Tutorial DIVI: Entendiendo el Theme Builder + Layout pack de regalo

¡Hola DiviFans! En este Tutorial de Divi explicaremos a detalle el funcionamiento básico del Theme Builder y regalaremos un Layout pack de ET totalmente gratis. Aprenderás a crear plantillas del Theme Builder, a importar plantillas, modificarlas y hacer las asignaciones correspondientes de los diseños dentro del Theme Builder.
Índice
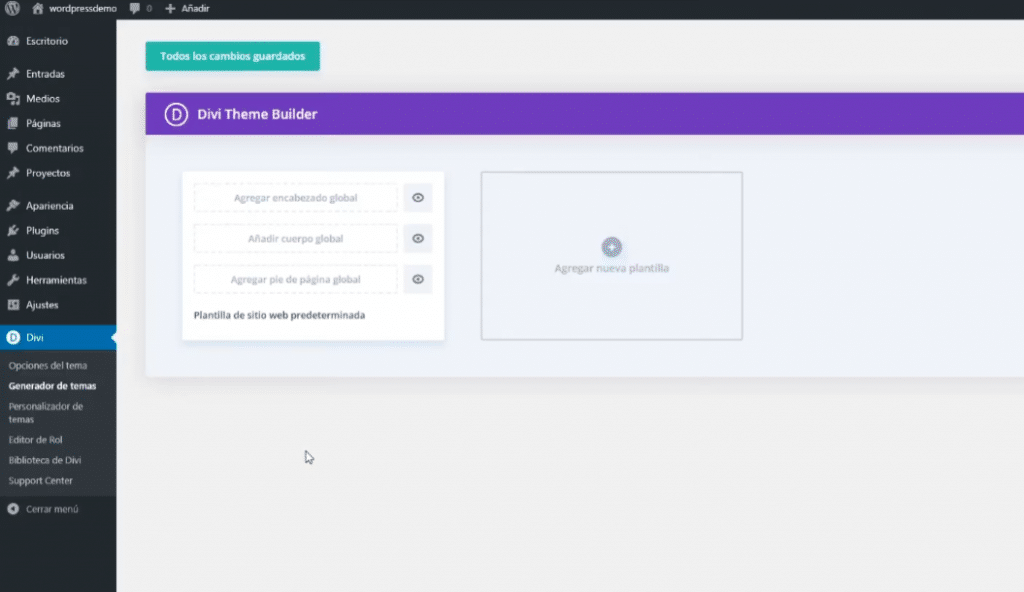
El Theme Builder de Divi es un sistema de plantillas para todas las secciones del sitios web con todas las funciones que te permite utilizar el Divi Builder para estructurar el sitio web y editar cualquier parte del mismo con Divi, incluidos encabezados de navegación o headers, pies de página o Footers, publicaciones del Post de blog, las páginas de categorías, etiquetas y más.
Cada plantilla del Theme Builder consta de un diseño personalizado de encabezado global, pie de página global y cuerpo personalizado. Estas tres áreas se pueden construir y personalizar utilizando Divi y su conjunto completo de módulos junto con la función del Contenido dinámico.

¿Cómo usar el Theme Builder de Divi Divi?
Después de la actualización de Divi 4.0 donde introdujeron el Theme Builder se abrieron un mundo de posibilidades para el diseño web con Divi. Uno de los cambios principales fue la introducción del contenido dinámico, con el que podemos traer al front-end de la web diferentes tipos de elementos, tales como los textos, las imágenes, y los enlaces, de forma dinámica, escogiendo estos tipos de contenidos desde el mismo Divi Builder.
Puedes crear encabezados, pies de página, plantillas de publicaciones de post para el blog, páginas de categorías, páginas 404 y todo lo demás personalizado. Un ejemplo de ello es éste layout pack del Theme Builder que estuvo obsequiando ET cuando lanzaron Divi 4.0. Puedes descargarlo directamente desde la caja de abajo.

