Actualización de PERFORMANCE de Divi 4.10 explicada 🔥

¡Hola Divi Lovers! en este tutorial te explicaremos todos los detalles de la nueva actualización de performance de Divi en su nueva versión 4.10 con todos los detalles.
Elegant Themes lo ha hecho queridos Divi lovers, finalmente tenemos una nueva actualización de Divi que está enfocada en el performance y velocidad del propio tema. Elegant Themes ha lanzado su nueva versión de Divi con increíbles mejoras en la velocidad de Divi, y optimización en el uso de recursos y renderizado del tema.
Índice:
En palabras de Elegant Themes:
Hoy nos complace lanzar una actualización transformacional de Divi Performance que acelera a Divi desde todos los ángulos y establece una base sobre la cual Divi puede crecer con más módulos y más funciones sin tener que agregar más peso a tu sitio web.
Convertimos Divi en un tema súper liviano al modularizar su estructura y activos PHP, cargando y procesando solo lo que se necesita bajo demanda en función de los módulos y funciones que utiliza.
Hicimos Divi súper inteligente, identificando automáticamente CSS crítico, difiriendo estilos no críticos y reduciendo la salida CSS del Divi Builder al combinar estilos duplicados. También presentamos una colección de nuevas opciones que mejoran automáticamente el rendimiento almacenando en caché y aplazando varias solicitudes de bloqueo de procesamiento y eliminando recursos innecesarios.
Nick Roach – Elegant Themes.
¿De que va esta nueva actualización de performance en Divi?
Durante años, la gente se quejó del desempeño de Divi. Pero francamente, la mayoría de los problemas estaban relacionados con el hosting barato que la gente contrataba para alojar su sitio.
Pero esas quejas dejan de ser fundamentadas el día de hoy, si señores, Elegant Themes finalmente ha escuchado a sus usuarios y ha hecho una mega actualización de Divi, donde han super optimizado el tenga renovando y cambiado el funcionamiento de Divi por completo.
Una de las cosas que más me gusta de Divi, es que su empresa creado, Elegant Themes, trabajo arduamente es actualizar el tema mejorando sus funcionalidades y características, sin ir más allá, han estado trabajando en muchas actualizaciones fundamentales y de rendimiento desde principios de 2020. ¡Hoy es el primero de estos grandes cambios en Divi, y hasta la fecha, uno de los mejores días para los usuarios de Divi! Elegant Themes ha lanzado una gran actualización a la versión 4.10 con toneladas de mejoras de rendimiento.
En este tutorial haré todo lo posible para darte una explicación clara y sencilla de entender de cada una de las nuevas configuraciones. Explicaré en términos simples todas las características importantes de esta nueva e importante actualización de rendimiento de Divi.
Importante: Antes de actualizar
Parece evidente, pero te vamos a recomendar algunas cosas antes de actualizar el tema: siempre crea una copia de seguridad antes de actualizar un plugin o un tema. Borra todo el caché de tu navegador y WordPress, y también el caché de Divi después de la actualización
Y si tienes problemas, sigue los pasos normales de solución de problemas en Divi antes de ponerse en contacto con el soporte de ET.
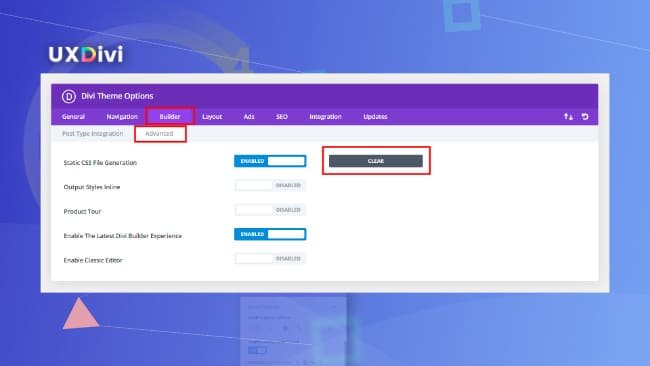
Nueva configuración de Performance en las opciones del tema Divi
Los mayores cambios en la nueva actualización 4.10 se encuentran en las Opciones del tema Divi. Anteriormente existía la pestaña General, pero ahora han agregado una nueva pestaña llamada: Performance (o rendimiento en español). Vamos a ver lo que cambió en cada una de estas pestañas.

