Crear imágenes o tarjetas con efecto “Hover” en Divi sin plugins

En este tutorial gratuito te mostraremos como crear imágenes o tarjetas con efecto “hover” en Divi sin ningún tipo de plugins. La idea de este tutorial es que logres crear un diseño atractivo e interactivo para tus imágenes o tarjetas con un efecto “hover” con información cuando pases el mouse por arriba.
Tiempo de lectura estimado: 0 minutos
Índice
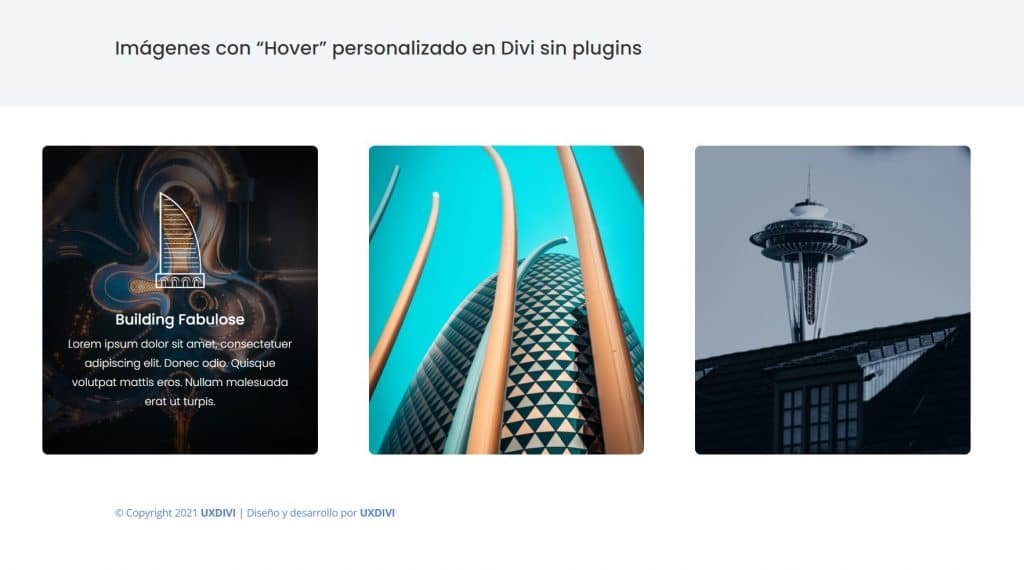
Con este tutorial lograrás realizar un diseño personalizado donde al momento de hacer “hover” sobre ese diseño aparezca la información personalizada que quieras.
Puedes ver aquí un el ejemplo que logramos en vivo:
¿Qué necesitas para hacer las imágenes “hover”?
- Un sitio web hecho con Divi
- Una página nueva
- Imágenes y contenido que quieras presentar en este diseño
Paso 1: Creamos y adaptamos las filas en una sección
Creamos una sección y una fila de 3 columnas, y en cada columna debes configurar una imagen de fondo, te recomiendo que coloques una imagen que tenga formato “portada” o vertical, para que se acople correcta a tu diseño.
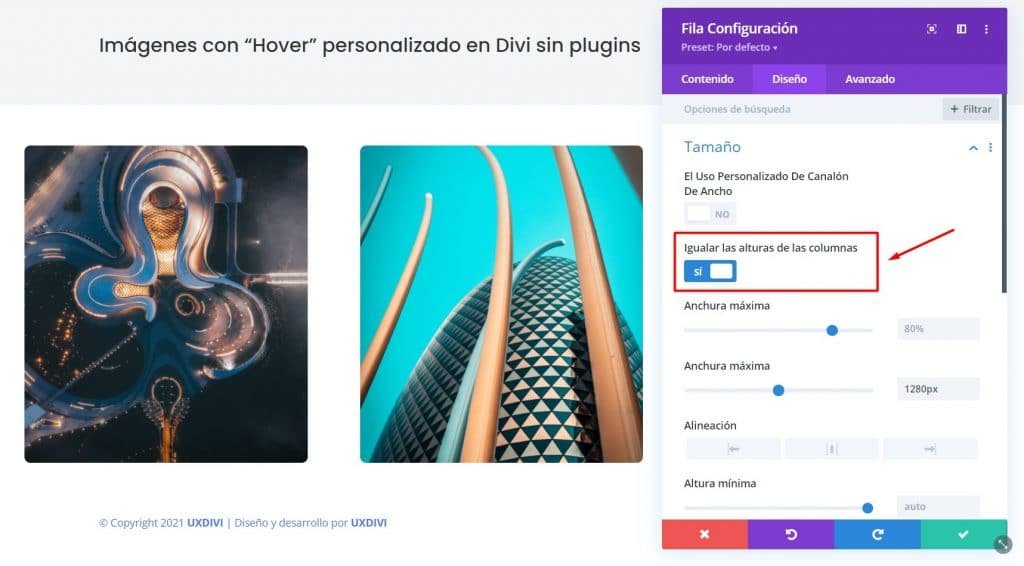
Importante: en las configuraciones de la fila debes colocar “igualar la altura de las columnas” de manera que queden todas las imágenes del diseño del mismo tamaño.
También importante, vamos a colocar un módulo de “anuncio” para darle una altura a la columna y poder trabajar sobre las columnas y sus configuraciones.