Si aún no lo tienes puedes descargarlo directamente aquí:
Layout divi-theme-builder-pack-5 - Debes logearte para descargar gratis
Recuerda revisar nuestro tutorial para aprender a importar y exportar archivos de manera correcta con Divi, lo necesitarás para si aún no sabes usar el sistema de portabilidad del Theme Builder.
Asignación de platillas para cada cosa
Cuando creamos una nueva plantilla en el Theme Builder, podemos asignarla a partes específicas de nuestro sitio web. Por ejemplo, podríamos crear una plantilla asignada a las publicaciones de blog y utilizarla para crear una nueva estructura y diseño personalizados para algunos otros elementos.
Una vez que creemos y asignemos esa plantilla, se actualizarán todas las publicaciones del blog con este nuevo diseño. De la misma manera podemos crear una nueva plantilla en el Theme Builder y asignarla a las páginas de categorías para crear un feed personalizado en estas páginas, que como sabemos, las que vienen por defecto con Divi, son horrorosas. La verdad es que hay cientos de nuevas posibilidades.
Una de las ventajas más importantes más importantes de usar el Theme Builder, es que ya no tendremos que maquetar los post del blog directamente con el Divi Builder, y, ¿qué significa esto? pues que si decidimos cambiar de tema, no tendremos el temeroso efecto “Lockin” dentro de Divi, porque todas nuestras entradas estarán insertadas en Gutenberg, tal como vienen por defecto con el nuevo WordPress.
¡Pero además de esto podemos hacer plantillas para prácticamente cualquier cosa!
- Encabezados
- Pie de pagina
- Post del blog
- Página de categorías
- Página de etiquetas
- Página de proyectos
- Páginas de producto
- Página de resultados de búsqueda
- Página 404
- Página de Autor
Y la lista puede continuar… Puedes crear plantillas personalizadas para absolutamente cualquier cosa. Resultados de búsqueda, archivos, etiquetas, páginas de inicio, páginas 404 y más.
Utilizando la lógica condicional, se pueden incluir o excluir múltiples partes del sitio web en cada plantilla de Theme Builder. Tienes el control completo. La belleza del Theme Builder es que no está restringido a usar la estructura básica del Divi Theme, sino que puedes crear esa estructura personalizada en función de tus necesidades.
¡Mira todos los tutoriales premium que hemos creado sobre el uso del Theme Builder! Seguro alguno te va a gustar para usar en tu diseño.
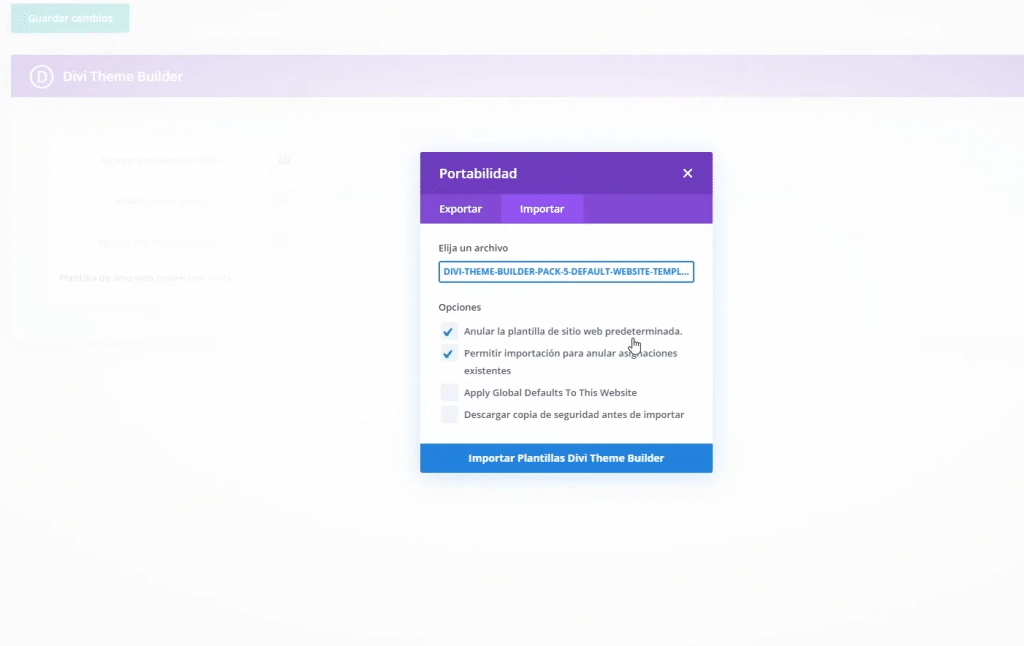
Sistema de portabilidad por defecto de Divi
Si, señores, también podemos importar y exportar las platillas del theme builder de manera tan natural como lo hacemos con las de Divi.
Las plantillas de Theme Builder también se pueden importar y exportar, como ya lo hemos mencionado, incluidos todos los diseños de encabezado, pie de página y cuerpo.