Dynamic Module Framework
Antes de esta actualización, toda la funcionalidad del código relacionada con cada uno de los más de 50 módulos predeterminados se cargaba en cada página que usaba el Divi Builder. Esto significa que incluso si solo estuvieras usando algunos módulos en una página, en realidad Divi estaba cargando recursos y código para todos ellos.
Este comportamiento afectaba naturalmente la velocidad en Divi, pero ahora esto se resuelve con una nueva característica llamada Dynamic Module Framework. Esta nueva función lógica procesa lo que se necesita y solo cargará funciones para los módulos que se usan realmente en una página, por ende, no cargará ningún recurso o código de los módulos que no se usan en una página.
Dynamic CSS
De manera similar a la configuración anterior, esta nueva función de CSS dinámico significa que Divi solo cargará el CSS que se usa realmente en una página en particular. En el pasado, la hoja de estilos de Divi era infamemente enorme a 860 kb, y se sabía que fallaba en las computadoras al intentar abrirla.
Pero ahora es dinámico, lo que significa que solo cargará el código necesario por página dependiendo de lo que se necesite. ¡Ahora el tamaño del archivo es aproximadamente un 94% más pequeño , hasta 54 kb! Esta dramática disminución se debe a un nuevo sistema inteligente que divide el código en segmentos que se combinan de manera inteligente en una hoja de estilo especial que proporciona solo los estilos necesarios para los elementos de cada página.
Importante: Esta es una de las opciones de esta nueva actualización de Divi que más me ha dado problemas en mis sitios, en los cuales se pierden o no se cargan correctamente algunos de los estilos. Así que ten cuidado al activarla y revisa si te da algún problema al hacerlo.
Dynamic Icons
Como quizás sepas, Divi tiene su propia fuente de iconos ETModules integrada directamente en Divi. En versiones anteriores, todos los íconos de todo el conjunto se cargaban en la página incluso si solo usaba uno, como en el módulo Blurb o cualquier otro módulo con íconos. La nueva actualización crea la misma funcionalidad dinámica que usan los CSS y módulos, solo cargando los íconos o subconjuntos de íconos que realmente se usan en la página en lugar de todos ellos.
Load Dynamic Stylesheet In-Line
Esta configuración toma la hoja de estilos y la quita de la cola de carga, lo que significa que, la elimina de la lista de elementos que deben procesarse antes de que el contenido de la página se pueda cargar por completo. Luego imprime el CSS in-line, lo que significa que incrusta el CSS en el encabezado de la página.
Aprende a crear un Directorio de Bienes Raíces con Divi y Divi Machine con nuestro curso premium
Esto permite que la página cargue solo el CSS necesario para representar el diseño en la parte superior de la página. La ventaja es que ahora la hoja de estilo principal no necesita esperar en línea para ser cargada, y esto elimina una solicitud de bloqueo de procesamiento y mejora las puntuaciones de Google PageSpeed.
Critical CSS
Esta configuración permite a Divi identificar qué estilos CSS son necesarios para mostrarlos correctamente la primera parte de una página web en la ventana gráfica visible. Este código se conoce como CSS crítico porque es el proceso de tomar el CSS mínimo que se necesita para mostrar el contenido en la mitad superior de la página esta se carga.
En otras palabras, Divi ahora separará automáticamente los estilos críticos y no críticos. El código necesario se aplicará «in-line» y el código que se determina que no es necesario para esa área se aplaza y no se carga, lo que reduce drásticamente la cantidad de estilos necesarios durante el procesamiento de la página inicial.
