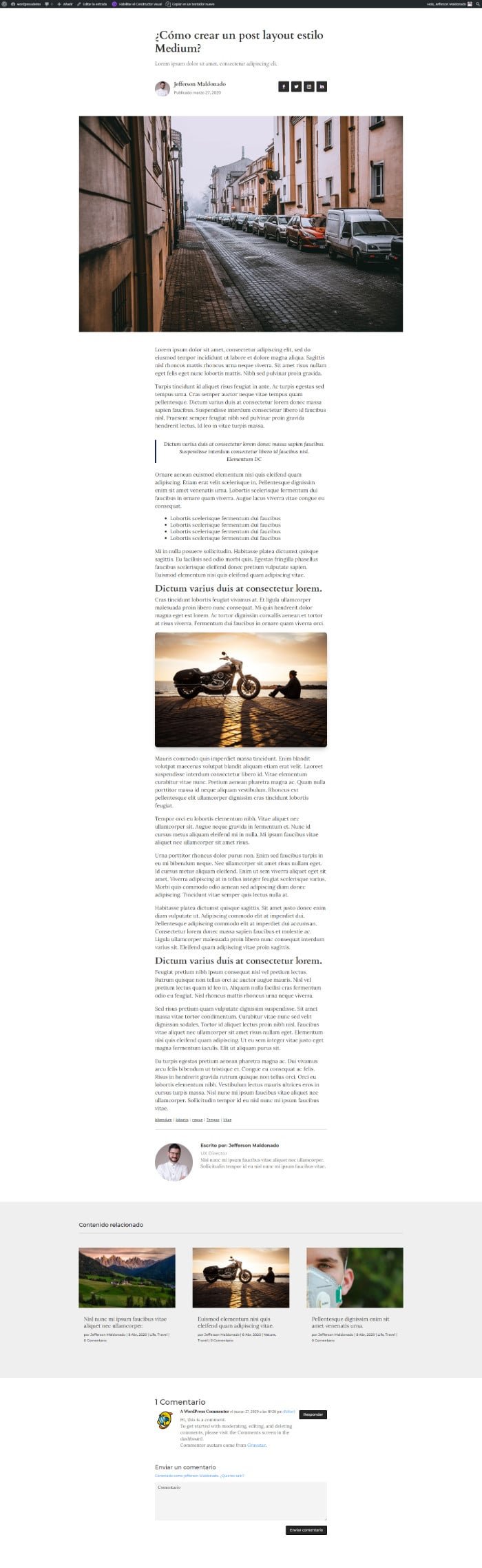
Con este videotutorial premium conseguiremos que nuestros post luzcan hermosos, justo como están construidos en otros temas menos manejables que Divi. Para este tutorial tomaremos como referencia los post de Medium.com que como saben, tienen un diseño minimalista pero bastante bonito, y además con un alto enfoque en proporcionar valor a nuestro lector, pues bien, con este videotutorial lograremos un resultado como este:

Es un modelo de blog minimalista y centrado en el usuario, lo cual es bastante apropiado para blogs especializados en contenido para usuarios específicos o nichos de mercado.
Si te ha gustado este contenido no olvides compartirlo con tus amigos y conocidos, además recuerda que puedes compartirnos el enlace de tu creación en los comentarios de este contenido, así todos veamos los resultados maravillosos que conseguiste con este contenido prémium.
Descarga los recursos mencionados en este tutorial acá abajo 👇 siendo premium ⭐












Muy bien, buen contenido Jeff, tengo una duda, como puedo hacer para que el body se extienda y no quede centrado?
Que tal Christian, un gusto que te esté funcionando. Para lograr eso solo debes cambiar el tamaño del ancho de la fila (color verde manzana) donde está el módulo del contenido del blog. Esta debe ser de unos 800 px, puedes cambiar ese valor al valor default y con eso se vera del ancho completo del cuerpo de la página.
Buen ejemplo practico, el mensaje correctamente efectivo. bueno a seguir aprendiendo, esta que se pone bueno los tutoriales.
Exacto, a seguir aprendiendo 😀
Hola Jefferson, ¿cómo estás?
Quiero hacerte una pregunta:
Estoy creando mi página de blog y cuando creo una nueva fila y le asigno la opción de blog no me aparece la imagen destacada. Es decir únicamente aparece el autor, fecha, categoría y extracto pero no la imagen.
¿Cómo puedo hacer para que aparezca la imagen?
Agradezco tu ayuda.
Hola Gabriela, debes verificar 2 cosas: primero que tengas la imagen destacada asignada al post o a los post que quieras mostrar y segundo, que en el módulo del blog, habilites la opción de que se muestre la imagen destacada.
Muchas gracias Jefferson, excelente tutorial.