Paso 2: Configurar la columna con el efecto “hover”
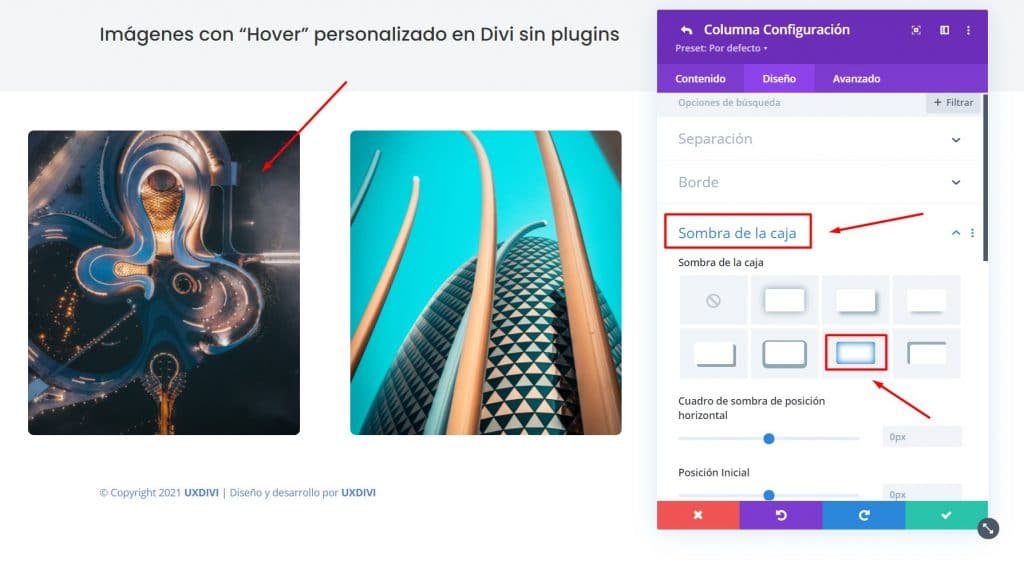
Una vez que tengamos esto configurado, vamos a cada una de las columnas y configuramos el efecto “hover”. Para ello nos vamos a Diseño > sombra de la caja y allí configuramos la sombra de caja de manera interna.

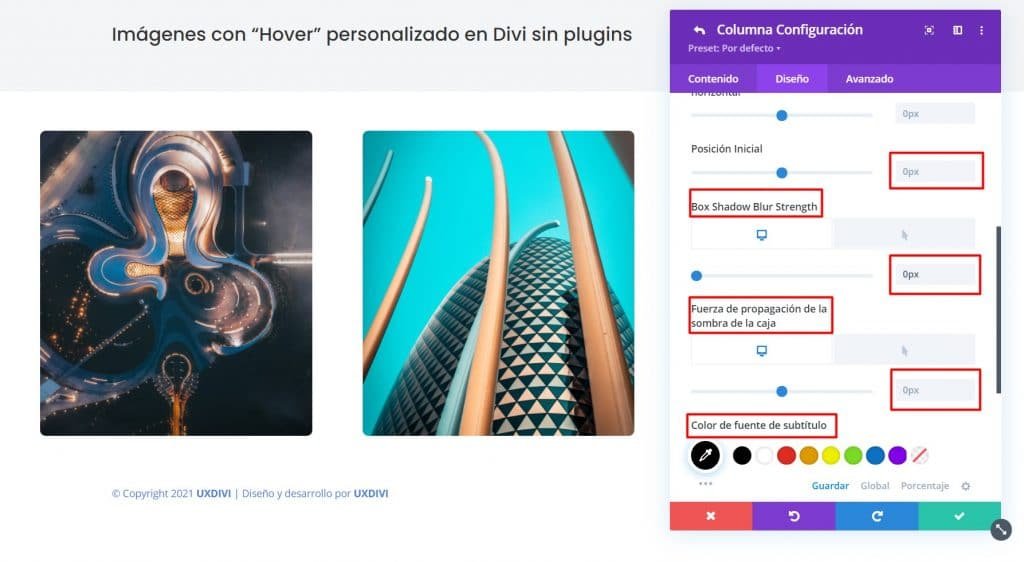
Allí, vamos a configurar las opciones de sombra de la caja en valores “0” para los efectos de “hover” cuando el mouse no está sobre el elemento y el color de la sombra completamente en “negro” o “#000”