Dynamic JavaScript Libraries
Al igual que la funcionalidad de CSS dinámico o Dynamic CSS, esta configuración solo cargará archivos JavaScript externos bajo demanda según lo requiera un módulo en particular en la página.
¡También eliminaron el código innecesario, reduciendo el tamaño total del archivo JavaScript en Divi en aproximadamente un 50%! Como ves, esta actualización de Performance de Divi, vino, y vino en serio.
Disable WordPress Emojis
Esta es una característica simple que pone en cola o elimina los estilos y scripts de Emoji para un mejor rendimiento. Tan simple como eso.
Defer Gutenberg Block CSS
El concepto de esta función es muy similar a algunas de las otras configuraciones que explicamos anteriormente, pero con una ligera diferencia. Si habilitas el Divi Builder en una página y no está utilizando el editor de bloques de Gutenberg, entonces no será necesario cargar ningún estilo CSS para Gutenberg.
Divi arregla esto moviendo el archivo CSS de los bloques de Gutenberg del encabezado al pie de página. En realidad, esto significa que aún se cargarán, pero será más como una carga diferida (lazy load). No forma parte de la carga inicial de la página, por lo que ya no es un recurso de bloqueo de renderizado.
Mejora en la carga de Google Fonts
Hay varias mejoras en la forma en que Divi maneja las fuentes de Google. En el pasado, Divi necesitaba realizar una solicitud lenta de terceros (google) para las fuentes y esto reduciría el tiempo de carga de la página porque cargaba muchos estilos y tamaños que no eran necesarios.
Pero ahora las fuentes de Google aprovecharán el almacenamiento en caché del navegador, lo que significa que utilizará una versión estática de las fuentes localmente cuando esto sea posible. Ahora Divi indica al navegador que aproveche las fuentes descargadas anteriormente de forma local en lugar de hacerlo desde la red. Las fuentes que se necesitan en la página se cargan en línea (In-line), lo que elimina la solicitud de bloqueo de procesamiento y ahora la página se puede cargar más rápido.
Defer JQuery And JQuery Migrate
Esta configuración es una de las más complejas, por lo que debes tener cuidado con ella. La idea detrás de esta función es que Divi evaluará el jQuery que se solicita en la página y determinará si realmente es necesario en el encabezado.
Si no es así, será transferido al cuerpo (body) en lugar de lo anterior, lo que es genial porque elimina el recursos de bloqueo de procesamiento y aceleraría los tiempos de carga de la página.
Sin embargo, a veces un complemento registra jQuery como una dependencia y confía en que esté en el encabezado, pero seguramente Divi lo haya dejado en el cuerpo. Creo que esta función necesita mejorará con el tiempo y corregirá todos los errores que genera.
Importante: Esta es una de las opciones de esta nueva actualización de Divi que más ha dado problemas reportados por los usuarios de Divi. Así que ten cuidado al activarla y revisa si te da algún problema al hacerlo.
Enqueue JQuery Compatibility Script
Esta es una función de protección que sirve como una forma de asegurarse de que todas las secuencias de comandos de terceros se coloquen correctamente en la cola. Debido a las otras configuraciones de aplazamiento de JS, es posible que algunos scripts se rompan. En ese caso, verás errores en las herramientas de desarrollo del navegador en la pestaña Consola. Si ves estos errores, asegúrate de que esta configuración esté activada porque intentará resolver los problemas.
Aplazar Third Party Scripts Adicionales
Esta configuración cambia los scripts de jQuery registrados en plugins y temas al cuerpo (body) para mejorar el rendimiento. Esta funcionalidad está deshabilitada de forma predeterminada, y mantenerla deshabilitada puede ser conveniente en la mayoría de los casos porque esto puede causar errores graves de JavaScript en el sitio web. Si tienes algún problema, es mejor avisar a soporte de Elegant Themes para que puedan abordarlo correctamente.
Ahora bien te, te mostraré acá algunos de los resultados del cambio en el rendimiento de algunos de mis sitios.
