Crear páginas de autor con el Theme Builder de Divi


Accede este contenido siendo premium o subiendo tu membresía actual ⭐
Si deseas acceder a este contenido completo puedes hacerlo teniendo una Membresía Anual.
Con este plan accederás a este y más contenidos premium de nuestra plataforma disponible únicamente para nivel de membresía, si no tienes una membresía o tienes una membresía diferente a la Anual, deberás adquirir o cambiar de membresía para acceder a este contenido.
En este tutorial premium podrás aprender a crear páginas de autor personalizadas con el Theme Builder de Divi. Si bien las páginas de autor no son de las más consultadas por los usuarios, si tienes un blog, es necesario que tengas optimizada la página de autor de tu blog, con información relevante sobre el mismo, y los artículos que ha creado.
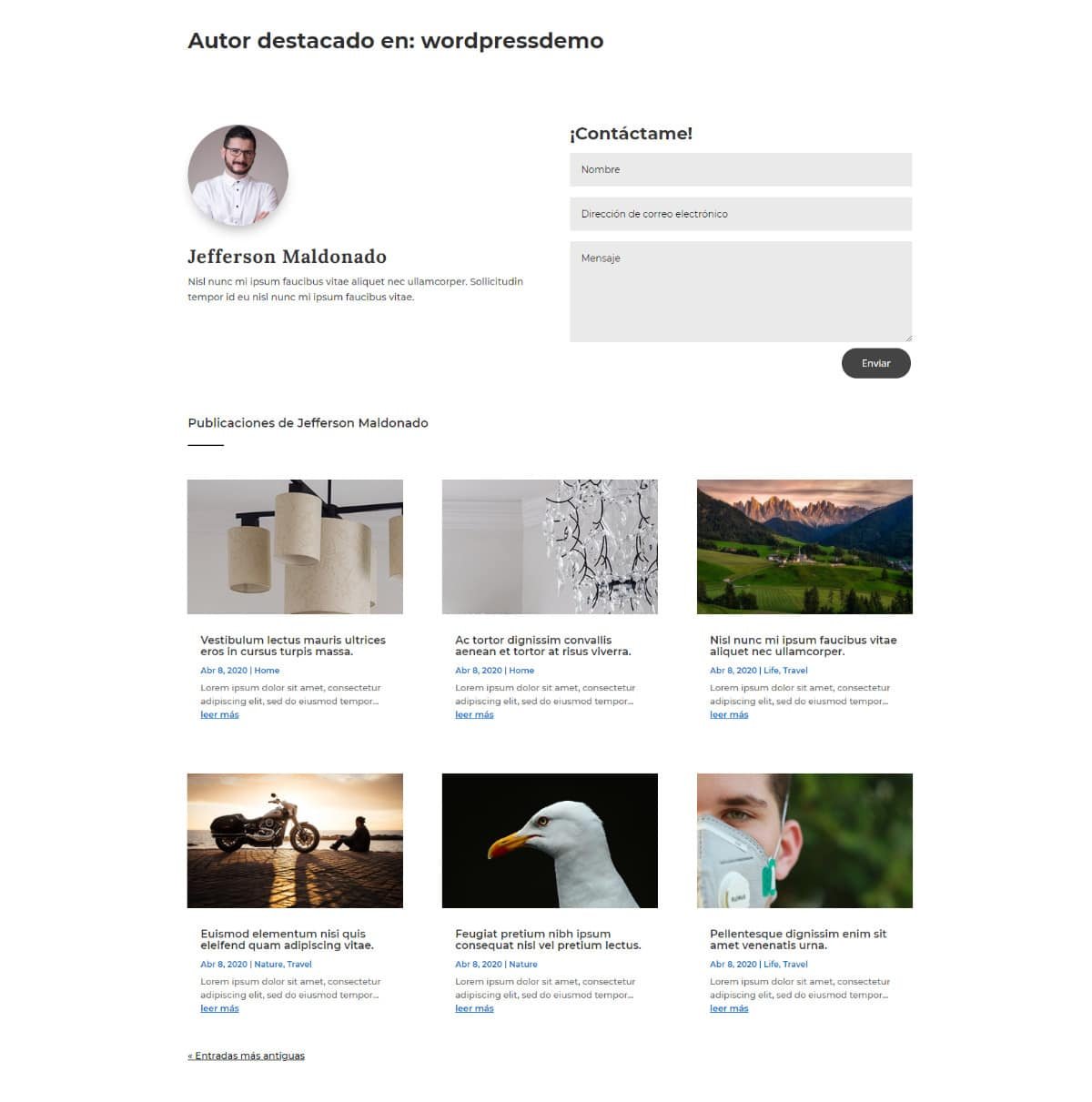
Luego de ver este tutorial premium y poner en práctica lo que aquí enseñamos, podrás lograr un resultado similar o mejor que este:

Además, si tienes un blog hecho con Divi donde publiquen varios autores, podrás personalizar esta página de modo que traiga los datos dinámicamente tal como lo vimos en el tutorial premium. De igual manera, con el Theme Builder de Divi podrás personalizar otras páginas como el post del blog, las categorías, los resultados de búsqueda, la página de etiquetas, entre otros.












Un par de preguntaa, el json que se descarga de aquí, luego se importa en admin.php?page=et_theme_builder en un nuevo layout que hagas? lo comento porque lo estoy intentando pero me sale un error “This file should not be imported in this context.” No sabrás que puede pasar?
En esta página de autor, si yo he creado un post type personalizado y cada autor tiene sus propios contenidos,… como le digo en divi que me los muestre aquí? porque en divi si en el contenido le marco lo de publicaciones para la página actual, entonces me salen las entradas, no mi contenido personalizado… eso se podría hacer? Yo a ver, con programación lo sé hacer, pero en el mundo divi soy bastante nuevo y hay cosas que las veo fácil hacerlas por programación y en cambio en divi me pierdo, no se como en este caso mostrar todos los contenidos que yo quiera, tanto si son noticias como custom post, de un mismo autor 😀
Un saludo
Hola Sergio, gracias por tu comentario. Si estás intentando importar al theme builder, es probable que tengas que importar el layout directo al constructor (una vez entras al theme builder a construir) tenemos un ejemplo de esto en el siguiente tutorial: https://blog.uxdivi.com/tutorial-divi-como-importar-y-exportar-layouts-en-divi-con-la-biblioteca-y-el-theme-builder/
Respondiendo la segunda pregunta, de momento Divi trae en “publicaciones de la página actual” solo el contenido del blog, o los productos de woo que tengas en la web, no trae de manera estándar otros CPT. Para eso, como bien dices abría que usar código personalizado. Nosotros no lo tenemos, pero nos lo apuntaremos para investigar y preparar para un tutorial, porque seguro más de una persona tiene esa duda.
Gracias por tus comentarios.