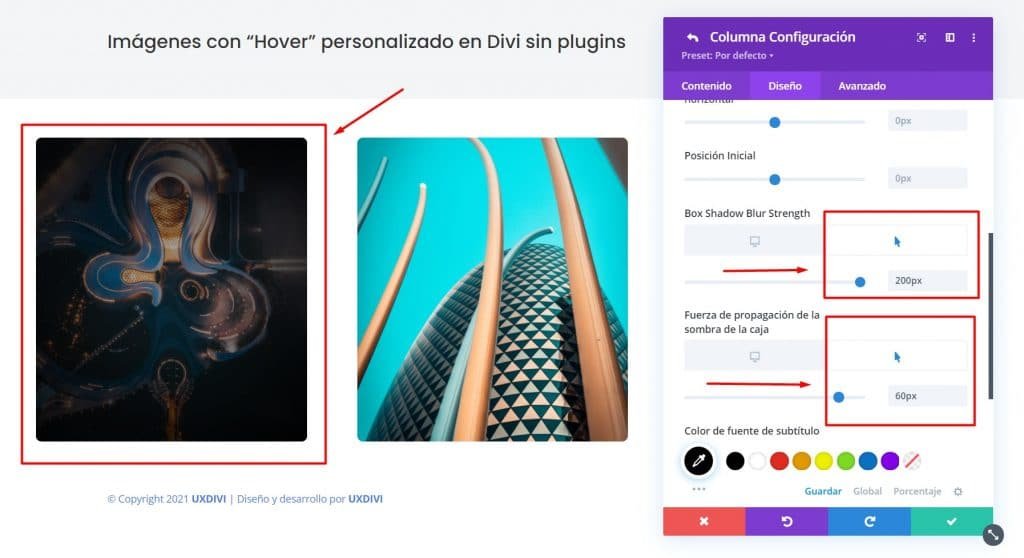
Luego, para las opciones “hover” colocamos las siguientes configuraciones:

De esa manera, el fondo completo de la columna se oscurecerá cuando pase el mouse por arriba.
Paso 3: Configuramos el módulo de anuncio
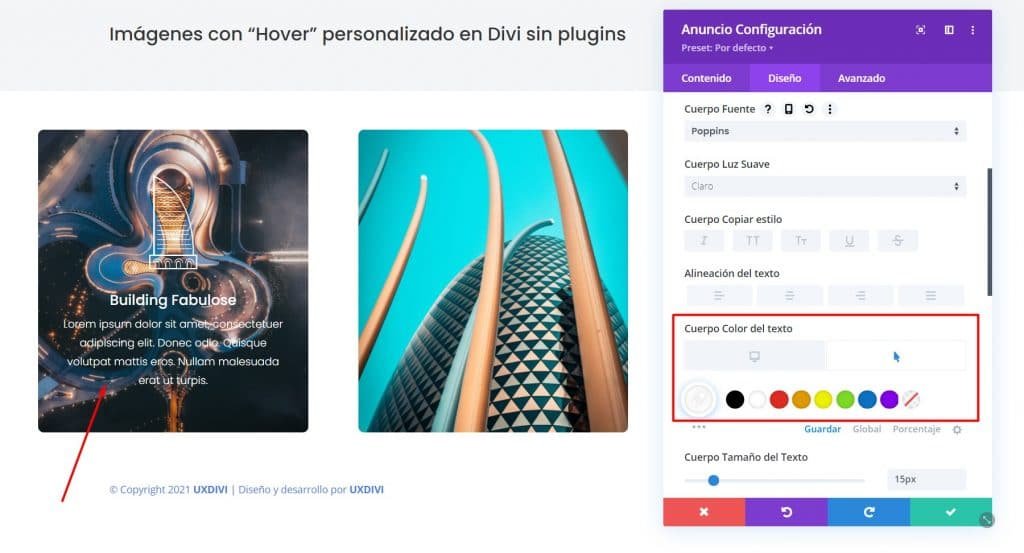
Aquí procedemos a configurar el módulo de anuncio con un icono, un titulo y un texto. Además de eso, colocaremos un enlace que active todo el módulo.
La clave acá es que usemos también los efectos “hover” para todos los elementos del módulo de anuncio, donde por ejemplo podemos poner todos estos elementos transparentes en su vista norma, y luego en “hover” configuremos estos elementos en color blanco (o el color que quieras)
Aprende a crear efectos scroll potentes todo únicamente con el poder de Divi. Checa nuestro tutorial premium de scroll effects donde te enseñamos a usar esta opción de manera profesional.
También es importante que configuremos el módulo de anuncio de tal manera que cubra toda la columna, así, de esa forma, cuando el usuario pase el mouse por cualquier parte de la imagen de fondo, se activará el efecto hover de la misma, y además, se activará el efecto hover también del módulo de anuncio.
Si quieres ver todos estos detalles, te recomedamos ver el video, y además te dejamos una imagen muestra:

¡Y listo! Con esto conseguirás tener unas imágenes o tarjetas con estilos “hover” en tu sitio web hecho con Divi sin ningún tipo de plugins.
Recomendado: Como hacer el efecto parallax en móvil para el tema Divi

¿Te ha servido el tutorial? Nos ayudaría mucho que puedas compartilo en tus redes sociales. Y si tienes alguna duda recuerda que tienes acá abajo la caja de comentarios para poder ayudarte.
Nos vemos en el próximo tutorial.











Comentarios