Las exportaciones de Theme Builder son esencialmente “paquetes de sitios web”. Piensa en ellos como paquetes de diseño Divi, excepto por la estructura general del sitio web que estes creando.
Tal y como lo mencionamos en la parte de arriba, tenemos un tutorial gratuito donde te explicamos más a detalle como usar el sistema de portabilidad de Divi, incluyendo el theme builder. Los paquetes de Theme Builder eliminan la necesidad de childthemes y te permiten crear plantillas de temas “preconstruidas” que puedes usar de manera repetida en cualquier sitio web.
Usando todo el poder del contenido dinamico
Divi Theme Builder no es solo una herramienta poderosa en sí misma, sino que también aumenta algunas de las características más importantes de Divi. Al editar las plantillas de Theme Builder, la función de contenido dinámico de Divi adquiere un significado completamente nuevo.
El contenido dinámico es lo que permite que funcionen las plantillas del generador de temas en todo el sitio, extrayendo dinámicamente contenido de publicaciones individuales y aplicándolo a la plantilla que asignó a ese tipo de publicación.
Dado que el Contenido dinámico se puede usar dentro de las áreas de contenido de cualquier módulo, puedes usar el conjunto completo de módulos Divi para diseñar plantillas completas con diseños geniales.
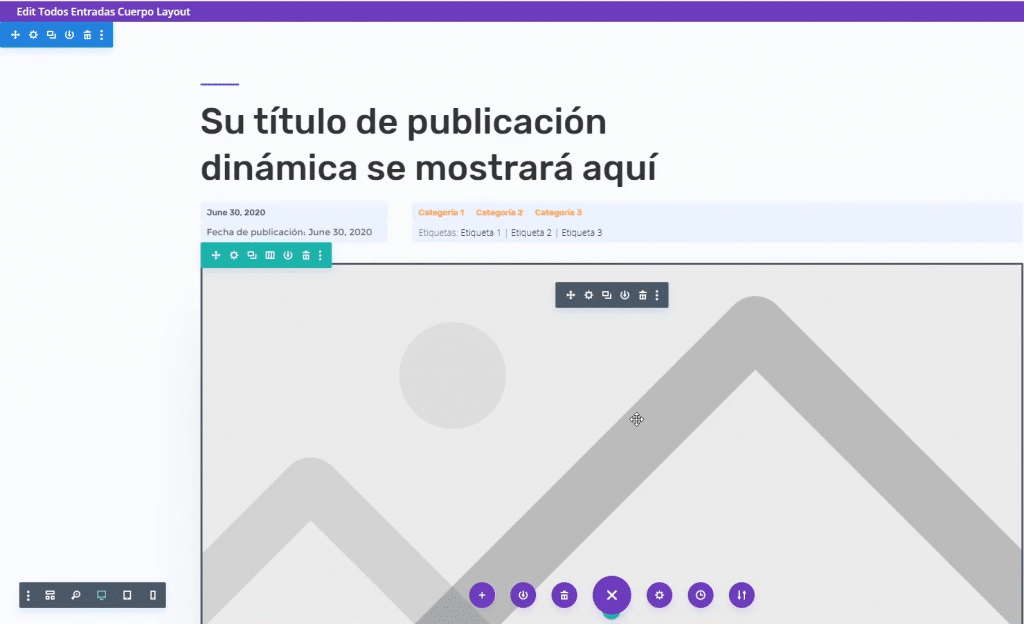
Por ejemplo, podrías crear una plantilla de publicación de blog y utilizar el módulo Encabezado de ancho completo en la parte superior de la publicación.

El título de la publicación podría usarse como Contenido dinámico dentro del título del módulo y la imagen destacada de la publicación podría usarse como fondo del módulo.
Una vez que esta plantilla del Theme Builder se aplique a las publicaciones en tu blog, todas tus publicaciones asumirán esta nueva estructura y el contenido de la publicación se mostrará automáticamente.
La utilidad del contenido dinámico se extiende más allá de las plantillas de publicación. Puedes usar el Contenido dinámico para mostrar el título o el logotipo de su sitio web en una plantilla de encabezado, para mostrar un título de categoría en una página de categoría y más. Cuando haces que una plantilla de Theme Builder sea dinámica, ¡es simplemente magnifica!
Y ni hablar de las posibilidades del Theme Builder en elementos de tiendas online con Woocommece, eso es otro mundo del que hablaremos en especifico más adelante.
Conclusiones
En este Tutorial de Divi explicaremos a detalle el funcionamiento básico del Theme Builder y regalaremos un Layout pack de ET totalmente gratis, esperamos que te haya gustado y además que hayas podido aprender un poco más sobre el Theme Builder de Divi, que, para mi, es una de las mejores cosas que pudieron haber pasado en Divi.
¡Nos gustaría saber qué piensas! ¿Pondrás en practica la creación layouts con el Theme Builder de Divi? Déjanos tus opiniones en la parte inferior de este post.
¡Muchas gracias! ¡No olvides compartir este contenido en tus redes sociales!
Nos vemos el el próximo vídeo tutorial.





Gracias jefferson.
Es de mucha utilidad este post.
¡Un gusto que te haya ayudado!
Gracias jefferson.
Muchas gracias por el contenido.
¡Un gusto!