Tutorial Divi: Crear un layout de producto con el Theme Builder de Divi

¡Hola Divi Lovers! en este tutorial te explicaremos como crear un layout de producto personalizado con el Theme Builder de Divi. Este será el primero de una serie de tutoriales donde te explicaremos paso a paso como usar todo el poder de Divi para construir una tienda online con Woocommerce y Divi totalmente gratis.
Índice
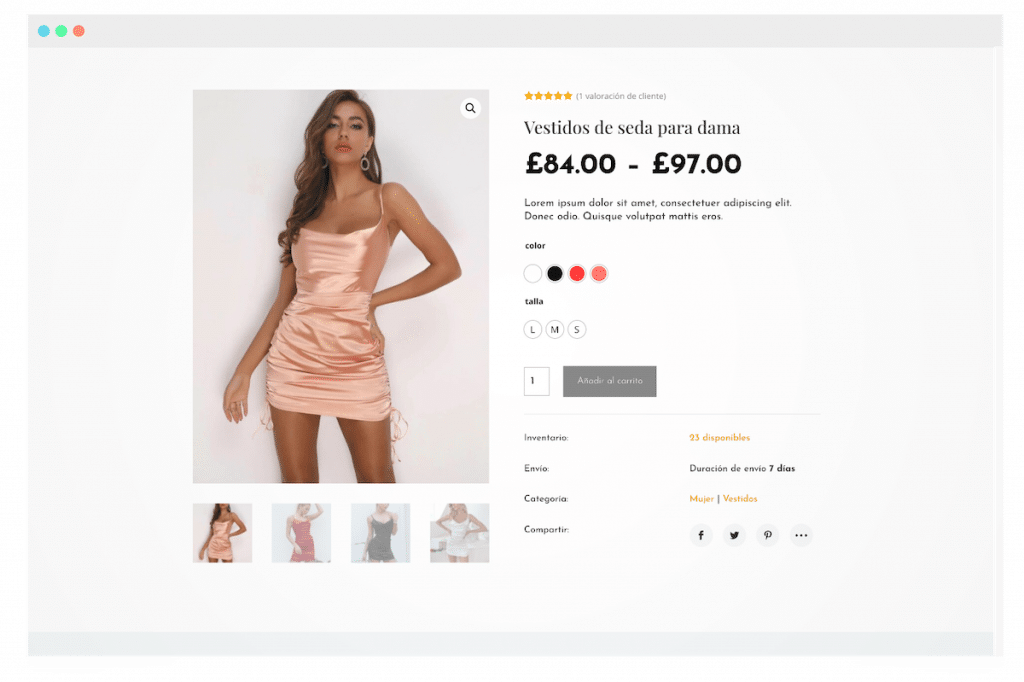
En este tutorial construiremos este layout:

¿Como crear un producto de Woocommerce?
Crear un producto en Woocommerce es muy sencillo. Recordemos que hay diferentes tipos de productos que puedes crear en una tienda online: productos simples, variables, descargables o agrupados. Una vez que sepamos que tipo de producto queremos crear, pues procederemos a cargar la información.
Para crear un nuevo producto debes ir a productos > añadir nuevo y luego, solo llenas la información correspondiente a cada campo del producto.
Recuerda que para todo esto ya deberías tener Woocommerce activo y configurado en tu sitio. Si quieres aprender a hacer esto puedes ver nuestro curso básico de Woocommerce, o cualquiera de los live design en los que hemos trabajado layouts de productos.
¿Que es un layout de producto?
Un layout de producto es una plantilla que se puede crear y aplicar de forma general y dinámica a todos los productos. Esto se puede lograr usando el theme builder de Divi. Recordemos que el sistema del theme builder crear una serie de layouts o plantillas que puedes agregar a productos, categorías, etiquetas, post del blog entre otros.
Tenemos un tutorial completo donde explicamos como usar el theme builder de Divi. Te recomendamos verlo para poder entender como funciona el sistema de plantillas
¿Como crear un layout de producto con el Theme Builder de Divi?
Es importante que para este entonces tengas los productos creados en tu tienda desde woocommerce. Para crear un layout de producto con el theme builder debes ir a Divi > Generador de temas > crear nueva plantilla.
Debes asignar esta plantilla a todos los productos de tu tienda (en caso de que así quieras que sea) pero también puedes asignar diferentes diseños para categorías diferentes por ejemplo.
Una vez que asignes las reglas de aplicación a la plantilla de producto en el theme builder se abrirá el constructor visual y a partir de allí todo es cuestión de creatividad.
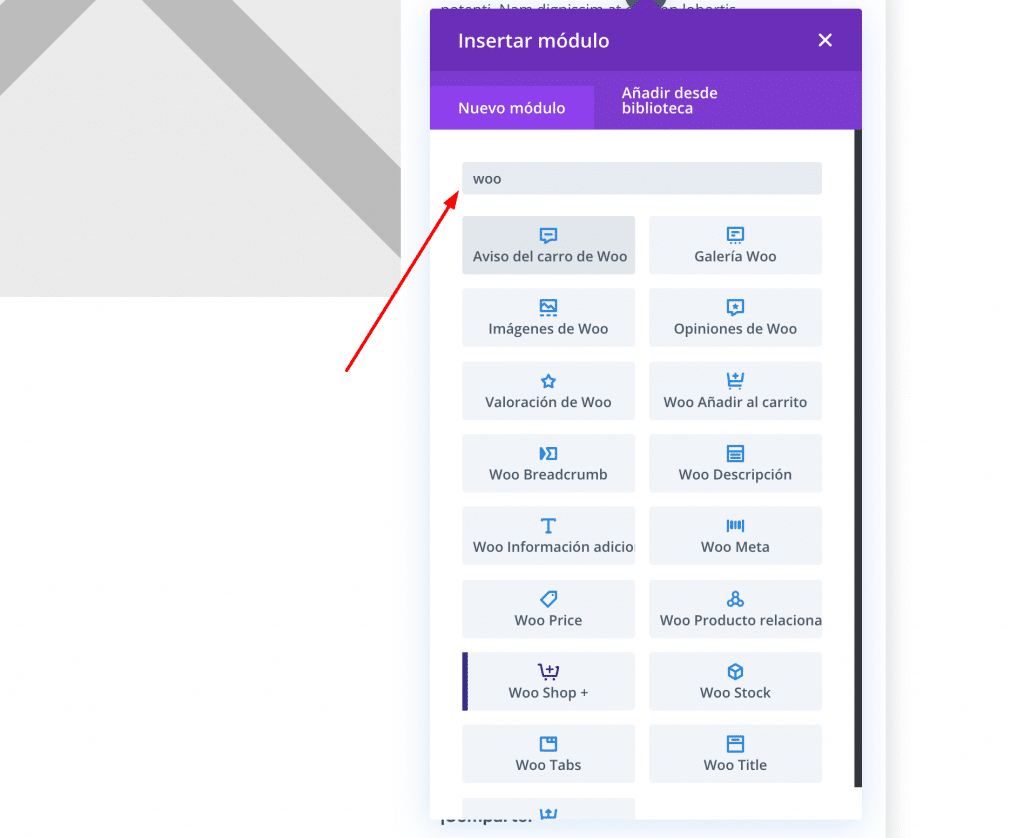
Desde Divi 4.0, se añadieron nuevos módulos asociados con Woocommerce con los que puedes crear una página de producto casi completa de manera nativa.

Estos nuevos módulos solo aparecen cuando tienes woocommerce activado en tu sitio con Divi. Con estos módulos puedes asignar el titulo de producto, a galería de productos de woo, precios, botón de añadir a carrito entre otros.
Una de las características principales de crear un diseño de layout de producto con el theme builder, es que todos los módulos mostrarán solo contenido de ejemplo (porque la información que se desplegará de manera dinámica de cada producto) así que poco podrás visualizar en el constructor de la plantilla, por lo que es recomendable que estés revisando los cambios en la parte frontal del sitio.
Una vez que tengas el diseño completo, solo guardas la plantilla y guardas los cambios en el theme builder. Con ello tendrás un layout de producto con el Theme Builder de Divi.
Conclusiones
Crear un layout de producto con el Theme Builder de Divi es una manera fácil y rápida de hacer que tus productos tengan un estilo excelente, personalizado y orientado a el usuario que visita tu tienda online.
Recuerda que cada semana publicaremos un nuevo tutorial gratuito donde estaremos personalizando varios de los layouts de nuestra tienda con el theme builder de Divi.
Si te ha gustado este contenido no olvides compartirlo con tus amigos y conocidos, además recuerda que puedes compartirnos el enlace de tu creación en los comentarios de este contenido, así todos veamos los resultados maravillosos que conseguiste con este contenido prémium.
Descarga los recursos mencionados en este tutorial acá abajo 👇 siendo premium ⭐












Comentarios