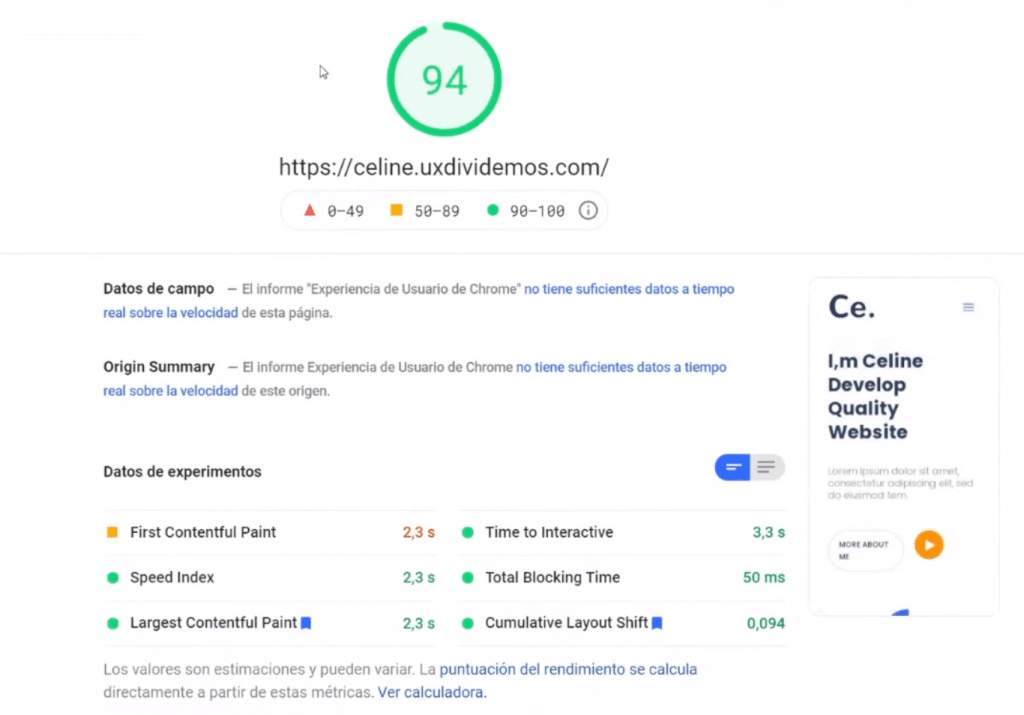
Ejemplos reales en el cambio del performance de Divi y pruebas
Los cambios en el performance de Divi pueden variar según muchos factores, principalmente estos factores van relacionados con el hosting donde tienes alojado tu sitio, y a la cantidad de plugins que tengas activo en el mismo.
Sin embargo, en términos generales, con un sitio bien optimizado, hemos podido obtener resultados muy positivos para las pruebas que hicimos en nuestros sitios:
Condiciones:
- Servidor: Banahosting
- Plugin de caché: No
- Plugins: 2 plugins inactivos
Antes de actualizar y optimizar el tema


Después de actualizar y optimizar el tema


Con esto podemos darnos cuenta de las mejoras sustanciales que tenemos con esta nueva actualización de performance de Divi.
Ahora te preguntarás, ¿Qué pasará con los plugins de caché?
¿Necesitas un plugin de caché?
Mucha gente ya se está haciendo preguntas como: «¿Se siguen necesitando complementos como SG Optimizer o WP Rocket?» Pues la respuesta es SI. Definitivamente también necesitas un sistema de almacenamiento de caché y una Red de entrega de contenidos (CDN) habilitada.
Pues esto son características que están fuera del funcionamiento de Divi, y siempre deben usarse en combinación con las funciones de optimización del rendimiento que Divi ha incorporado, en otras palabras, esta actualización de performance de Divi no reemplaza ningún sistema de caché.
Elegant Themes probó las nuevas funciones con plugins de caché más populares que hay actualmente en el mercado para ayudar a identificar conflictos antes de lanzarlo, y hasta ahora, no ha habido mayor problema.
¿Divi 4.10 te ha dado errores? Mira aquí como resolverlos
Esta ha sido una de las actualizaciones que más cambios a insertado en el tema Divi, no solo por el mero hecho de que hayan optimizado el código del tema, sino porque han cambiado mucho del mismo, y también de la lógica que usa Divi para funcionar.
Por eso es bastante probable que esta actualización te haya causado algún tipo de incompatibilidad, sobre todo con los plugins add-ons que le dan funcionalidad adicionales a Divi, por ejemplo, como lo mostramos en nuestro video, a mi me ha dado problemas con Divi Pixel.
Vale, pues acá te voy a dar algunas recomendaciones para que puedas resolver la mayor parte de estos problemas:
Recuperar copia manual
Recupera una copia de seguridad del día anterior a la actualización de Divi. Esta siempre es de las primeras medidas que se deben tomar en caso de que la actualización te haya dado problemas.
Hacer Rollback de la versión 4.10
Si ya es muy tarde para hacer la recuperación de una copia de seguridad o no la tienes, puedes también hacer roll back a la versión del tema Divi, en opciones del tema > Actualizaciones > Versión Rollback.

Este punto te va a funcionar sobre todo si solo tienes la versión 4.10, si por el contrario has actualizado a 4.10.2 o 4.10.3 no te permitirá regresar a la versión 4.9.11 que fue la última versión estable antes de la actualización.
Instalar manualmente la versión de Divi 4.9.11
Pasa solucionar lo anterior y poder regresar a la versión 4.9.11. Puedes pedirle a soporte de Elegant Themes que te ayude a descargar esa versión del Divi. Puedes hacer el proceso de carga normal del tema como si lo estuvieras instalando por primera vez, y al darle instalar tema, WordPress te preguntará si quieres reemplazar la versión nueva por la versión vieja, a lo que le deberás indicar que si.

Con ello, podrás tener tu sitio con la versión 4.9.11 de Divi y desaparecerá temporalmente todos los problemas que haya.
Desactivar todas las nuevas funciones
Si todo lo anterior no te sirve, o no lo puedes hacer por alguna razón, siempre tienes una última opción. Puedes desactivar todas las nuevas funciones en la pestaña de Performance y comprobar si los problemas desaparecen.
Aún así, si deseas, puedes activar opción por opción y ver cual te da el error, de esa manera podrás activar todas las demás opciones y solo dejar desactivar las opciones que te causan dicho error.
Sabemos que es un poco molesto para algunos usuarios, y además pensamos que Elegant Themes debería mejorar el sistema de Rollback automático que tiene, pero como ves, siempre hay una alternativa para regresar todo a como estaba antes de la actualización.
Estoy completamente seguro que en menos de un mes, el tema estará totalmente estable de nuevo con todos los plugins add-ons que existen en el mercado, así que solo hay que tener un poco de paciencia.
Conclusiones
La actualización de Divi 4.10 (y posteriores correcciones) ha sido una gran noticia para toda la comunidad amante del tema Divi, no solo por la mejora en si mismo del performance de Divi, sino porque era algo que todos estábamos esperando con ansias, y Elegant Themes, al trabajar en ello, demostró que le importa lo que la comunidad necesita.
Eso para mi, es lo mejor de esta performance update de Divi, pues significa que hemos adquirido un producto no es solo es bueno por si mismo, sino que además de eso, hay una gran empresa detrás que escucha a toda su comunidad. Así que enhorabuena por Elegant Themes.
¿Y a ti que te ha parecido la actualización de performance de Divi? ¿Qué problemas te ha dado? Cuéntanos más por acá abajo en los comentarios.









![BL Cómo arreglar el problema [Divi Flashing Unstyled Content FOUC] en Divii](https://uxdivi.com/wp-content/uploads/2022/05/BL-Como-arreglar-el-problema-Divi-Flashing-Unstyled-Content-FOUC-en-Divii.png)


Hola Jefferson:
Muchas gracias por el vídeo y el post. Muy interesante y didáctico.
Ya puestos, como empleas el plugin LiteSpeed Cache, configurado para Divi, y dado que ese plugin es muy complejo de configurar, y parece que tú lo debes tener optimizado por el rendimiento que se ve que te da en el vídeo, ¿Por qué no compartes con nosotros la configuración? Yo lo intenté, pero el rendimiento baja en vez de subir 🙁
Saludos y gracias,
José Ramón
Gracias José Ramón. Prepararé un tutorial de Litespeed caché con todo gusto más adelante. Yo creo que es necesario para poder usarlo en sitios con Divi.
Hola Jefferson:
Muy bueno el artículo y vídeo. Gracias.
Una pregunta: ¿Con las nuevas prestaciones de optimización de DIVI, podríamos dejar de utilizar Autoptimize?
Gracias de nuevo y saludos
Esteban
Hola Esteban, no es necesario dejar de usar Autoptimize, sin embargo, si haces algunas pruebas desactivándolo y ves que el rendimiento no cambia demasiado, lo puedes desactivar. Siempre es bueno ahorrarse los plugins que se puedan.
Muy buena publicación, felicidades. ¿Hay alguna forma de saber cuántas veces es usado un módulo en todas las páginas de la web?
Es decir, puedo saber de alguna forma si por ejemplo estoy utilizando un módulo anuncio o los contadores circulares en una única página, o en dos como mucho. En ese caso supongo que me interesaría eliminarlos si apenas los utilizo. Gracias
Que tal Juan, no, al menos yo no conozco una manera de saber cuantos módulos estás usando en todo el sitio. A menos no automatica. Manual claro que si, solo bastaría con que cuentes módulo por módulo todos los que tienes en tu diseño. 😊🖐
Muchas gracias Jefferson, miraré aquellas páginas que se salgan de las estándar de mi sitio para ver en cuáles estoy utilizando algún control de forma puntual, para pensar en reemplazarlo por alguna imagen o tipo de control que utilice más habitualmente
Otra cosa, si utilizo muchas imagenes en las que le doy un borde de 2px y color de borde blanco, ¿me interesaría crearlo como un nuevo preset para después indicarlo como preset en la configuración de todas las imágenes que quiera así?
Claro que si. En este tuto hablamos de los presets: https://uxdivi.com/blog/updates/nueva-actualizacion-de-divi-divi-presets-o-preajustes-de-divi
Gracias Jefferson, será cuestión de ver todo lo que se pueda realizar con presets y a dedicarle horas cambiándolo
Hola,
Yo tuve que volver mi Divi a la versión anterior ya que dejaron de funcionar todos los ajustes de módulos del builder.
Al intentar modificar cualquier módulo de cualquier de mis páginas se quedaba la pantalla en blanco sin responder.
Previamente deshabilite todas las opciones de Performance pero nada.
Me sabe mal haber tenido que hacerlo ya que la velocidad de mi web mejoró bastante 🙁
¿A alguien le ha pasado algo similar?
¡Gracias!
Creo que es un error muy particular de tu instalación francisco, ya que como sabrás tengo más de 30 instalaciones y a mi no me dio ningún problema. Actualmente (para la fecha de este comentario) está en su versión 4.10.5 con multiples problemas ya arreglados. Puedes probar actualizar (previo backup) y ver si te sigue dando los mismos problemas.
¡Gracias como siempre por tu respuesta!
Por el momento lo volveré a probar en mi servidor de test y si localizo el error lo replicaré en producción.
Por supuesto, os informaré a ti y a la comunidad si encuentro lo que puede haber pasado.
Un saludo amigo.
Fran
Hola me ha pasado lo mismo, mi sitio web es concordiacapital.es
y desde la actualización aparece todo en grande y todo se ha movido, he instalado una versión anterior y nada, necesito ayuda»» Gracias
En este post podrás ver como revisar y solucionar los problemas más comunes en Divi: https://uxdivi.com/blog/guias/guia-para-solucionar-los-problemas-mas-comunes-en-divi